












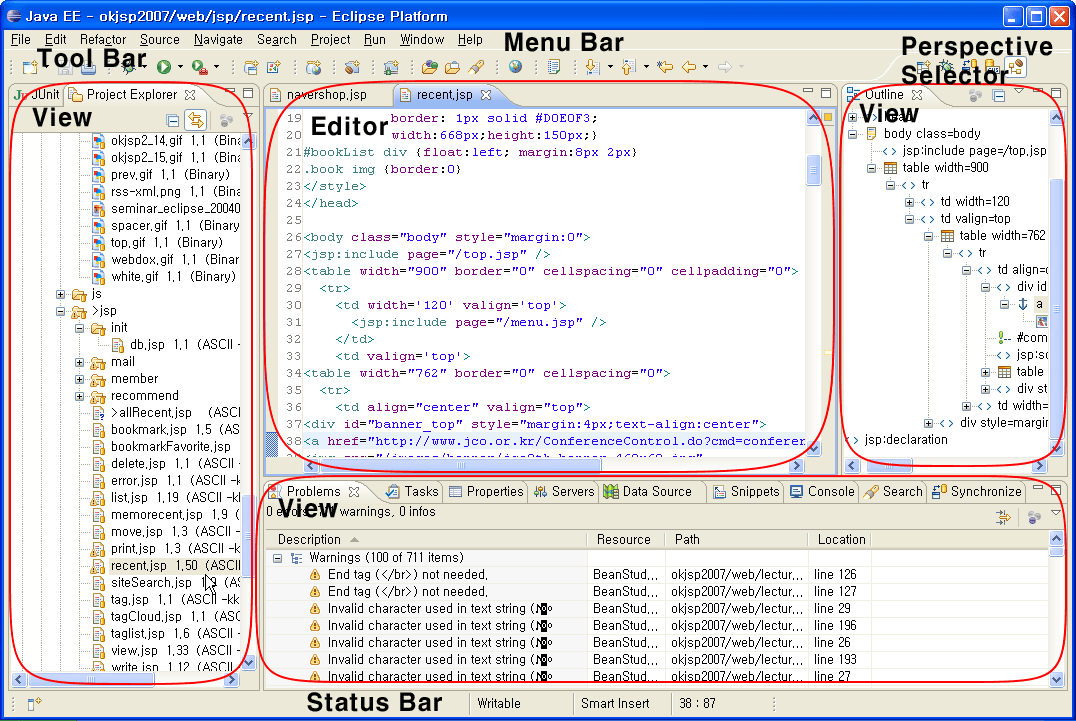
eclipse panels
이클립스의 각 부분 명칭입니다.
가운데 프로그래머의 핵심 공간인 에디터(Editor)를 중심으로 보좌하는 뷰(View)들이 둘러싸고 있습니다. 에디터의 상태에 따라 뷰에서 보여지는 내용들이 변하게 됩니다. 뷰와 에디터는 연결되어 있다고 생각하시면 됩니다.
각 패널들(에디터, 뷰)은 이동이 가능합니다. 그리고 탭으로 여러 개의 뷰끼리 또는 편집파일끼리 겹쳐놓을 수 있습니다.
제일 상단에 메뉴바가 위치하고 그 아래 아이콘 집합인 툴바가 있습니다. 그 오른쪽에는 퍼스펙티브(Perspective)를 선택할 수 있는 퍼스펙티브 아이콘들이 있구요. 퍼스펙티브는 작업의 종류에 따른 레이아웃 구성이라고 생각하시면 됩니다.
그리고 제일 아래 상태표시줄(Status Bar)이 있습니다.
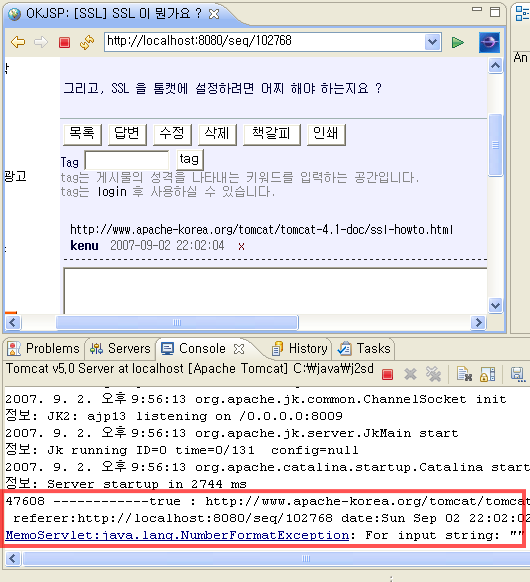
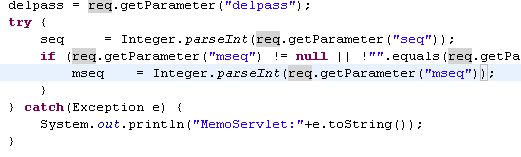
이클립스 콘솔뷰에도 좋은 기능이 있습니다. 바로 resource연결입니다. 스택트레이스 같이 예외 메시지가 뿌려질 때 java파일일 경우 에러난 위치를 바로 보여줍니다.
모든 경우 적용 되는 것은 아닙니다만 똑똑해진 Open Resouce와 연결되면 편리하게 디버깅이 가능합니다.
WTP를 통해서 톰캣을 시작하면 콘솔뷰에 시스템 로그가 남습니다. 또 볼 수 있구요.
제 사이트를 돌려 보는 중에 메시지가 눈에 띄었습니다.

