이클립스 사이트에 붙어있는 배너입니다. 유로파,
이클립스의 단점은 잦은 패치로 인한 상관관계에 있는 프로젝트들의 버전 관리가 어렵다는 것입니다. 이에 대한 해결점으로 모듈 버전 간 의존성을 관리해주는 프로젝트가 바로 3.2버전과 함께한 칼리스토, 3.3버전에 맞춰진 유로파입니다.
http://download.eclipse.org/technology/phoenix/demos/install-wtp/install-wtp.html
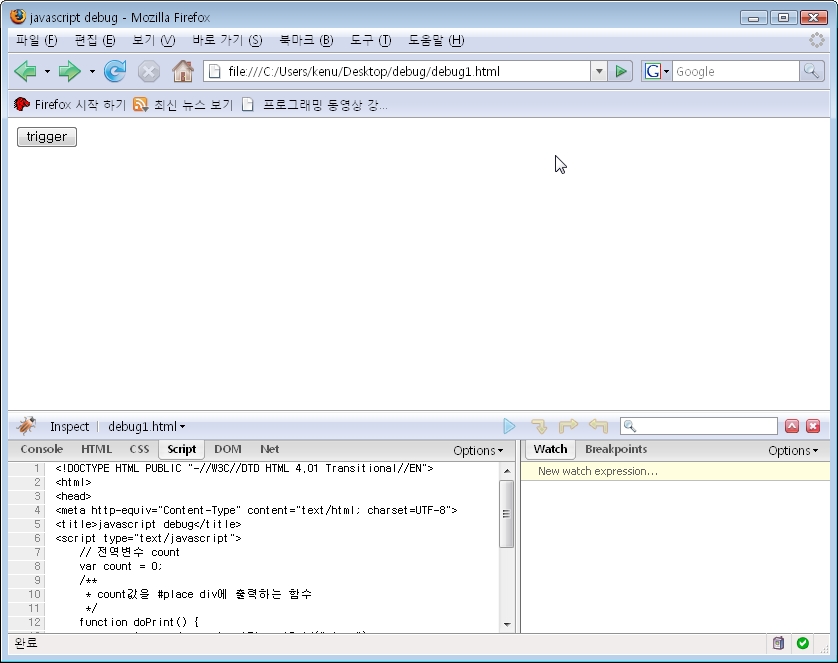
여기 동영상을 참고로 하시면 금방 알 수 있을 것입니다.
유로파를 사용해서 설치하는 것을 약간의 설명과 함께 보겠습니다.

eclipse europa
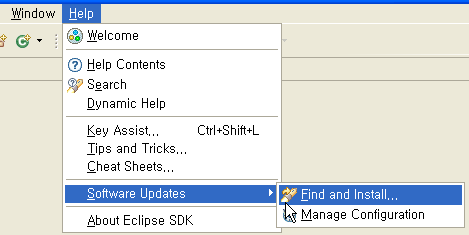
메뉴의 Help > Software Updates > Find and Install... 을 선택합니다.

Find and Install
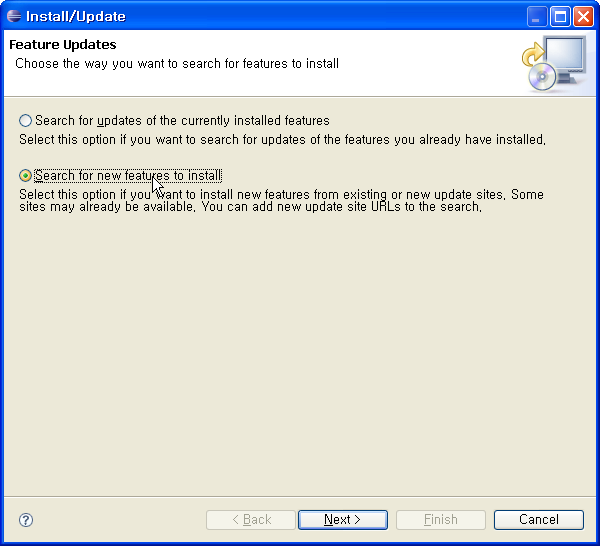
WTP 관련 프로젝트들을 설치할 것인데, 두번째 메뉴인 Search for new features to install 을 선택합니다.

