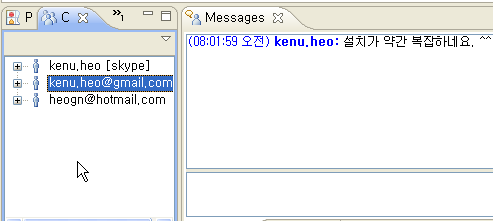
이클립스 내에서 메신저를 사용할 수 있습니다.
MSN과 IRC 기본 지원이고, Jabber API를 사용하는 구글토크는 XMPP 항목을 이용하면 됩니다.
이런 것이 가능합니다.

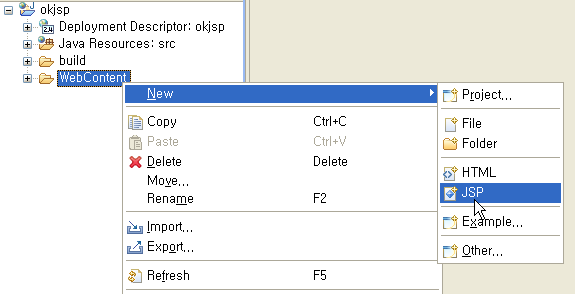
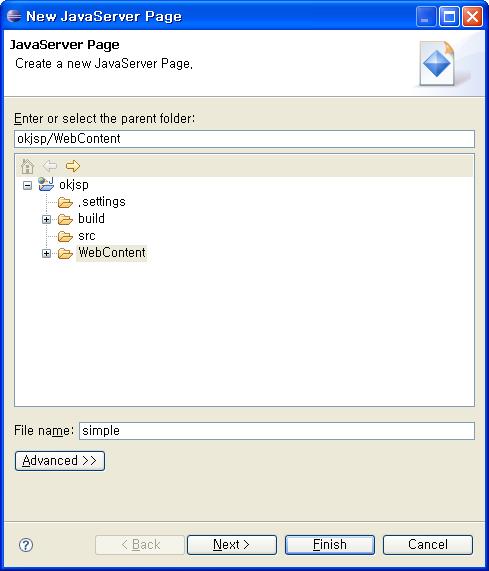
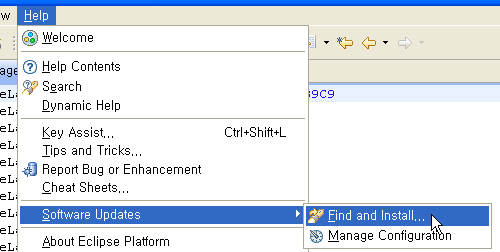
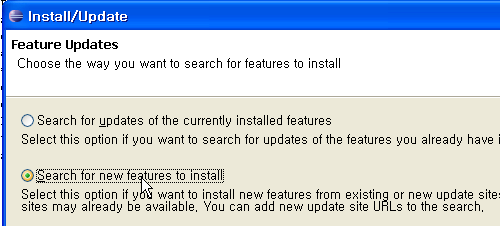
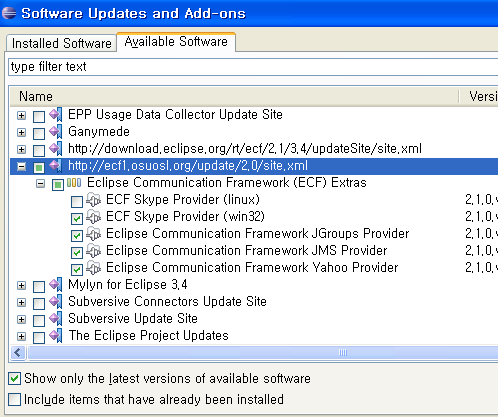
메뉴의 Help > Software Updates 에서 Available Software 탭을 선택합니다.
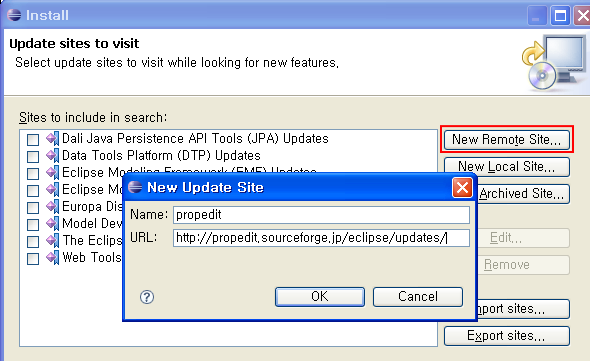
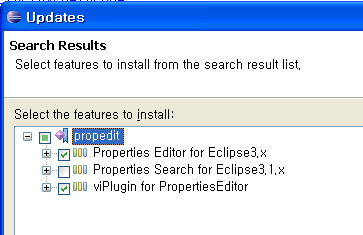
Add Site 에 http://download.eclipse.org/rt/ecf/2.1/3.4/updateSite/site.xml 을 입력하면 이클립스 3.4.1에서 돌아가는 2.1버전의 ECF가 설치됩니다. 다른 이클립스 버전은 http://www.eclipse.org/ecf 를 참고하세요.
스카이프는 기본에서 빠져있습니다. 아까와 마찬가지로 Add Site에 http://ecf1.osuosl.org/update/2.0/site.xml 을 입력합니다.

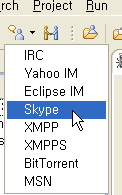
Communications 퍼스펙티브의 툴바에서 Skype 항목을 확인할 수 있습니다.

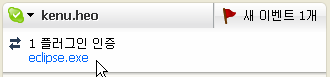
www.skype.com 에서 제공하는 스카이프 프로그램이 설치되어 있어야합니다. 이클립스에서 로그인할 경우 실행중인 스카이프에 신호가 옵니다.

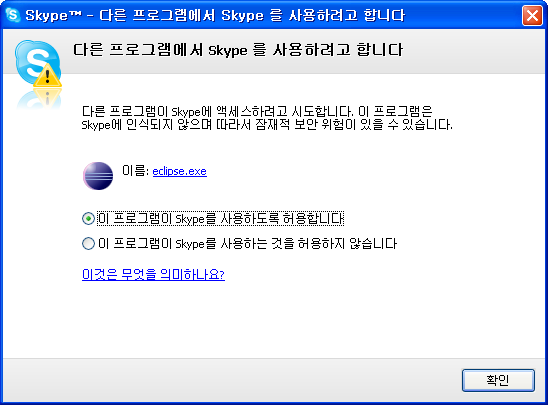
이렇게 허용해주어야 eclipse에서 사용이 가능합니다.

관련 정보
http://www.okjsp.pe.kr/seq/131593 okjsp techtrend article
ECF; Eclipse Communication Framework
http://www.eclipse.org/ecf
http://download.eclipse.org/rt/ecf/2.1/3.4/updateSite/site.xml
skype provider (맥용만 없음)
http://ecf1.osuosl.org/update/2.0/site.xml
dev wiki
http://wiki.eclipse.org/index.php/Skype_Provider
skype java api
https://developer.skype.com/wiki/Java_API
![초급자를 위해 준비한 인프런 [데브옵스 · 인프라] 강의](https://okdevtv.com/images/inflearn-react-api.webp)



 invalid-file
invalid-file