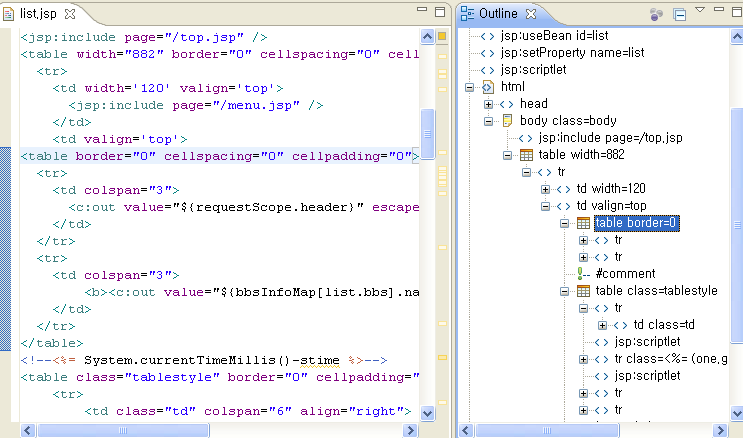
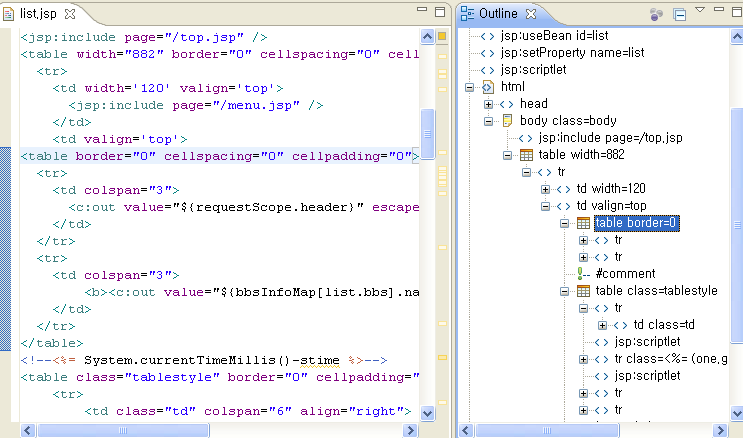
아웃라인(Outline)뷰를 활용하면 구조적으로 소스를 관리할 수 있습니다. 에디터와 뷰와는 강하게 결합되어있다고 얘기했었습니다. 뷰는 에디터를 위해 존재한다고 얘기를 해도 과언이 아니죠. 에디터의 커서 위치에 따라 아웃라인 뷰의 선택위치도 변합니다. 마찬가지로 아웃라인 뷰의 선택요소를 바꾸면 에디터의 커서 위치도 그에 따라 변하게 됩니다.
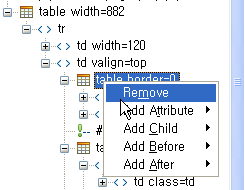
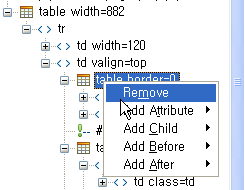
더 강력한 기능은 아웃라인 뷰에서 엘리먼트 단위로 삭제가 가능합니다. table 을 선택하고 컨텍스트 메뉴에서 Remove를 클릭합니다.
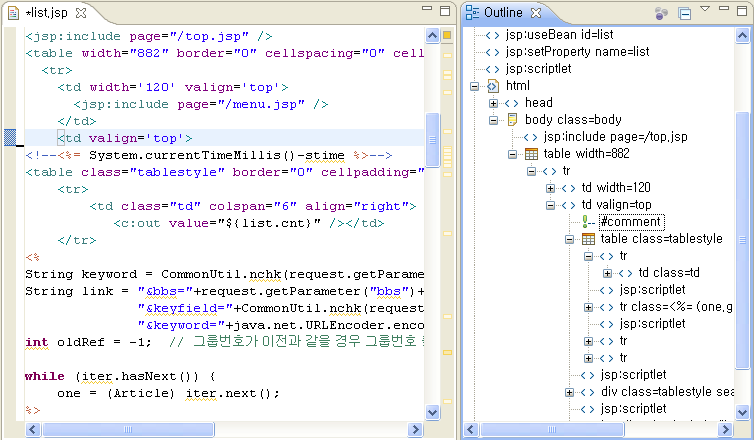
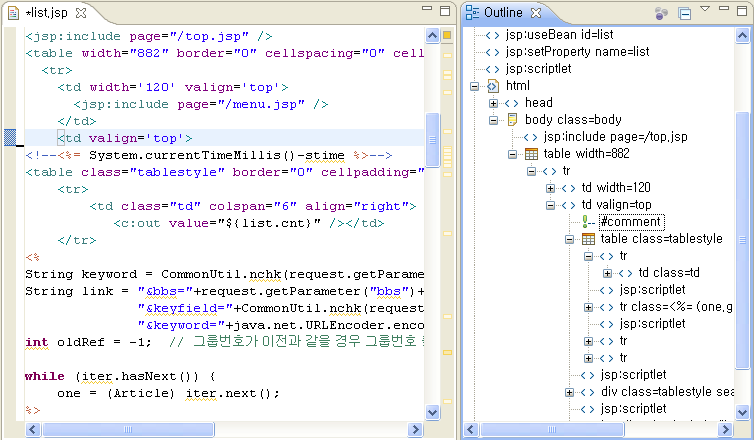
에디터에서 확인해보면 깔끔하게 지워진 것을 확인 할 수 있습니다.
좋은 하루 되세요.

더 강력한 기능은 아웃라인 뷰에서 엘리먼트 단위로 삭제가 가능합니다. table 을 선택하고 컨텍스트 메뉴에서 Remove를 클릭합니다.

에디터에서 확인해보면 깔끔하게 지워진 것을 확인 할 수 있습니다.

좋은 하루 되세요.
![초급자를 위해 준비한 인프런 [데브옵스 · 인프라] 강의](https://okdevtv.com/images/inflearn-react-api.webp)