말을 좀 쉽게 풀죠.
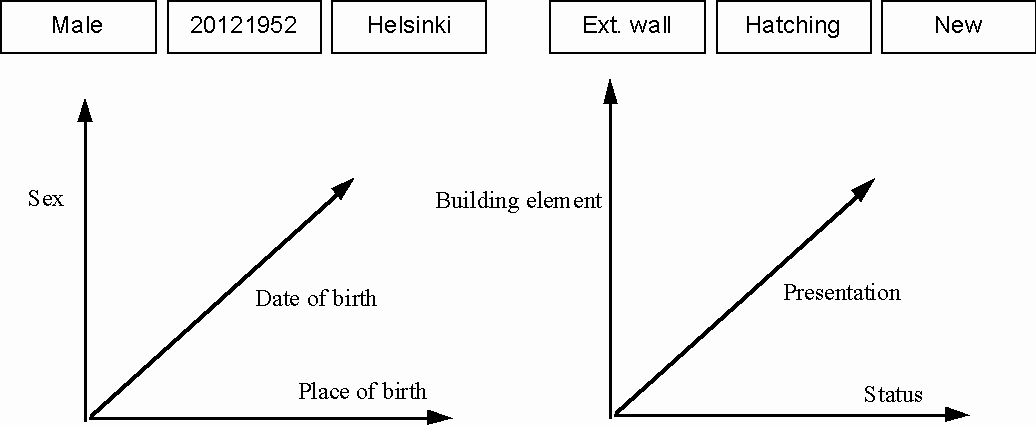
3차원 그래프라고 생각하시면 됩니다. x축, y축, z축이 있습니다. 왼쪽 그래프에서 보면 성별, 생일, 출생지가 있습니다. 세 기준이 각자의 영역에서 사람의 특성을 설명해주고 있죠. 각 기준은 독립적입니다. 다른 기준에 종속적이지 않습니다.

이것을 소스코드에 빗대어 설명하면 이렇습니다.
웹 페이지에는 HTML, CSS, Javascript가 있습니다. 각기 역할이 있죠. HTML은 컨텐츠 데이터, CSS는 렌더링 스타일, Javascript는 Behavior 즉 동작입니다. 각기 독특한 영역이 있는데, 이 코드를 분리해서 관리하는 것이 직교성이 있다고 얘기할 수 있습니다. 세 가지가 만나는 접점은 id 입니다.
이해가 좀 가시나요?
이럴 필요가 있는 것은 직교성이 무너졌을 때, 세 가지 코드는 뒤죽박죽 됩니다. 스타일 고치는데 Javascript 고쳐야하고, 동작을 고치는데, HTML과 CSS코드가 헤집어진다면 코드가 뒤섞여 있다는 뜻입니다.
휴~
어렵죠.
프로그래밍 코드의 영역에서도 마찬가지입니다. 비단 세 가지 축(3차원)만 있는 것이 아니라 다차원(Multi-demension)의 코드를 짤 때도 이런 컨셉으로 분리해서 짠다면 코드의 관리포인트를 분리해서 생각할 수 있습니다. 리팩토링이 바라보는 관점과 일견 같다고 할 수 있습니다.
관련 : Open/Closed Principle
참고: Working Effectively With Legacy Code, 285~286p
![초급자를 위해 준비한 인프런 [데브옵스 · 인프라] 강의](https://okdevtv.com/images/inflearn-react-api.webp)