
eclipse panels
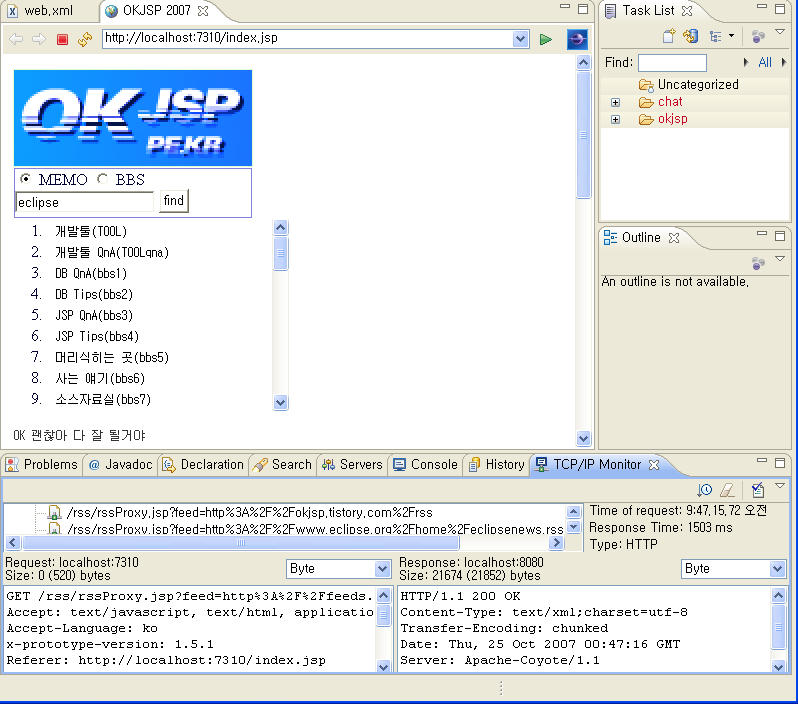
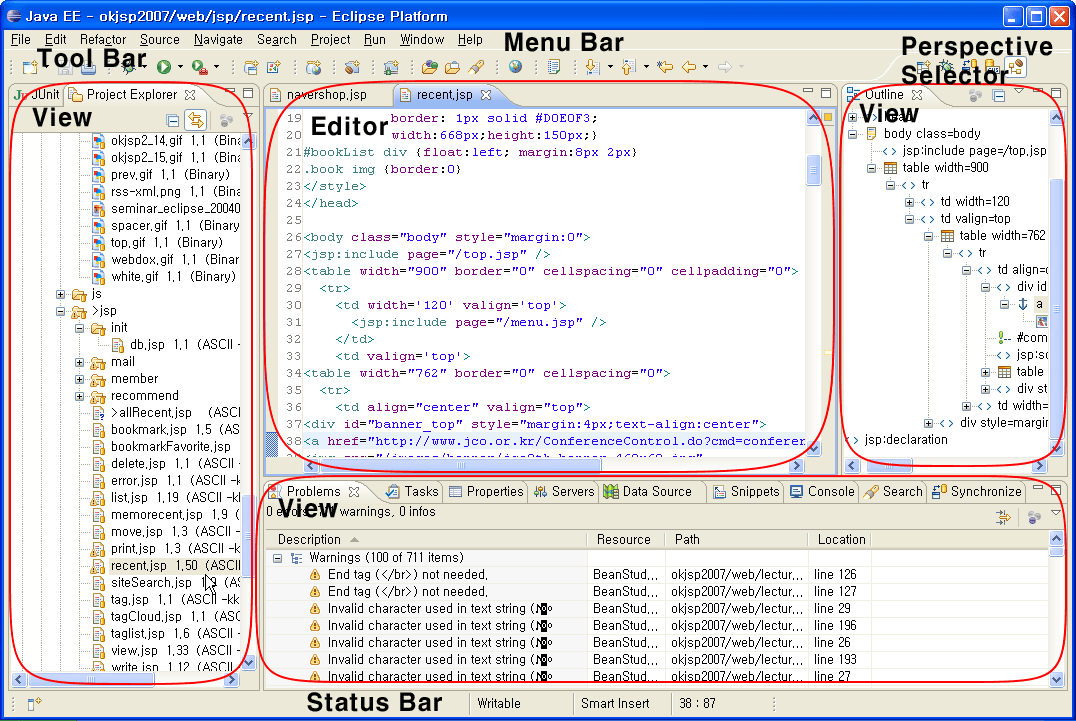
이클립스의 각 부분 명칭입니다.
가운데 프로그래머의 핵심 공간인 에디터(Editor)를 중심으로 보좌하는 뷰(View)들이 둘러싸고 있습니다. 에디터의 상태에 따라 뷰에서 보여지는 내용들이 변하게 됩니다. 뷰와 에디터는 연결되어 있다고 생각하시면 됩니다.
각 패널들(에디터, 뷰)은 이동이 가능합니다. 그리고 탭으로 여러 개의 뷰끼리 또는 편집파일끼리 겹쳐놓을 수 있습니다.
제일 상단에 메뉴바가 위치하고 그 아래 아이콘 집합인 툴바가 있습니다. 그 오른쪽에는 퍼스펙티브(Perspective)를 선택할 수 있는 퍼스펙티브 아이콘들이 있구요. 퍼스펙티브는 작업의 종류에 따른 레이아웃 구성이라고 생각하시면 됩니다.
그리고 제일 아래 상태표시줄(Status Bar)이 있습니다.
![초급자를 위해 준비한 인프런 [데브옵스 · 인프라] 강의](https://okdevtv.com/images/inflearn-react-api.webp)