리뉴얼 (renewal), 개편 하면 확 뜯어 고친다라는 인식을 갖고 있습니다.
사이트 이용자들의 문화 충격은 고려대상이 아니죠.
몇 달째 유튜브 페이지를 보면서 느끼는 것이 많이 있습니다.

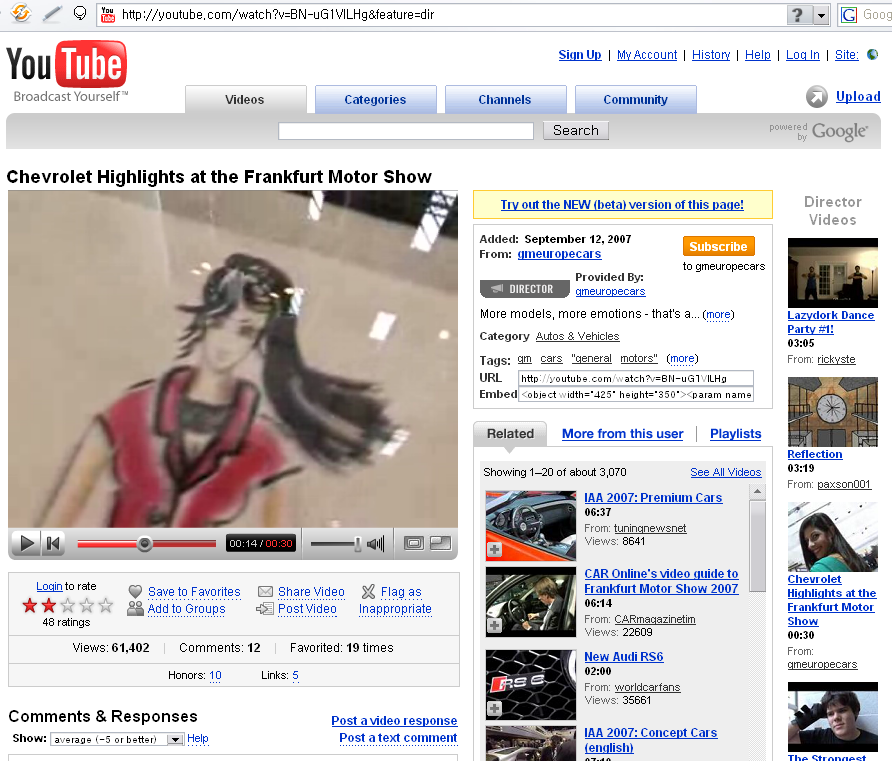
youtube 동영상 페이지
Try out the NEW (beta) version of this page!

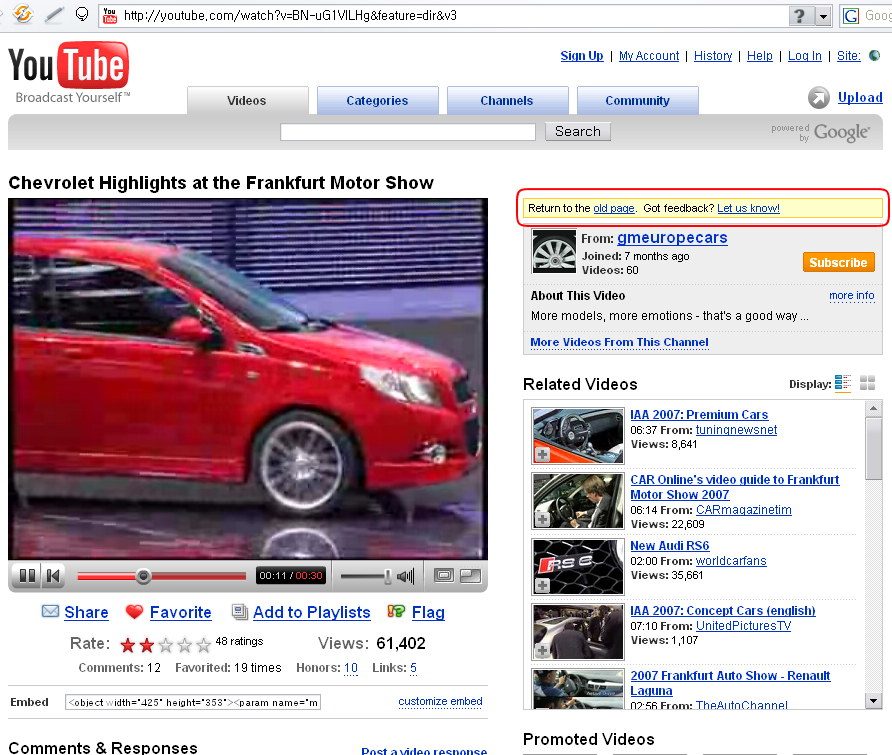
그 링크를 클릭하면 다음과 같이 새로 디자인된 페이지로 바뀝니다. 제 기억으로는 두 달이 넘은 것 같습니다. 같은 위치에는 예전 디자인으로 가는 링크와 피드백을 남길 수 있는 링크가 준비되어있습니다.

youtube 새로운 디자인
웹 페이지는 끊임없이 변화가 가능한 특성이 있습니다. 다른 애플리케이션과 다른 관리방법이 적용되어야 합니다. 사이트 이용자들과 상호작용하면서 새로운 페이지를 같이 만들어 가는 것이 어떨지 생각해봅니다.
과격한 변화에는 많은 희생이 따릅니다.
![초급자를 위해 준비한 인프런 [데브옵스 · 인프라] 강의](https://okdevtv.com/images/inflearn-react-api.webp)