 이클립스 프로젝트 필수 유틸리티 : subversion, Ant, JUnit, Trac - 이클립스 프로젝트 필수 유틸리티 : subversion, Ant, JUnit, Trac -  민진우 외 지음/한빛미디어 |
| 이클립스를 기준으로 CVS,Subversion,Ant,JUnit,Trac에 관한 부부개발자의 경험담입니다. 초판에는 CVS,Ant,JUnit,Scarab을 다루었던 것으로 기억합니다. 책의 실습예제로 초간단 블로그 만들기 프로젝트를 다룹니다. 언어보다 더 빨리 변하는 것이 도구이기도 합니다. 이런 도구의 사용법을 문서로 전달한다는 것이 쉽지 않지만 개정판이 나와서 다행입니다. |
cvs
- 이클립스 프로젝트 필수 유틸리티 개정판 2009.05.01
- hudson 빌드 트렌드와 설정 일부 2008.11.12 2
- xcode 의 버전관리시스템 SCM 2008.09.04 8
- eclipse에서 CVS update 후 파일이 깨진 경우 2008.01.27
- eclipse CVS 서버의 파일은 수정되지 않습니다. 2007.09.12 2
- cvs sandbox 와 소스배포(deployment) 2007.09.09 2
- eclipse cvs 타임머신 기능 2007.06.25 7
이클립스 프로젝트 필수 유틸리티 개정판
2009. 5. 1. 17:57
hudson 빌드 트렌드와 설정 일부
2008. 11. 12. 09:12
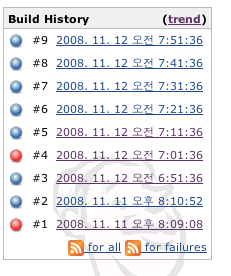
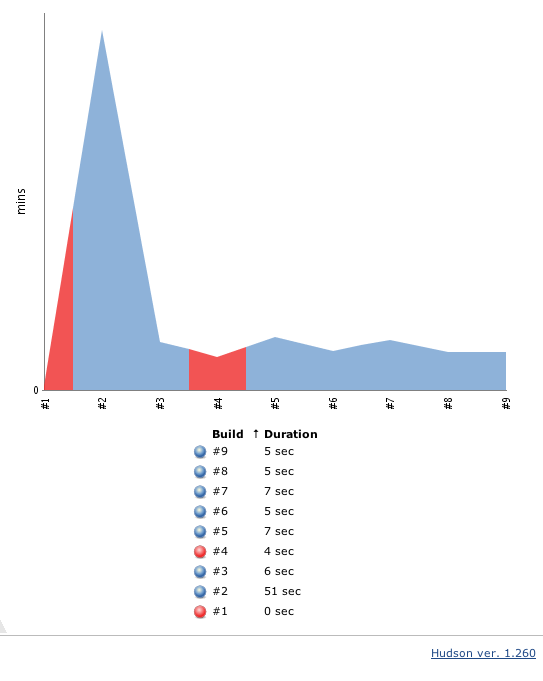
지속적인 통합 빌드에서 crontab 처럼 주기적으로 빌드가 돌게 할 수 있습니다. 아래는 10분 주기로 실행하도록 한 결과입니다. trend 링크를 누르면 다음과 같이 그래프로도 확인이 가능합니다.


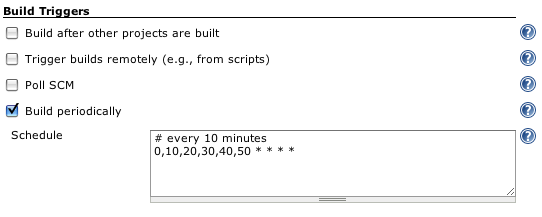
빌드의 실행 시점은 다음과 같이 정할 수 있습니다. 우측의 ? 아이콘을 클릭하면 해당항목에 대한 설명이 보이게 됩니다. 빌드에는 분 시간 일 월 요일 5가지 설정을 하게 됩니다. 매 10분마다 설정하려면 0,10,20,30,40,50 처럼 공백없이 분을 나열하고 이후 4항목을 * * * * 로 채우면 됩니다.

