파이어폭스의 파이어버그나 ie의 피들러 또는 상용인 httpwatch 등을 통해서 웹브라우저에서 일어나는 통신의 안 보이는 부분을 볼 수 있습니다. 헤더 영역의 정보 같은 것이죠.
이클립스 WTP에서도 같은 기능을 지원합니다. TCP/IP 모니터뷰를 이용하면 지정된 포트에서 발생하는 교신 정보를 눈으로 확인할 수 있습니다.
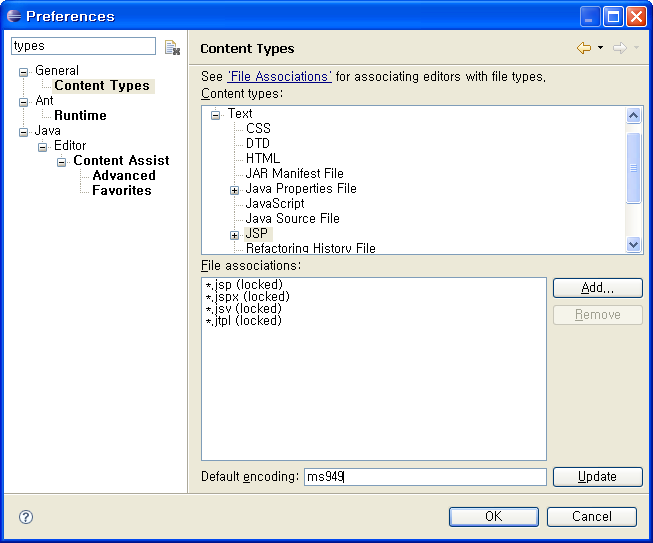
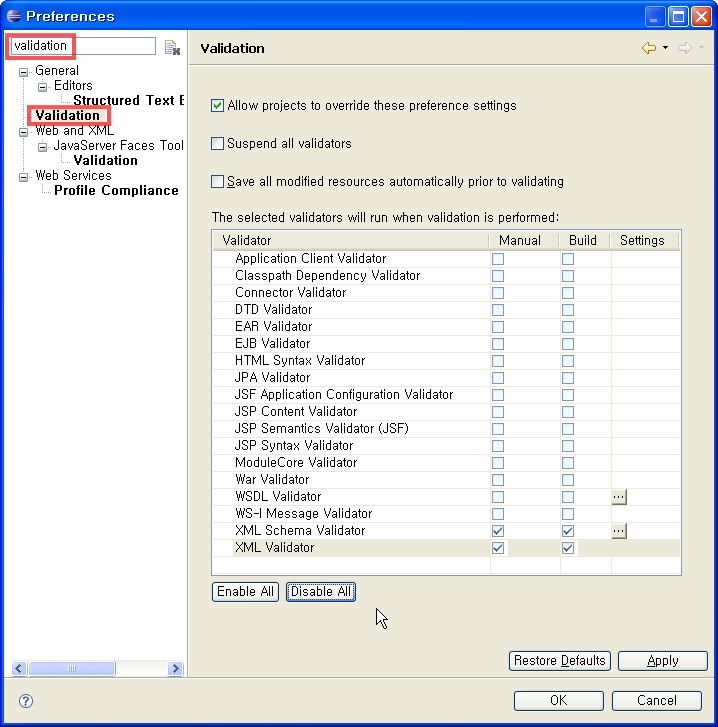
설정은 다음과 같이 Preferences 에서 tcp 필터 단어를 입력하면 메뉴가 보입니다.
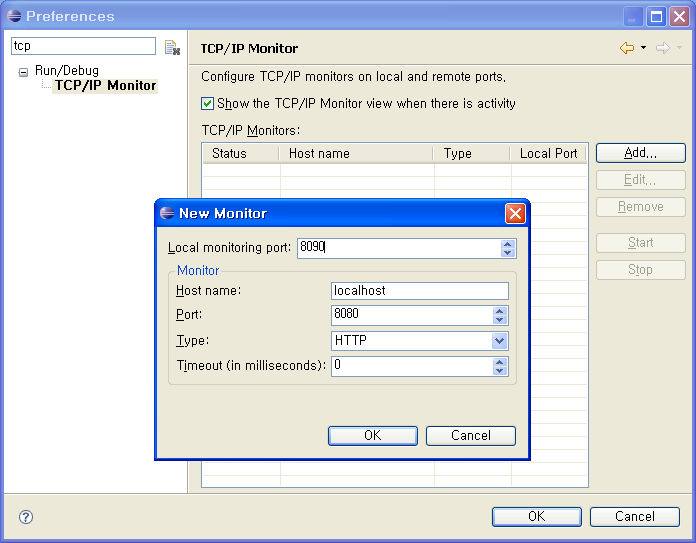
Add 버튼을 클릭하고 상단의 Local Monitoring port 를 8090 등 사용하지 않는 포트를 입력합니다. 모니터링할 서비스 정보를 입력합니다. 로컬의 톰캣을 모니터링하기 위해서 localhost 포트는 8080 이라고 입력했습니다.

