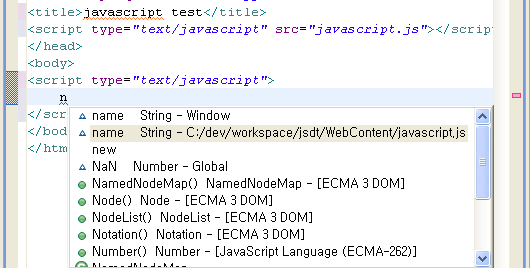
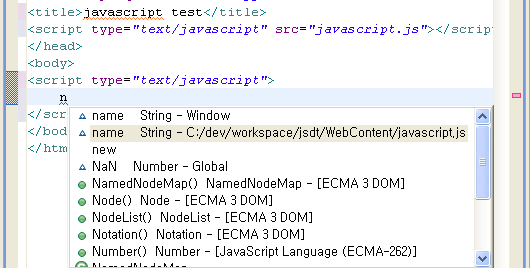
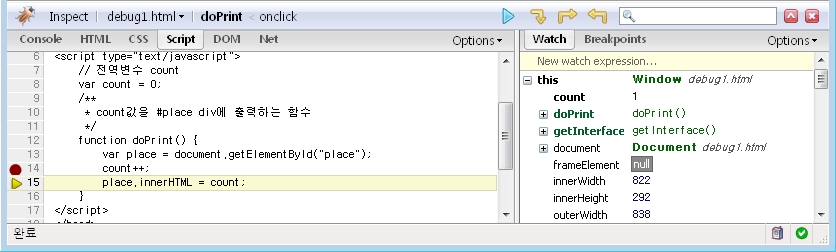
다음 이미지를 보시면 알 수 있듯이 다른 js 파일에서 선언된 변수도 가져다 쓸 수 있습니다.

위키를 보니 JSDT는 ATF(Ajax Toolkit Framework) 프로젝트의 서브 프로젝트로 진행중이네요.
JSDT에 대해 잘 요약된 DW기사도 일독을 권합니다.




<script type="text/javascript">
function showShopGallery() {
var shopg_link = 'http://itempage.auction.co.kr/detailview.aspx?itemno=A099090503';
var shopg_image = 'http://image.auction.co.kr/itemimage/016/85/02/0168502107.gif';
var shopg_name = '1+1고객행복상품07가을/에니팅그래픽티셔츠시즌2/R13552/남여공용/착불';
var shopg_price = '8,900원';
var htmlCode =
'<link rel="stylesheet" type="text/css" href="style.css" />\
\
<table class="shopg"><tr>\
<td rowspan="2"><a \
href="'+shopg_link+'"><img \
src="'+shopg_image+'"></a></td>\
<td><div class="shopg_name">'+shopg_name+'</div></td>\
</tr>\
<tr>\
<td>'+shopg_price+'</td>\
</tr></table>\
';
document.write(htmlCode);
}
showShopGallery(); // 함수 호출
</script>
[shopgallery] 개발 구조에서 일단 화면에 보이는 것을 만들었습니다. 이렇게 만들어진 화면에 컨텐츠를 자유롭게 바꾸기 위해서는 동적으로 html 태그가 만들어져야 합니다.
데이터가 들어가는 부분 외의 style영역은 따로 파일을 만들어도 좋을 듯 합니다.
다음과 같이 코드가 분리됩니다.
style.css
simple.html
<table class="shopg"><tr>
<td rowspan="2"><a
href="http://itempage.auction.co.kr/detailview.aspx?itemno=A099090503"><img
src="http://image.auction.co.kr/itemimage/016/85/02/0168502107.gif"></a></td>
<td><div class="shopg_name">1+1고객행복상품07가을/에니팅그래픽티셔츠시즌2/R13552/남여공용/착불</div></td>
</tr>
<tr>
<td>8,900원</td>
</tr></table>
이제 simple.html 을 javascript를 이용해서 출력하도록 바꿔보겠습니다.
html에서는 모두 큰따옴표를 썼기 때문에 자바스크립트에서 문자열은 작은따옴표를 이용해서 둘러싸도록 하겠습니다.
자바스크립트 문자열의 특징은 자바와 다르게 줄 끝에 \ 를 붙여서 이어쓰기 할 수 있습니다. 때문에 이렇게 문자열을 만들 수 있습니다.
simple.html
document.write(htmlCode);
</script>
일단 프로그램화 시키는 것은 성공했습니다. 이제 변수를 뽑아야죠.
'... href="http://itempage.auction.co.kr/detailview.aspx?itemno=A099090503"> ...'
위 코드가 다음과 같이 나눠집니다.
'... href="'+'http://itempage.auction.co.kr/detailview.aspx?itemno=A099090503'+'"> ...'
동적으로 변하는 부분의 양쪽을 문자열 덧셈표시로 바꾼 것이죠. ' 로 막고 + 붙이고 ' 로 다시 문자열 시작을 합니다. 이것을 변수처리해주면 됩니다.
var shopg_link = 'http://itempage.auction.co.kr/detailview.aspx?itemno=A099090503';
...
'... href="'+shopg_link+'"> ...'
코드를 바꾸면 다음과 같습니다.
simple.html
<script type="text/javascript">
var shopg_link = 'http://itempage.auction.co.kr/detailview.aspx?itemno=A099090503';
var shopg_image = 'http://image.auction.co.kr/itemimage/016/85/02/0168502107.gif';
var shopg_name = '1+1고객행복상품07가을/에니팅그래픽티셔츠시즌2/R13552/남여공용/착불';
var shopg_price = '8,900원';
var htmlCode =
'<link rel="stylesheet" type="text/css" href="style.css" />\
\
<table class="shopg"><tr>\
<td rowspan="2"><a \
href="'+shopg_link+'"><img \
src="'+shopg_image+'"></a></td>\
<td><div class="shopg_name">'+shopg_name+'</div></td>\
</tr>\
<tr>\
<td>'+shopg_price+'</td>\
</tr></table>\
';
document.write(htmlCode);
</script>
데이터의 1차 분리가 끝났습니다. 점점 프로그램 짜는 듯 느껴지십니까.
관련글: http://okjsp.tistory.com/tag/openapi