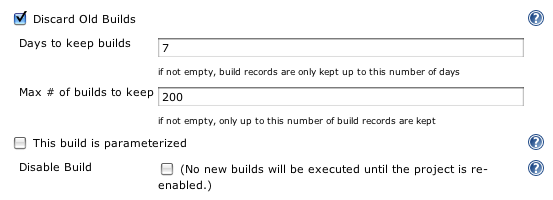
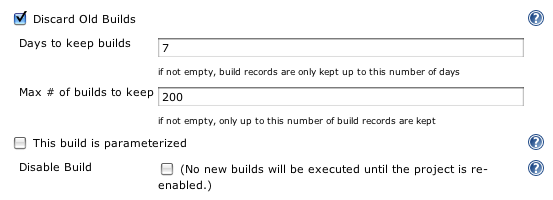
빌드 로그가 많이 남을까봐 Discard Old Builds처럼 옛날 빌드기록을 삭제할 수 있습니다. 7일간 최대 200개의 빌드기록을 보관한다는 의미입니다.


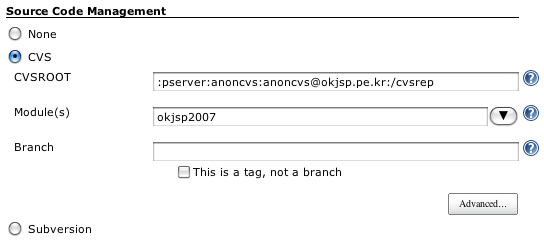
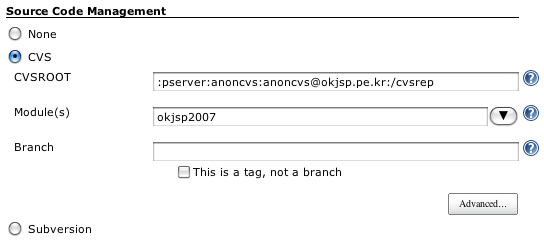
소스코드를 가져오는 방법은 다음과 같습니다. CVSROOT를 적어주면 됩니다. 아이디와 패스워드가 노출되는데, 인트라넷용이라는 전제가 있습니다. 또한 빌드전용 CVS아이디를 만들어 주는 것도 괜찮을 것입니다.


간략하게 hudson의 설정에 대해서 살펴보았습니다.
xcode 의 버전관리시스템 SCM
2008. 9. 4. 18:15
요즘 개발할 때 소스코드 보험은 필수입니다. CVS나 Subversion 같은 것 말이죠.
xcode에도 이 기능을 지원하네요.
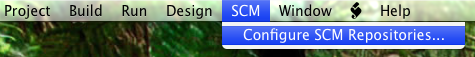
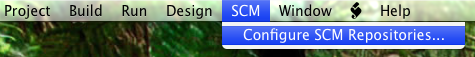
메뉴에 SCM을 선택합니다. Source Code Management 의 약자일까요?

