서블릿, 자바로 웹 애플리케이션을 만들기 위해 최초로 나온 기술입니다. 이후 JSP로 서블릿의 약점을 보완했지만, 스트럿츠, 스프링 등의 프레임워크가 득세하면서 다시 관심을 받게 됩니다. 하지만 예전처럼 순수 서블릿의 활용은 많이 없어졌습니다. 프레임워크에 종속된 개발을 많이 하게 되죠.
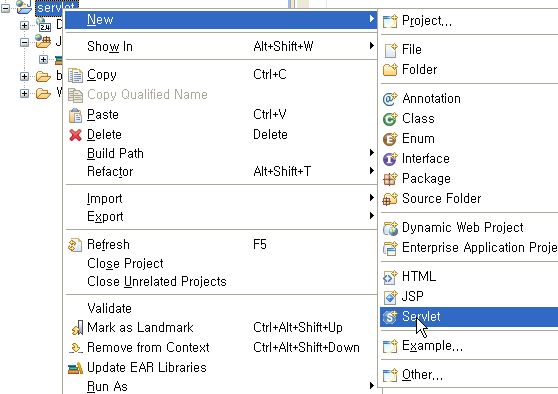
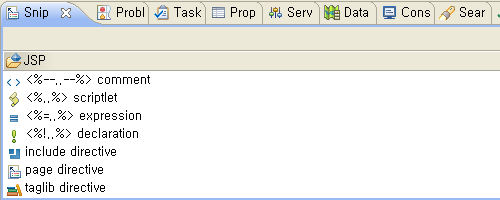
일단 가장 간단한 서블릿을 만들어보겠습니다. servlet이라는 Dynamic Web Project를 만들고 프로젝트 이름에서 New > Servlet 을 선택합니다. src 아래서는 Servlet 항목이 나오지 않습니다.
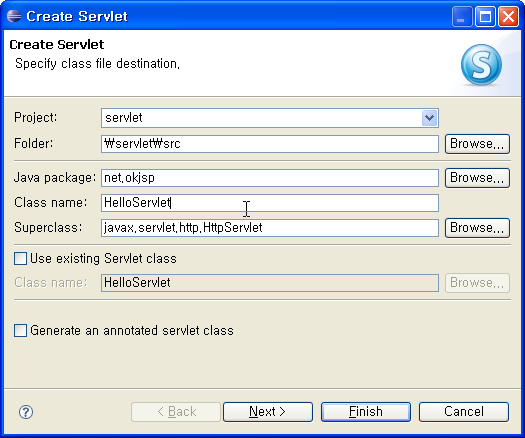
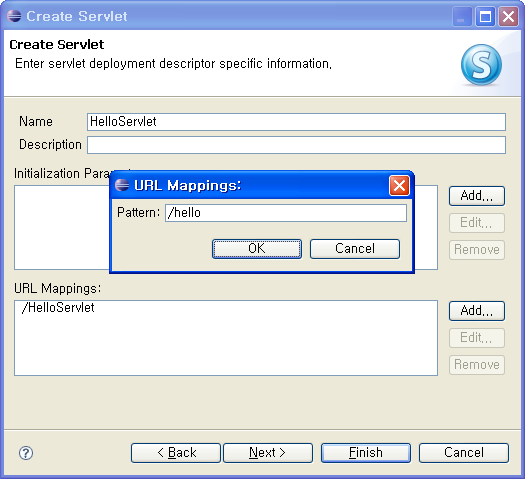
net.okjsp 패키지에 HelloServlet 이라고 이름을 주었습니다. *Servlet과 같이 서블릿 클래스의 명명규칙을 가져가는 것이 좋습니다.
URL mapping 이라는 것이 있습니다. 스트럿츠 이후 *.do 라는 매핑이 유명해졌는데, 서블릿 컨테이너에서 들어온 request URL의 패턴에 따라서 매칭되는 서블릿을 호출하게 됩니다. /hello 라는 URL mapping을 추가합니다.
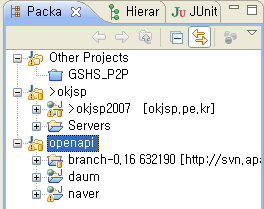
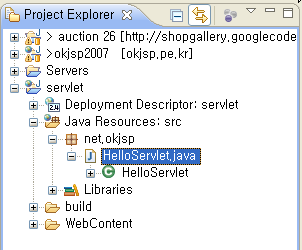
패키지 익스플로러에 HelloServlet.java 파일이 생겼습니다.
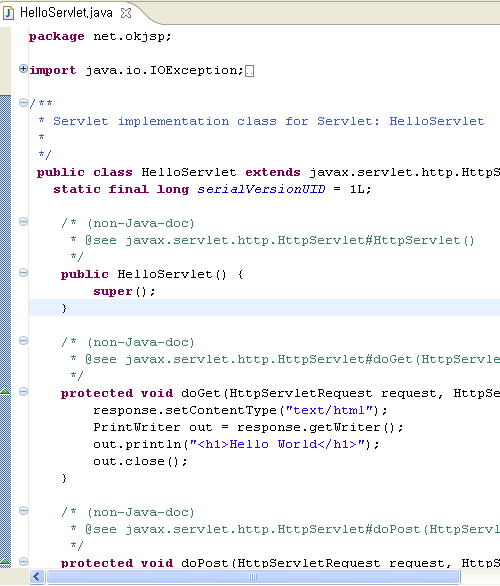
함께 생성된 소스입니다. 일반적으로 주소를 치고 들어가는 것은 GET방식으로 호출합니다. 때문에 doGet() 이라는 메소드가 호출이 됩니다. doPost() 메소드는 form 태그에서 method="post" 와 같이 호출할 때 실행이 됩니다. POST방식의 호출이죠.
doGet() 내용을 다음과 같이 적어줍니다.
response.setContentType("text/html");
PrintWriter out = response.getWriter();
out.println("<h1>Hello World</h1>");
out.close();
실행은 JSP와 동일합니다. HelloServlet 파일을 선택하고 Run As > Run on Server 로 실행합니다.
기본 매핑에 따라서
http://localhost:8080/servlet/HelloServlet 주소로 실행이 됩니다.
http://localhost:8080/servlet/hello 로 다시 접속을 해도 같은 서블릿이 실행됩니다.
서블릿의 단점이라 한다면 태그가 문자열 안에 들어가기 때문에 " 는 \" 로 표기해야하고 번잡스러워집니다. html 소스가 바뀌면 일이 커지죠. 때문에 JSP 기술이 나오게 된 것이구요.
하지만 JSP가 Javascript를 비롯해 비즈니스 로직과 프리젠테이션 코드들의 스파게티 소스로 변해가자 로직은 Servlet에서 처리하고 결과값을 JSP에서 보여주는 형식으로 즉 MVC(Model View Controller) 형태의 코드로 관리되는 쪽으로 변해왔습니다. MVC 프레임워크들의 탄생 배경이죠.
![초급자를 위해 준비한 인프런 [데브옵스 · 인프라] 강의](https://okdevtv.com/images/inflearn-react-api.webp)

 invalid-file
invalid-file