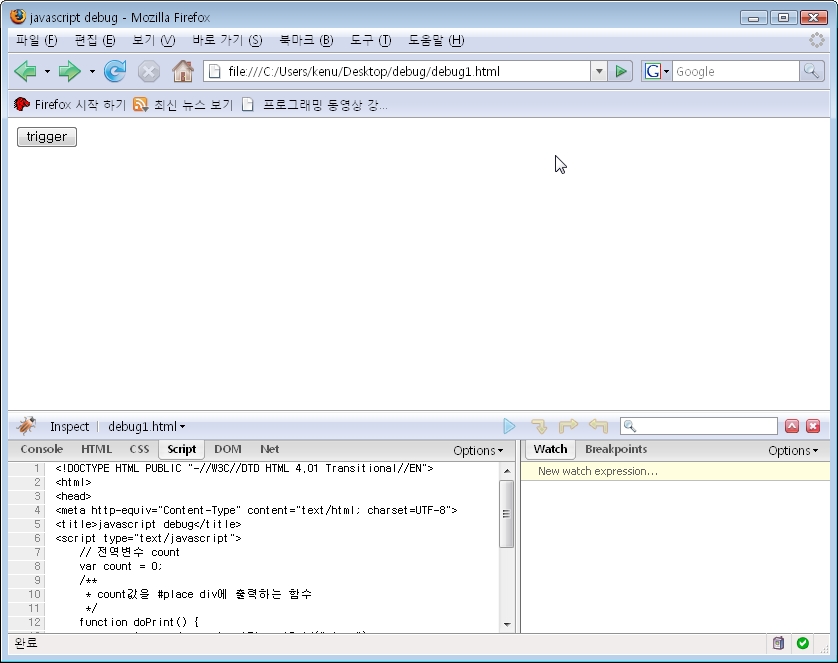
 그림1 firebug script tab
그림1 firebug script tab
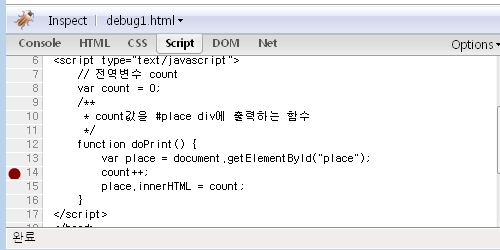
 그림2 JavaScript Debug Breakpoint
그림2 JavaScript Debug Breakpoint
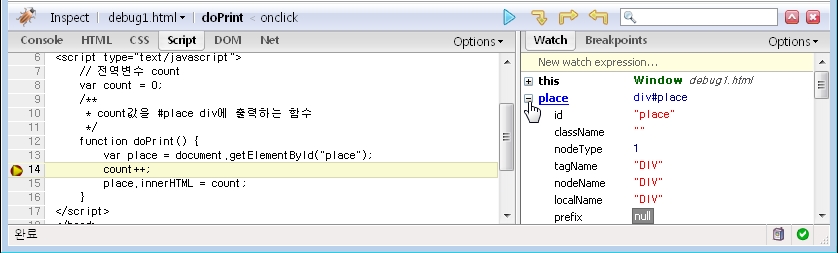
 그림3 Debug start
그림3 Debug start
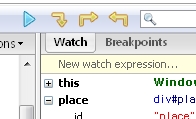
 그림4 debug icons
그림4 debug icons
 그림5 debug step over
그림5 debug step over