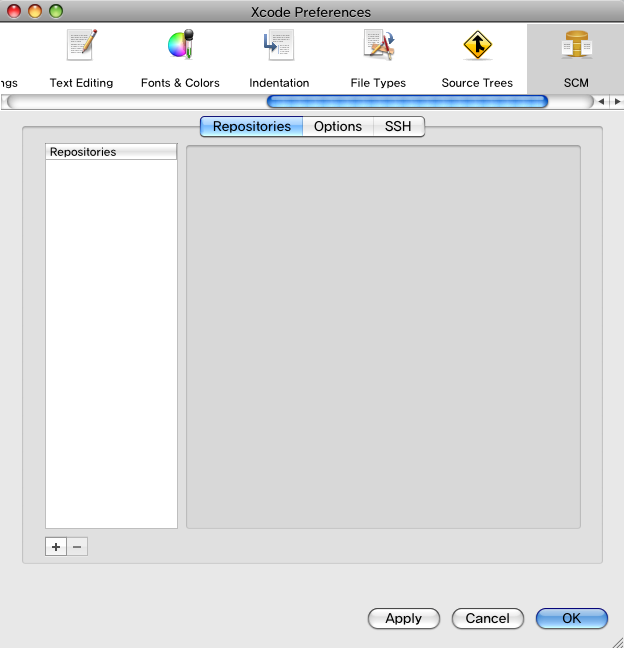
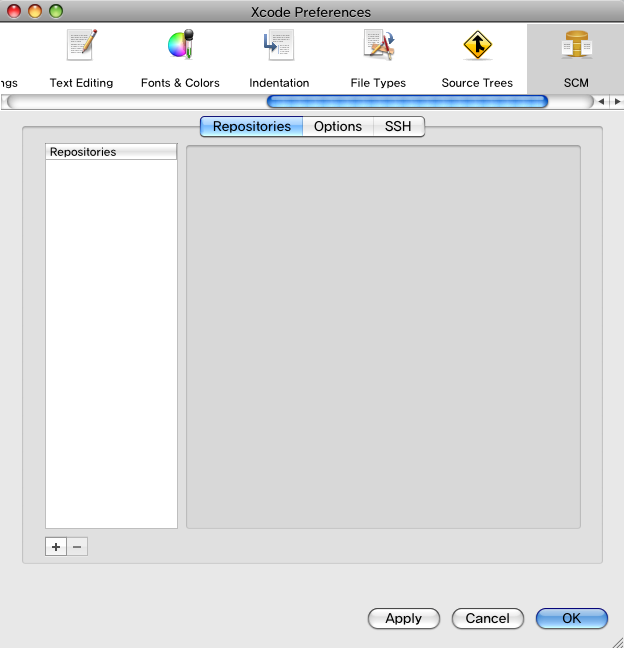
Xcode Preferences 창이 뜨면서 SCM 메뉴가 선택되어있습니다. 좌측 하단의 +를 클릭합니다.

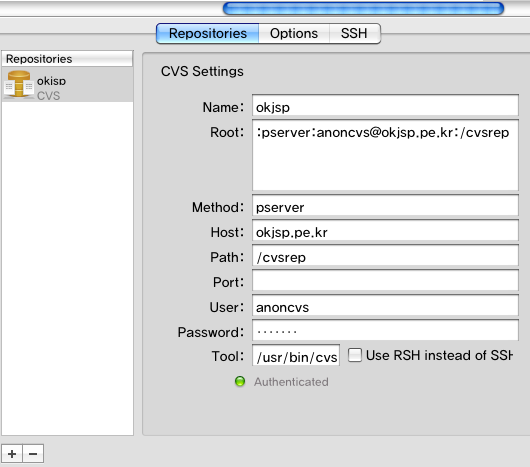
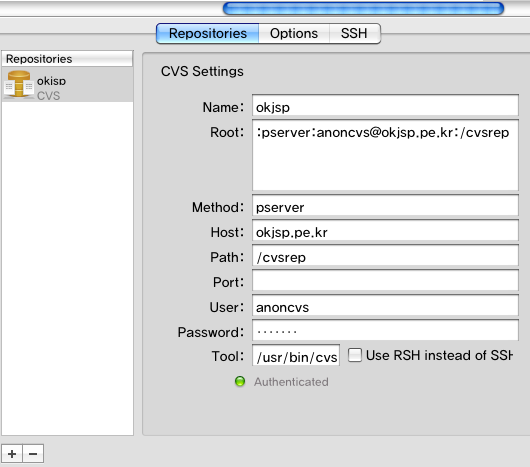
okjsp 사이트 소스는 공개되어있습니다. anoncvs 계정과 anoncvs 패스워드로 접속가능합니다.