Feature Updates
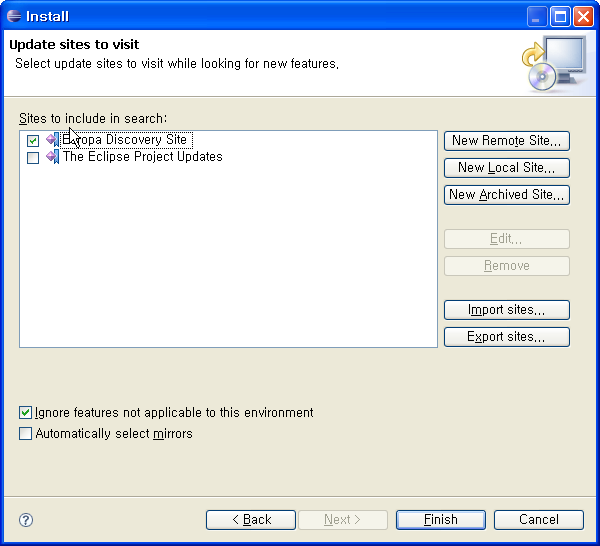
Europa Discovery Site를 선택합니다. 그리고 우측 하단의 Finish 버튼을 가볍게 클릭.

Update sites to visit
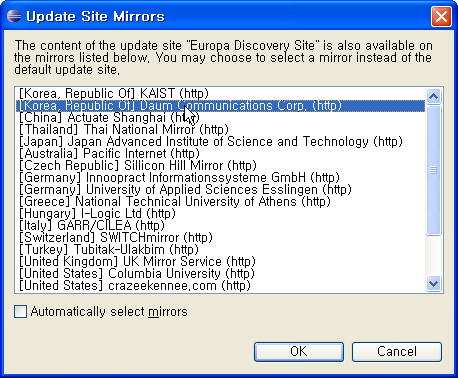
미러링을 지원하는 사이트 목록이 나옵니다. 카이스트와 다음 커뮤니케이션이 고맙게도 지원하고 있지요.

Update Site Mirrors
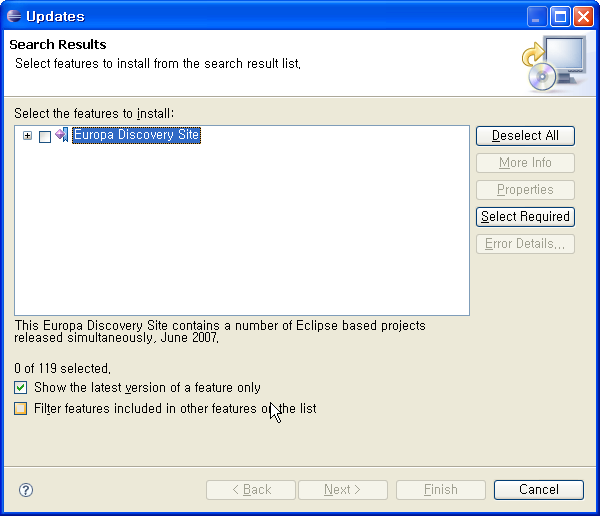
이제 본론으로 들어왔습니다. Europa Discovery Site 의 +를 눌러서 확장시킵니다.

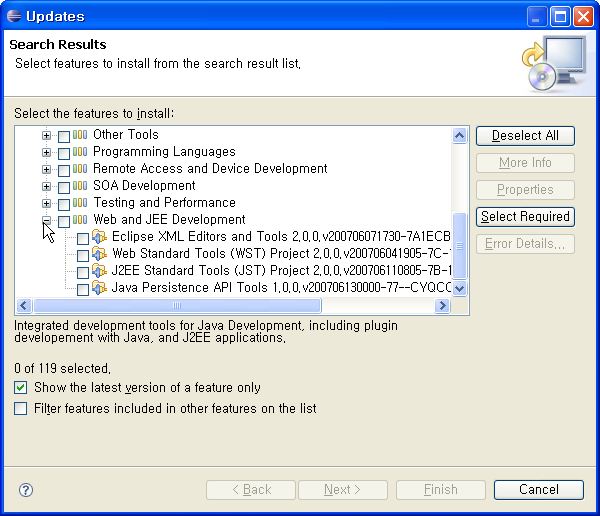
Search Results
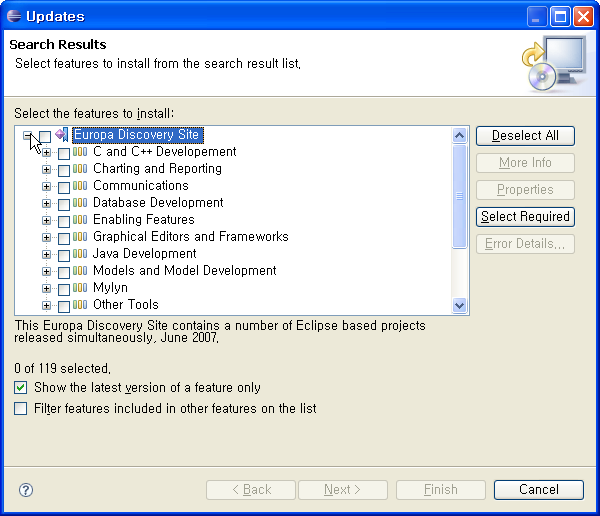
Europa에는 21개의 프로젝트가 들어있습니다. 아래쪽에 있는 웹 개발 관련 프로젝트를 선택하겠습니다. 스크롤바를 아래로 쭈욱.