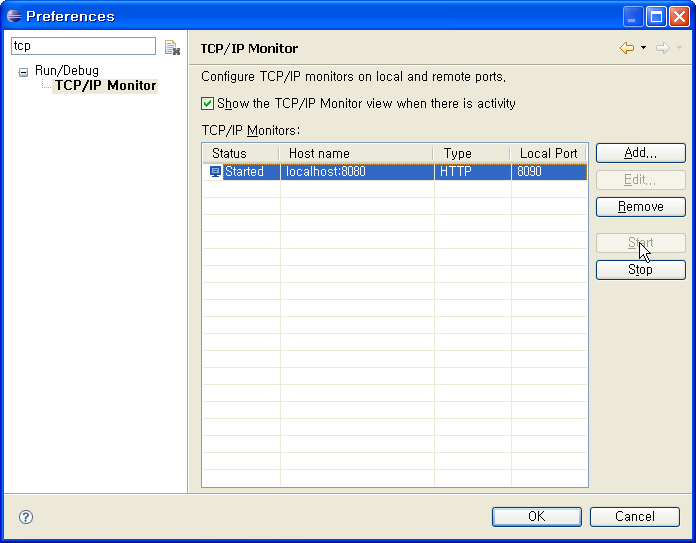
등록을 마치면 해당 모니터링 항목을 선택하고 우측의 Start 버튼을 클릭해서 모니터링을 시작합니다.

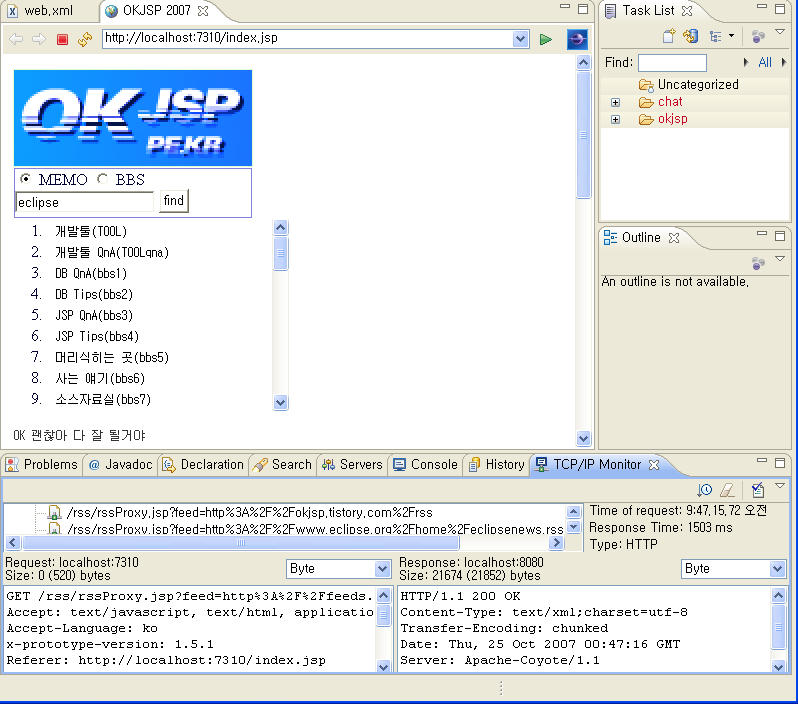
모니터링하는 포트로 호출을 합니다. 8090이라고 정했기 때문에 http://localhost:8090/index.jsp 주소로 접근하면 TCP/IP Monitor 뷰가 자동으로 뜨게 됩니다.