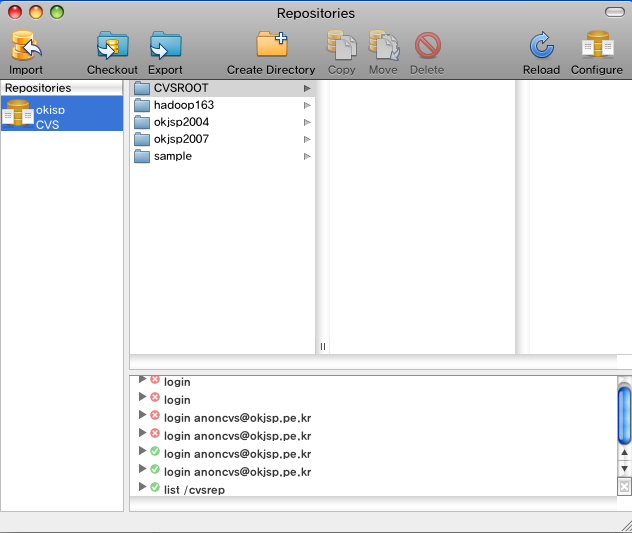
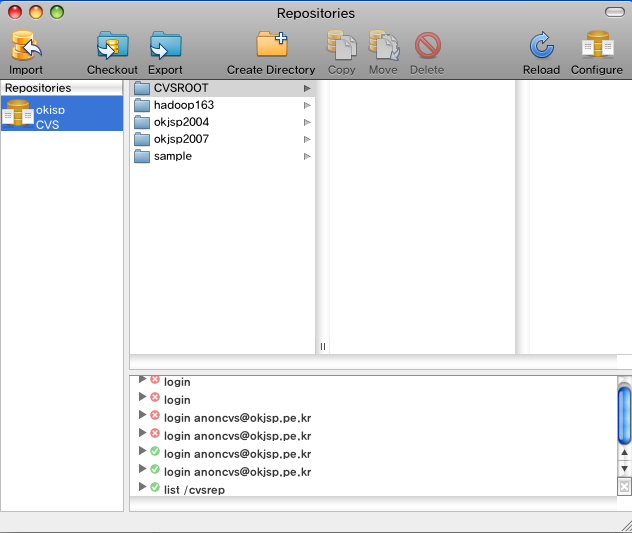
등록을 마치고 메뉴에서 Repositories 를 선택하면 접속이 됩니다.

좋군요.
xcode에도 이 기능을 지원하네요.
메뉴에 SCM을 선택합니다. Source Code Management 의 약자일까요?

Xcode Preferences 창이 뜨면서 SCM 메뉴가 선택되어있습니다. 좌측 하단의 +를 클릭합니다.

okjsp 사이트 소스는 공개되어있습니다. anoncvs 계정과 anoncvs 패스워드로 접속가능합니다.

등록을 마치고 메뉴에서 Repositories 를 선택하면 접속이 됩니다.

좋군요.
eclipse에서 CVS update 후 파일이 깨진 경우
2008. 1. 27. 18:58
OKJSP소스를 집과 회사에서 관리를 합니다. CVS update 후 에러가 보여서 확인해봤더니 모처럼만에 CVS Conflict가 났습니다.
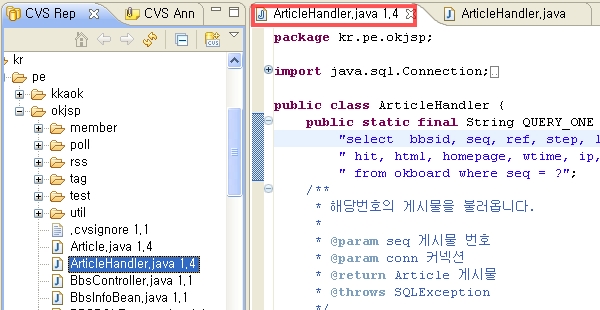
아이콘이 이상하게 표시됩니다.

