프로퍼티 파일을 쓰는 두 가지 경우가 있습니다. 설정 내용을 담고 있는 경우와 다국어를 지원하기 위해서 메시지를 보관하는 경우입니다.
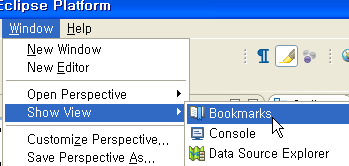
이클립스에서 이 기능을 지원해주고 있습니다. 같이 보시죠.
샘플 자바소스입니다.

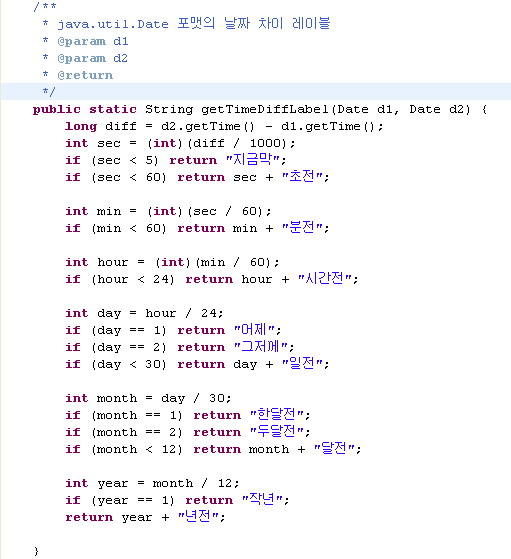
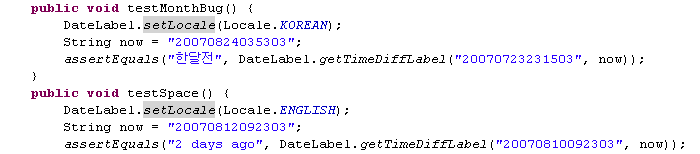
여기에 보면 다음과 같은 메소드가 있습니다. 여기에 하드코딩된 문자열을 properties 파일로 추출하려 합니다. 좀 많죠.

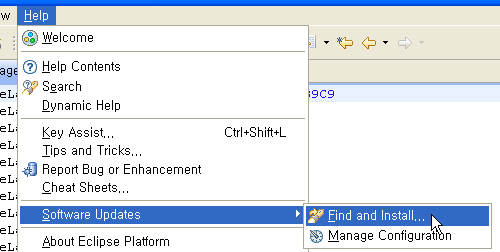
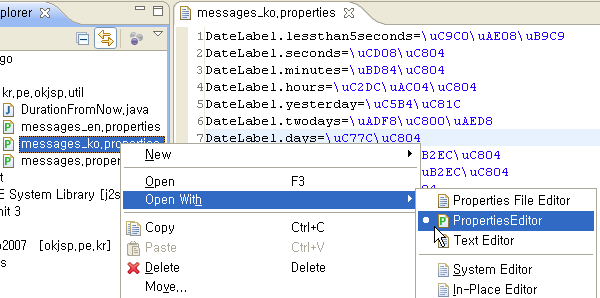
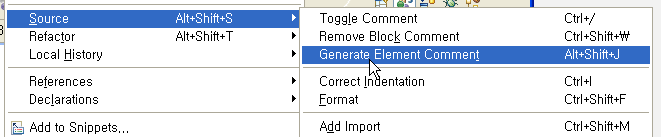
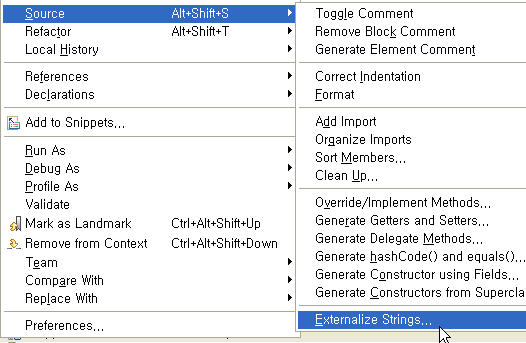
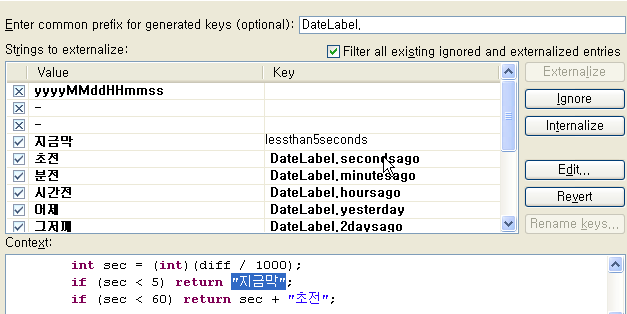
Source > Externalize Strings... 메뉴를 선택합니다.

