일단 시작한 프로젝트라 고민이 많이 됩니다.
WoC를 통해서 멘토 역할을 합니다만, 한 번도 이런 것은 해 본 적이 없어서 정확히 무엇을 해야하는지 모르겠습니다. 그냥 옆에서 감 놔라 배 놔라 훈수 두는 것도 멘토링이라고 할 수 있겠지만, 맘에 안듭니다.
각설하고, 애플리케이션의 구조는 3가지로 나눌 수 있습니다.
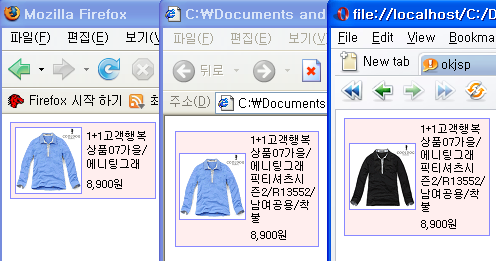
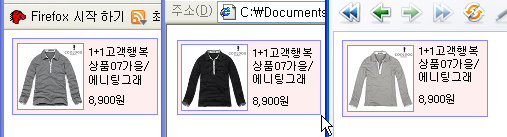
 이렇게 나옵니다. ^^; 좀 다듬어야겠죠.
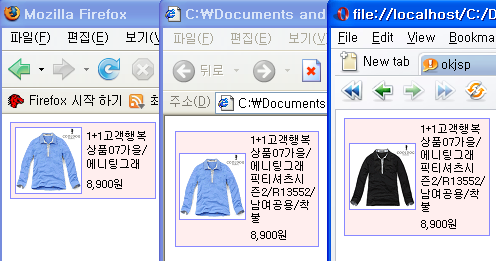
이렇게 나옵니다. ^^; 좀 다듬어야겠죠.

일단 요기까지 올립니다.
숙제는 ie와 오페라에서 잘 보이는 것이겠죠. 아, 제 숙제입니다. ^^;
WoC를 통해서 멘토 역할을 합니다만, 한 번도 이런 것은 해 본 적이 없어서 정확히 무엇을 해야하는지 모르겠습니다. 그냥 옆에서 감 놔라 배 놔라 훈수 두는 것도 멘토링이라고 할 수 있겠지만, 맘에 안듭니다.
각설하고, 애플리케이션의 구조는 3가지로 나눌 수 있습니다.
- 화면 (UI)
- 엔진 (비즈니스 로직)
- 데이터 (DB)
두 명 이상 개발하는 경우, 화면과 데이터로 나눠서 개발하는 방법과 업무별로 나눠서 개발합니다. 요즘같이 서버와 클라이언트로 각기 특화된 기술을 필요로 하는 경우 데이터 인터페이스를 맞춘 뒤에 나뉘어서 개발합니다. 즉 openAPI로 데이터를 빼오는 작업과 그렇게 만들어진 데이터를 화면에 보여주는 작업으로 양분할 수 있습니다.
엔진은 화면과 데이터를 연결해주는 역할을 합니다. 엔진을 역할에 따라 세분화할 수도 있는데, 그것은 애플리케이션의 규모나 개발자의 역량에 따라 달라집니다.
shopgallery의 기본데이터
이 애플리케이션의 목적은 상품을 블로그의 위젯에 보여주고 지름신이 발동하도록 길을 열어주는 것입니다. 즉 다음과 같은 데이터가 필요합니다.
- 상품이미지
- 상품명
- 가격
- 링크
이 데이터를 복수개로 가져갈 것이냐 하는 것은 확장된 개념으로 보겠습니다.
일단 하나의 상품이라도 보이게 되면 가장 기본적인 지름도구로서의 자격은 갖춘 것입니다.
CSS를 이용해서 레이아웃도 코딩하고 싶지만, 위젯 특성상 얹혀지는 페이지의 DOCTYPE 에 따라 예상치 못한 결과가 올 수 있기에 테이블구조의 형식으로 일단 만들어 봅니다.
<table class="shopg"><tr>
<td><a href="http://itempage.auction.co.kr/detailview.aspx?itemno=A099090503">
<img src="http://image.auction.co.kr/itemimage/016/85/02/0168502107.gif">
</a></td>
<td>1+1고객행복상품07가을/에니팅그래픽티셔츠시즌2/R13552/남여공용/착불</td>
<td>8,900원</td>
</tr></table>
<td><a href="http://itempage.auction.co.kr/detailview.aspx?itemno=A099090503">
<img src="http://image.auction.co.kr/itemimage/016/85/02/0168502107.gif">
</a></td>
<td>1+1고객행복상품07가을/에니팅그래픽티셔츠시즌2/R13552/남여공용/착불</td>
<td>8,900원</td>
</tr></table>

<table class="shopg"><tr>
<td rowspan="2"><a href="http://itempage.auction.co.kr/detailview.aspx?itemno=A099090503">
<img src="http://image.auction.co.kr/itemimage/016/85/02/0168502107.gif">
</a></td>
<td><div class="shopg_name">1+1고객행복상품07가을/에니팅그래픽티셔츠시즌2/R13552/남여공용/착불</div></td>
</tr>
<tr>
<td>8,900원</td>
</tr></table>
<style type="text/css">
.shopg {
border: 1px solid #88F;
background-color: #FEE;
padding : 1px;
}
.shopg img {
border: 1px solid #88F;
width : 65px;
}
.shopg td {
font-size : 11px;
width: 65px;
overflow: hidden;
}
.shopg_name {
height: 40px;
}
</style>
<td rowspan="2"><a href="http://itempage.auction.co.kr/detailview.aspx?itemno=A099090503">
<img src="http://image.auction.co.kr/itemimage/016/85/02/0168502107.gif">
</a></td>
<td><div class="shopg_name">1+1고객행복상품07가을/에니팅그래픽티셔츠시즌2/R13552/남여공용/착불</div></td>
</tr>
<tr>
<td>8,900원</td>
</tr></table>
<style type="text/css">
.shopg {
border: 1px solid #88F;
background-color: #FEE;
padding : 1px;
}
.shopg img {
border: 1px solid #88F;
width : 65px;
}
.shopg td {
font-size : 11px;
width: 65px;
overflow: hidden;
}
.shopg_name {
height: 40px;
}
</style>
많이 길어졌습니다. ^^;
그나마 이것도 파이어폭스2.0만 제대로 보입니다.

일단 요기까지 올립니다.
숙제는 ie와 오페라에서 잘 보이는 것이겠죠. 아, 제 숙제입니다. ^^;

![초급자를 위해 준비한 인프런 [데브옵스 · 인프라] 강의](https://okdevtv.com/images/inflearn-react-api.webp)