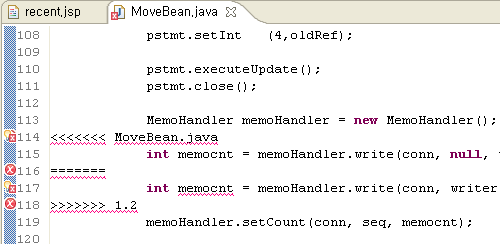
파일을 열어보면 <<<<<<< 표시와 >>>>>>> 표시가 보입니다.

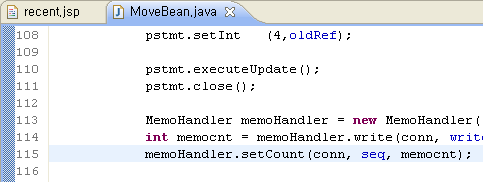
수정하는 방법은 다음과 같이 불필요한 부분을 다 지워주고, 에러가 없도록 정리해 줍니다. 그리고 커밋을 하면 됩니다.

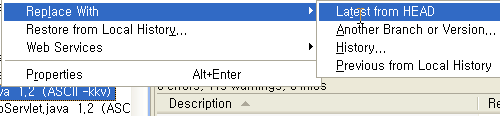
만약 커밋이 필요없고, 로컬에 있는 내용을 모두 포기하려면 파일의 컨텍스트 메뉴에서 Replace With > Latest from HEAD 메뉴로 확 덮어씌우면 됩니다. 로컬에서 작업한 예전 내용은 대개의 경우 Compare With > History... 로 확인 가능합니다.

소스의 수정한 부분이 겹치지 않고 다른 부분이라면 Update할 때 eclipse에서 자동으로 Merge를 시켜줍니다.
겹치는 부분이 있다면 사람이 해결해야 되는 것이 맞죠.
eclipse CVS 서버의 파일은 수정되지 않습니다.
2007. 9. 12. 19:10