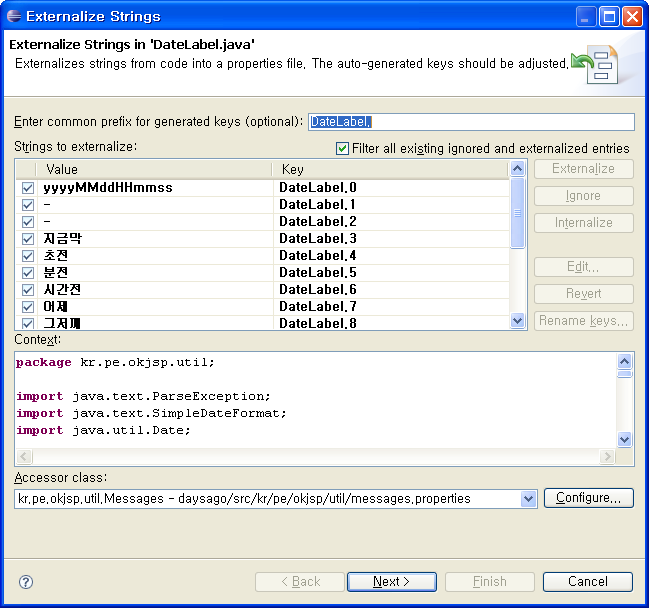
Datelabel. 이라는 prefix가 상단에 보이고, 추출가능한 문자열 목록이 보입니다. 0,1,2,3,.. 으로 되어있는 것을 찍어보면 하단에 해당 소스 부분이 나옵니다. 제일 아래쪽에는 추출되서 나오는 properties 파일의 이름과 경로가 적혀있습니다.


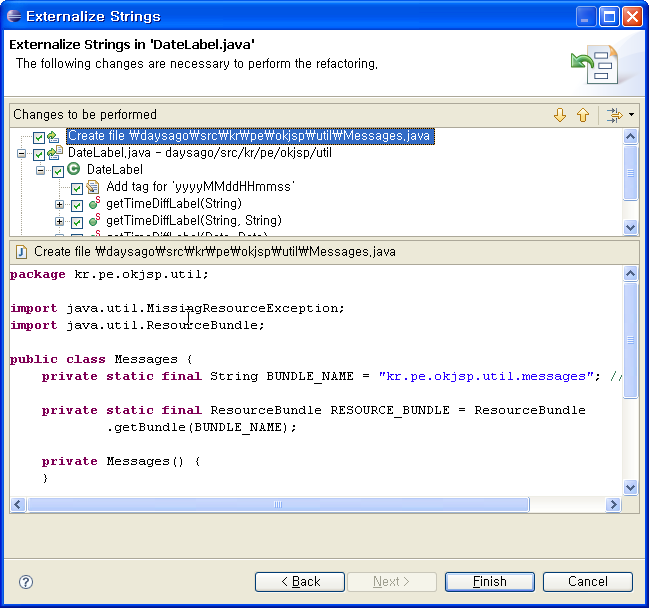
바뀌게 될 소스가 보입니다.

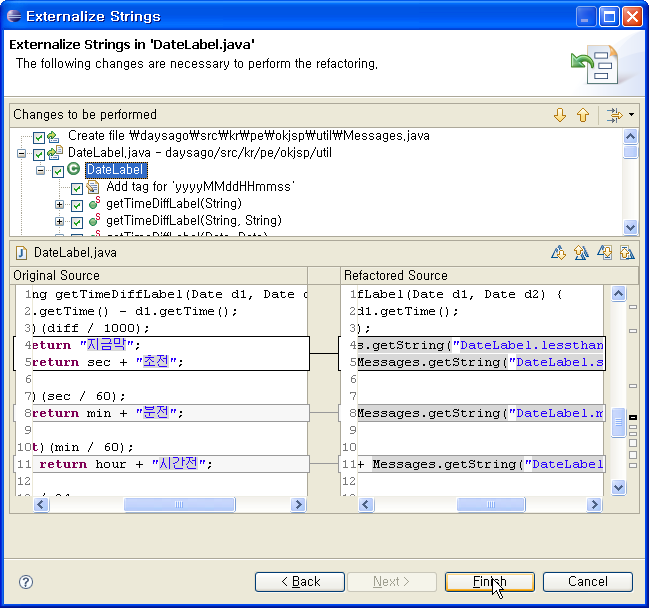
항목을 찍어보면 어디가 어떻게 바뀐다는 것을 하단에 보여줍니다. Finish 버튼을 클릭하면 모든 작업이 끝나게 됩니다.