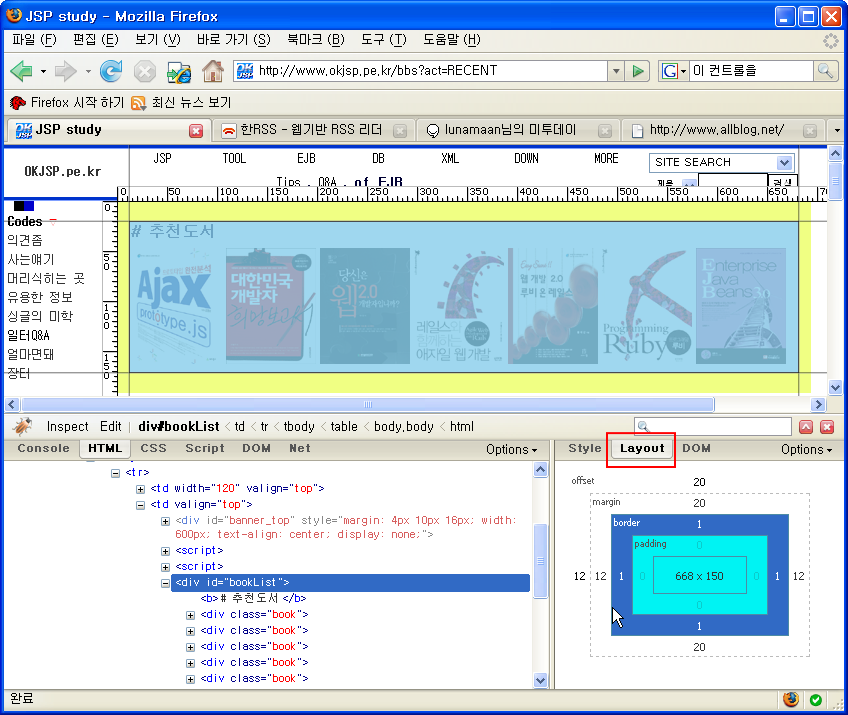
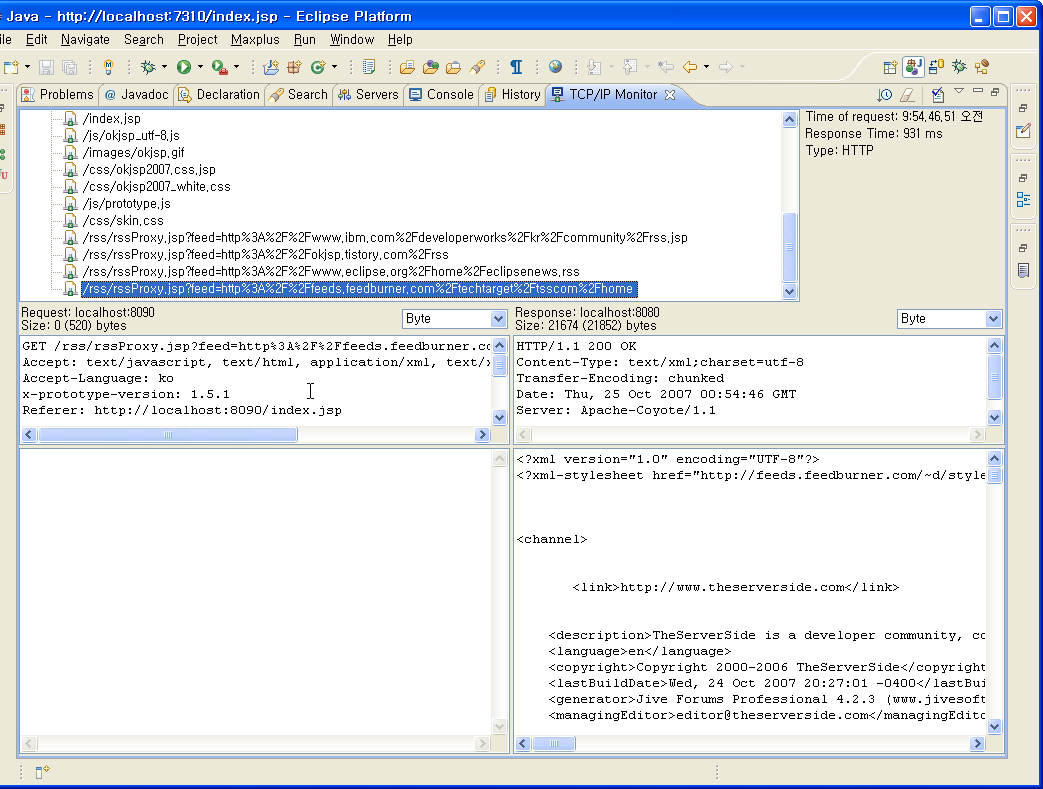
TCP/IP Monitor 탭을 더블클릭해서 크게 확대해서 보면 서버로 요청한 주소 목록과 선택한 주소의 헤더 정보와 주고받은 내용들이 하단에 나옵니다.

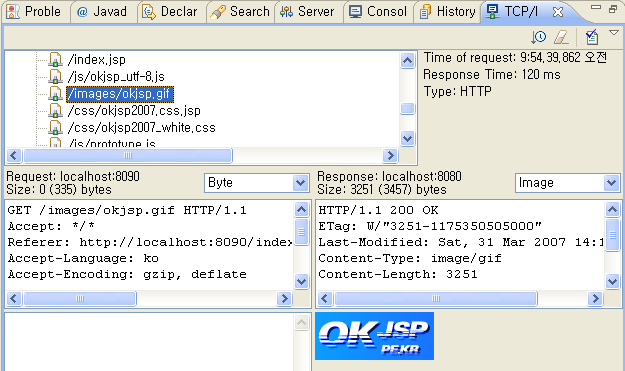
이미지를 선택하면 해당 이미지도 볼 수 있습니다.

유용하게 쓰시기 바랍니다.
![초급자를 위해 준비한 인프런 [데브옵스 · 인프라] 강의](https://okdevtv.com/images/inflearn-react-api.webp)