cvs server file read
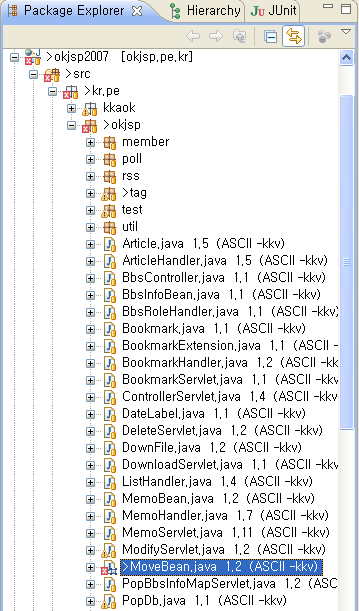
파일탭에 보면 버전이 붙어있는 것은 수정되지 않습니다. J자 아이콘을 봐도 편집 가능한 경우와 차이가 있는 것을 알 수 있을 겁니다.
너무 열내지 마세요. ^^; cvs 서버의 파일은 직접 수정되지 않고, 로컬로 가져와서 수정한 다음 커밋해야 변경할 수 있으니까요.
cvs sandbox 와 소스배포(deployment)
2007. 9. 9. 09:46
[kenu@82s ~]$ ls /web/kenu/okjsp.80port.net/
DSC022.JPG count.jsp f.jsp javaone2004/ lecture/ rss/
WEB-INF/ css/ family/ javaone2006/ letter/ slf/
agent.html cvs/ favicon.ico ...
[kenu@82s ~]$ cd okjsp2007/
[kenu@82s okjsp2007]$ pwd
/home/kenu/okjsp2007
[kenu@82s okjsp2007]$ ls
CHANGE.txt README.txt build.properties.default docs/ test/
CVS/ build.properties build.xml src/ web/
[kenu@82s okjsp2007]$ cvs update; ant
DSC022.JPG count.jsp f.jsp javaone2004/ lecture/ rss/
WEB-INF/ css/ family/ javaone2006/ letter/ slf/
agent.html cvs/ favicon.ico ...
[kenu@82s ~]$ cd okjsp2007/
[kenu@82s okjsp2007]$ pwd
/home/kenu/okjsp2007
[kenu@82s okjsp2007]$ ls
CHANGE.txt README.txt build.properties.default docs/ test/
CVS/ build.properties build.xml src/ web/
[kenu@82s okjsp2007]$ cvs update; ant
cvs 서버에서 서비스되는 서버 폴더에 소스를 보내기 전에 cvs와 sync하는 장소가 필요합니다. 이곳을 sandbox 라고 합니다. 여기에서는 /home/kenu/okjsp2007 경로가 sandbox입니다. cvs update 명령을 통해서 새로운 소스들 가져옵니다. ant 명령으로 build.xml 내용을 실행합니다. 이렇게 하면 sandbox의 내용이 서비스되는 경로( /web/kenu/okjsp.80port.net/ )로 보내지게(publish) 됩니다.
어제 세미나에서 미처 보여드리지 못한 내용이라 추가합니다.
eclipse cvs 타임머신 기능
2007. 6. 25. 02:32
cvs의 버전관리 기능을 이용해서 특정한 시간에 대한 소스 디렉토리와 파일들을 복원해 낼 수 있습니다. 타임머신과도 같은 기능이죠.
현재의 소스와 과거의 소스를 이클립스를 통해서 비교도 할 수 있습니다.
보시죠.
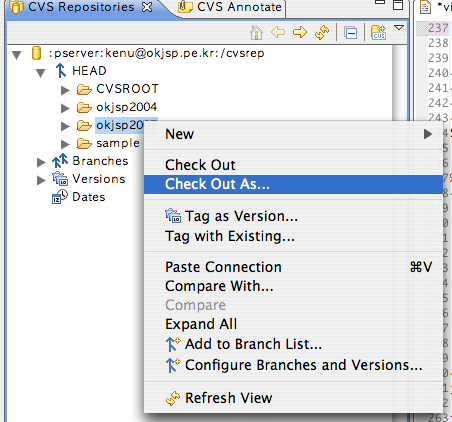
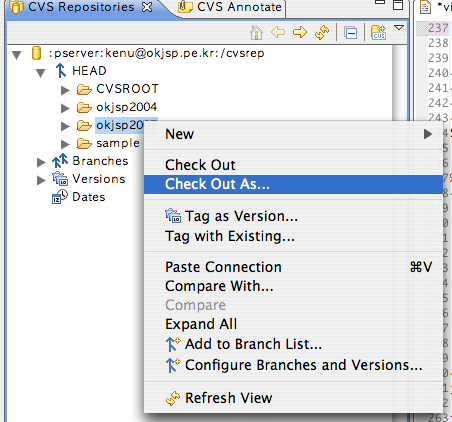
CVS Repositories에서 프로젝트를 선택해서 Check Out As...를 선택합니다. Check Out 할 경우는 cvs에 등록된 대로 바로 프로젝트가 생기게 되는 것은 다 아실 겁니다. 로컬의 디렉토리로 가져올 때 프로젝트 커스터마이징을 하기 위해서 Check Out As... 메뉴를 선택합니다