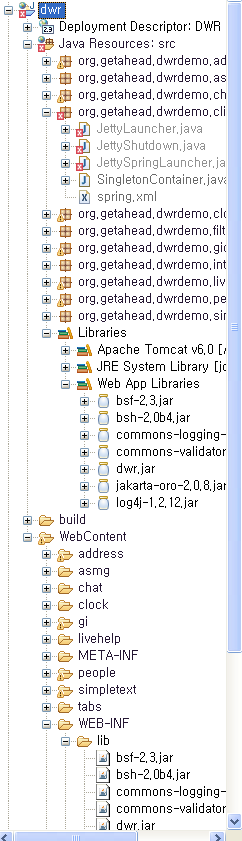
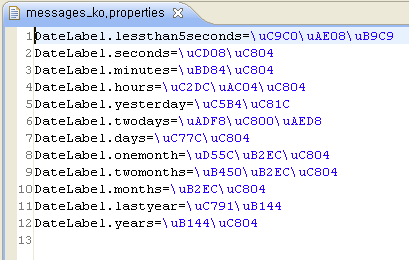
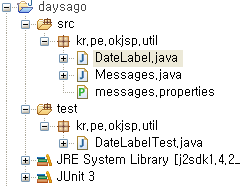
Messages.java 파일이 새로 생겼습니다. 그리고 mesages.properties 파일도 새롭게 생겼습니다.

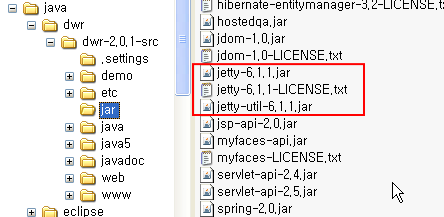
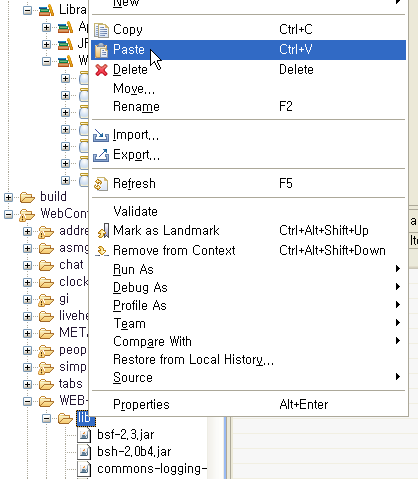
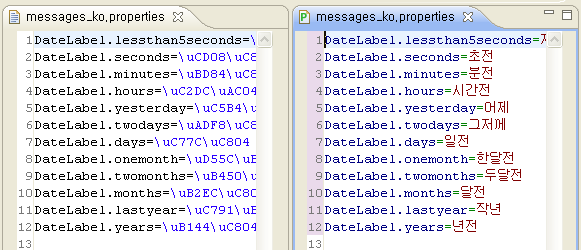
properties 파일을 복사해서 messages_en.properties 로 새로 하나 만듭니다. 그리고 그 안의 메시지를 영어로 처리해줍니다. 한글이나 일어 중국어는 모두 native2ascii.exe 변환을 거쳐서 유니코드로 파일이 만들어져야합니다. 관련 글을 참고하세요.
다음과 같이 다국어 처리가 가능한 소스 구조로 만들어 주면 됩니다. Messages.java 는 DateLabel 쪽으로 모두 이동을 시켰습니다.


DateLabel.setLocale() 을 열어보면 다음과 같습니다.
다국어를 처리하는 페이지를 만드는 경우가 많지 않지만, 만약 작업해야 할 경우 하드코딩을 메시지 프로퍼티로 추출해 낸 뒤에 작업하는 법이 유용할 것입니다.
![초급자를 위해 준비한 인프런 [데브옵스 · 인프라] 강의](https://okdevtv.com/images/inflearn-react-api.webp)