console log

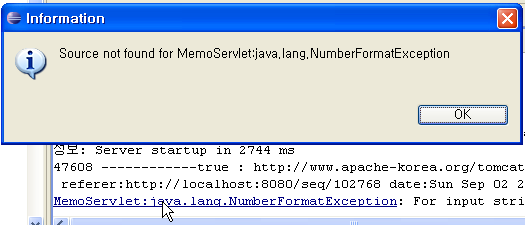
Source not found

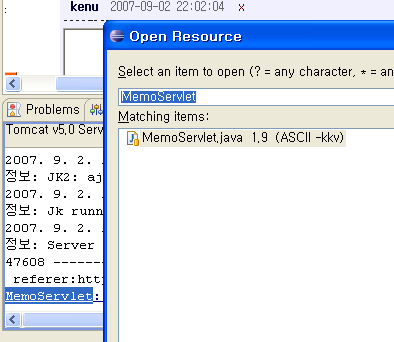
Open Resource after text selection

review source
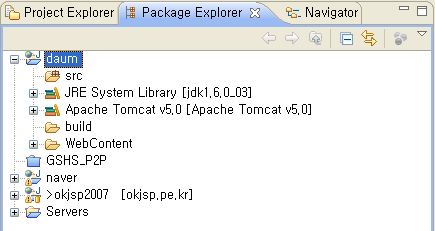
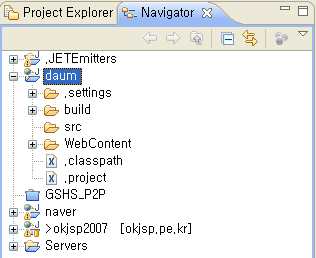
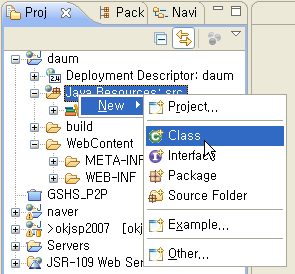
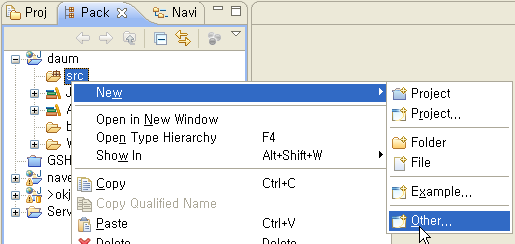
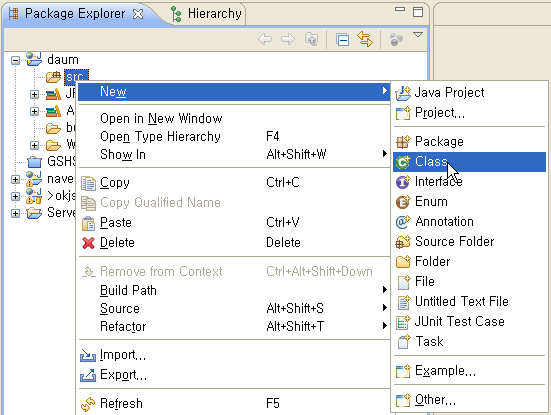
왼쪽의 뷰에 보면 많은 파일이 있습니다. 이 파일들을 열면 오른쪽 에디터 영역에 열리게 되죠. 허나 파일이 많고 디렉토리가 많아지다 보면 왼쪽 뷰와 오른쪽 에디터의 파일이 연결이 되지 않아 한참을 찾고는 합니다.
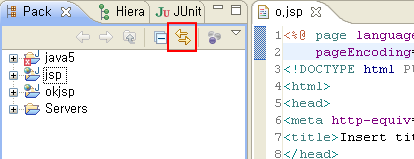
그런데 그럴 필요가 없습니다. 바로 뷰 상단 메뉴에 있는 아이콘이 다 해주기 때문이죠.
이름은 "Link With Editor"입니다.

Link With Editor
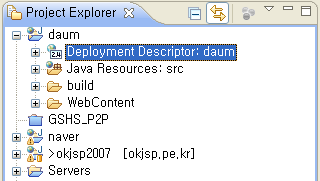
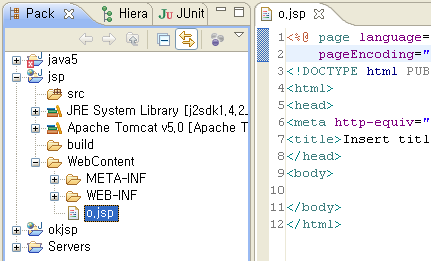
디폴트로 꺼져 있습니다. 우측에 "o.jsp"라는 파일이 열려 있죠. 이 아이콘을 클릭하면 Package Explorer에서 어느 위치에 있던 그 파일로 포커스가 이동합니다. 다음 그림과 같이 되죠.

Link With Editor On
이클립스에는 이러한 작지만 훌륭한 기능들이 곳곳에 포진해 있습니다. 이것저것 눌러보시고 F1으로 검색도 해보시길 추천합니다.