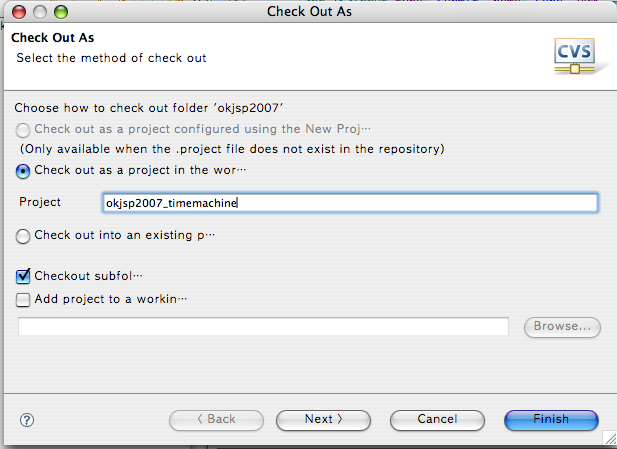
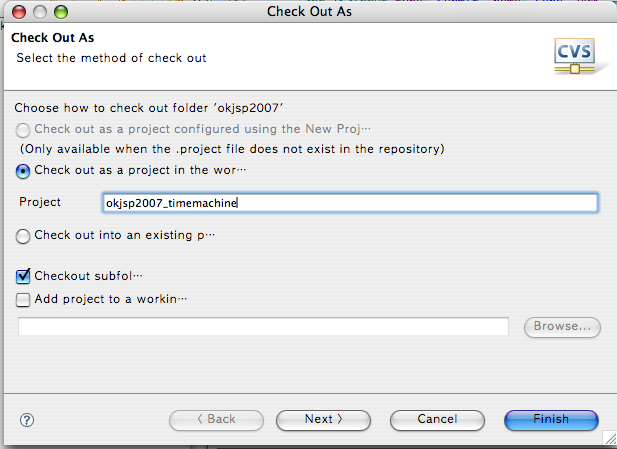
프로젝트 이름을 적당하게 바꿔줍니다. 이미 okjsp2007이라는 이름으로 프로젝트가 있는 상태이기 때문에 okjsp2007_timemachine이라는 프로젝트 이름을 지었습니다. ㅎㅎ 꽤 잘 지은 것 같습니다. Next 버튼을 클릭합니다. Finish 클릭하면 말짱 황입니다. 조심조심.

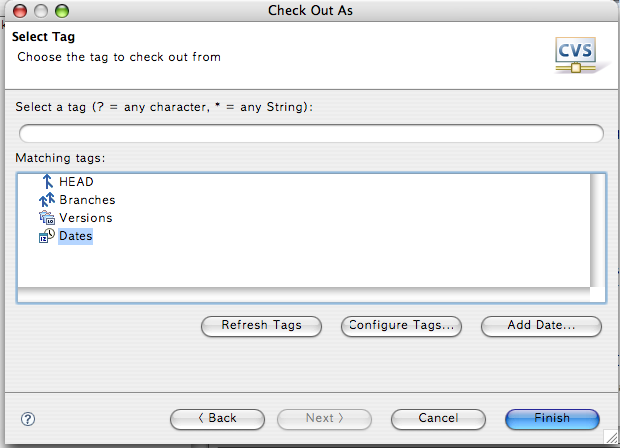
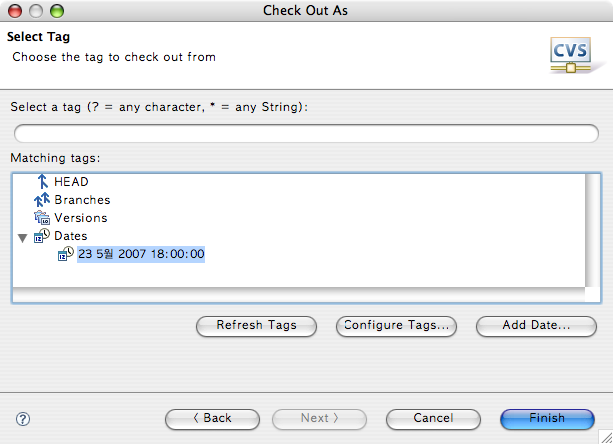
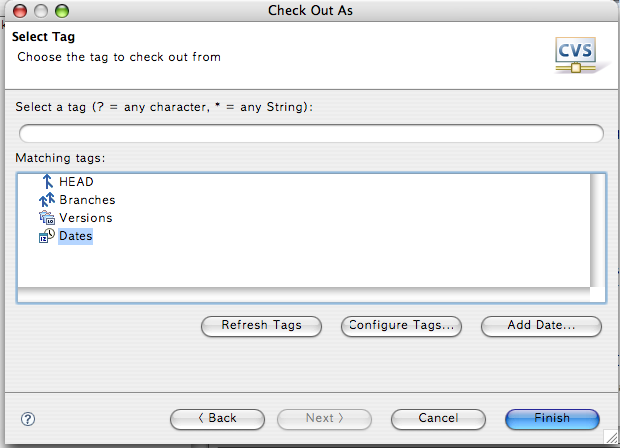
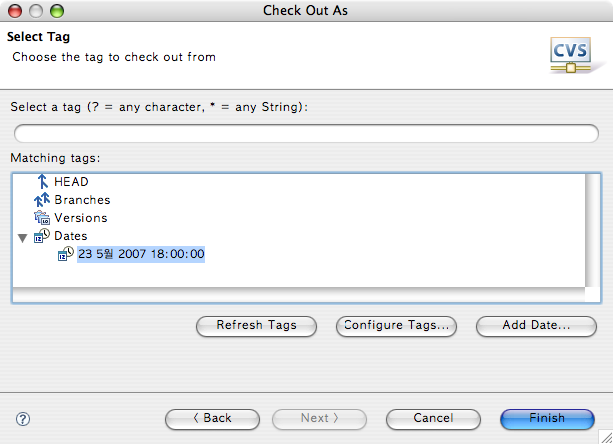
Tag를 설정하는 화면입니다. Dates를 선택하고 Add Date... 버튼을 클릭합니다. 중간 맨 오른쪽에 있죠.