Search Results
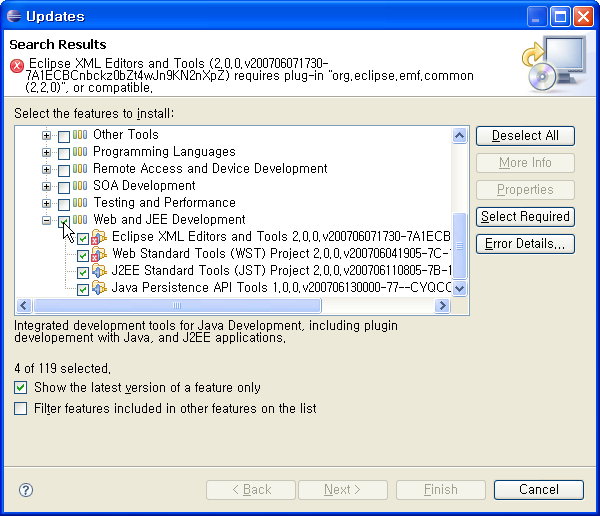
Web and JEE Development 를 선택하려고 합니다. 펼쳐보면 다음과 같이 4개의 서브 프로젝트 모듈들이 보입니다. XML 편집기, WST, JST, 퍼시스턴스 API툴 4가지죠.

Web and JEE Development
체크하는 순간 빨간색 표시의 x가 뜹니다. 해당 프로젝트에서 필요로 하는 다른 프로젝트의 모듈이 없기 때문입니다.

Select Required
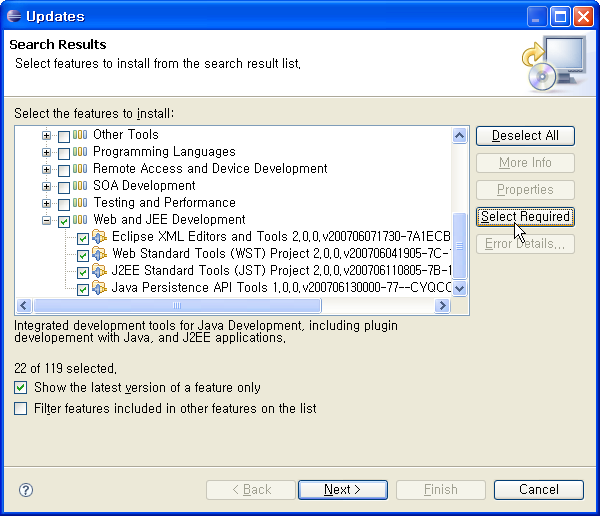
당황하지 말고, 우측에 있는 Select Required 버튼을 클릭합니다. 그러면 같이 설치되어야할 모듈들의 체크박스가 자동으로 체크됩니다. 빨간 표시도 더 이상 보이지 않습니다.
여기서 유로파의 진가가 나타납니다.

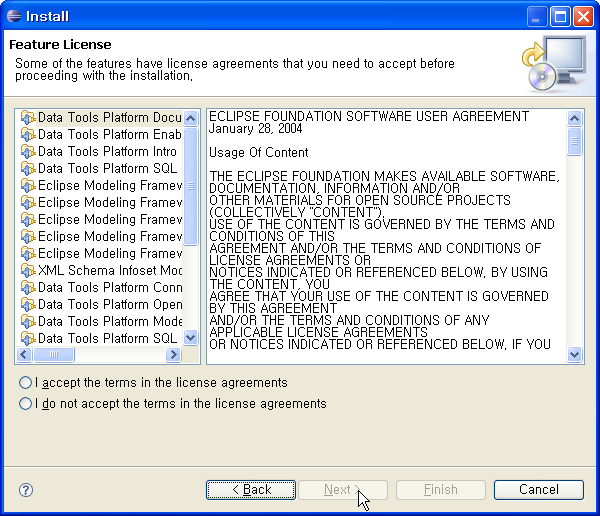
라이센스가 나옵니다. EPL로 알고 있습니다. CPL을 토대로 만든 라이센스죠. 상업적인 용도로 사용할 수 있다 정도가 되겠습니다. ^^; 남이 만든 것 가져다 쓸 때는 라이센스 체크는 기본입니다만 그 종류가 많다 보니 쉽지 않은 것도 사실입니다.

Feature License Agreement
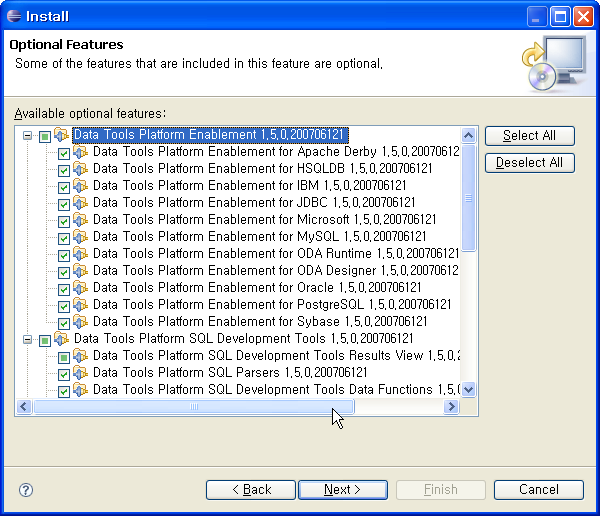
옵션 특성들입니다. Next를 클릭해서 다음으로 이동하죠.

Optional Features
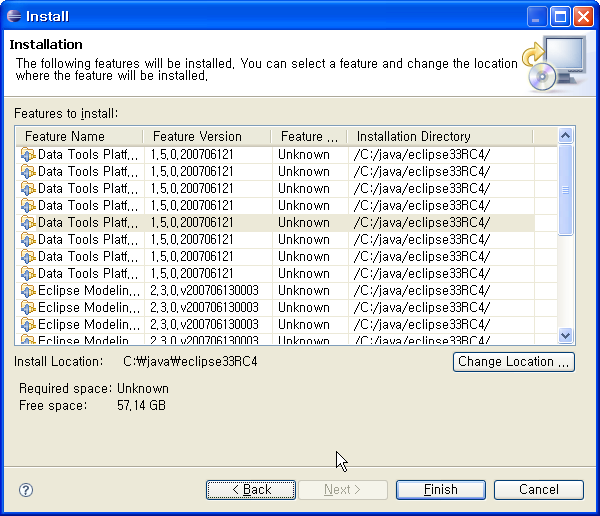
설치가 이뤄집니다. 설치 경로를 바꿀 필요는 없겠죠.

Installation
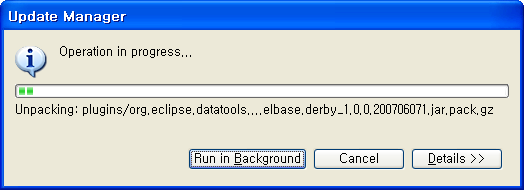
필요한 파일을 다운로드 받습니다.

Download files
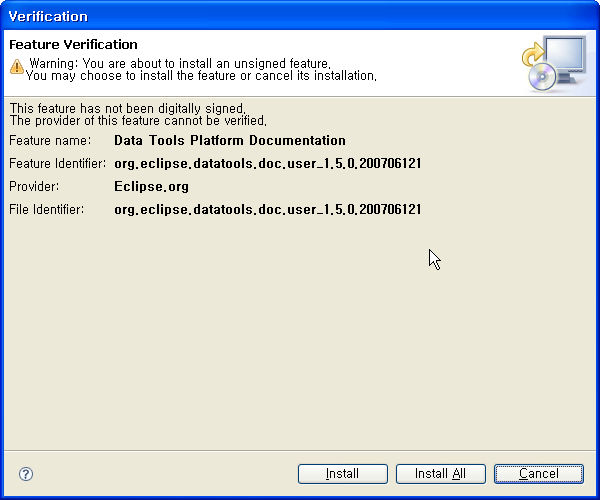
마지막으로 설치에 대한 확인 창이 뜹니다. Install All 버튼을 클릭합니다. Install 버튼을 클릭해서 하나씩 설치되는 것들을 확인하셔도 좋습니다. 어느 세월~에 하실랑가요. ㅋㅋ

Feature Verification
드디어 설치입니다. Run inBackground 버튼을 클릭해 놓으면 이클립스에서 백그라운드로 동작하게 됩니다. 우측하단의 움직이는 프로그레스바를 클릭하면 관련 뷰가 뜹니다.

Installing
완료되었습니다. 이상이 없다면 이클립스 재시작 후에 Web Tools Platform을 사용할 수 있습니다.

Install Complete.
![초급자를 위해 준비한 인프런 [데브옵스 · 인프라] 강의](https://okdevtv.com/images/inflearn-react-api.webp)