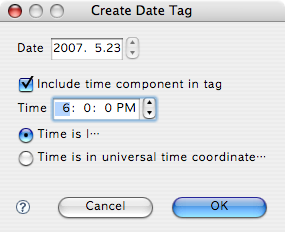
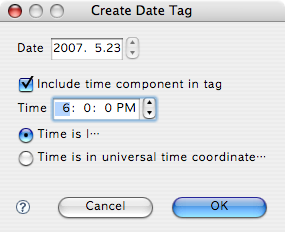
캡쳐한 시점이 6월23일인데 한 달 전 시간 5월23일 저녁 6시 기준으로 소스를 가져오도록 하겠습니다. 시간 세팅은 어렵지 않겠죠.

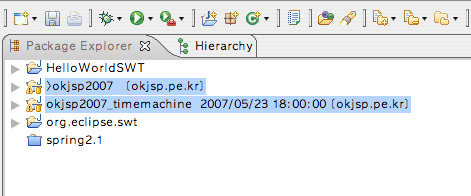
시간 태그가 보일 겁니다. 그 태그를 선택하고 Finish 버튼을 클릭합니다.

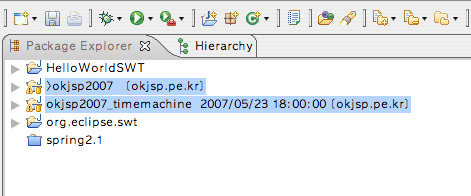
퍼스펙티브를 바꿔서 프로젝트 두 개가 나란히 서있는 것을 볼 수 있습니다. ^^; 찌그러져 앉아있는지도 모르죠. 헙. 일단 두 개의 프로젝트를 선택합니다. 비교해 봐야죠.

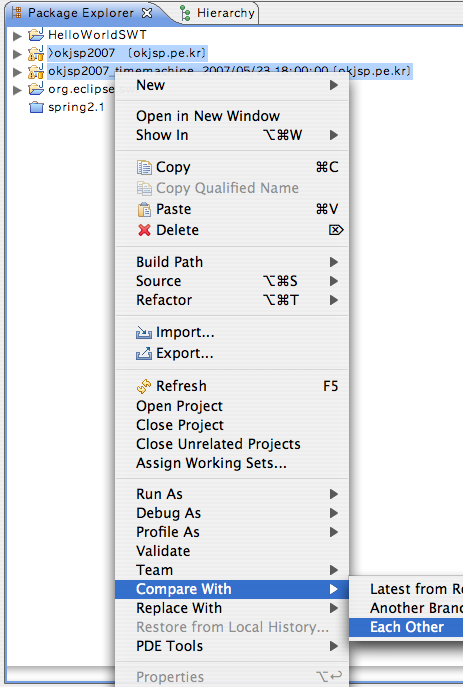
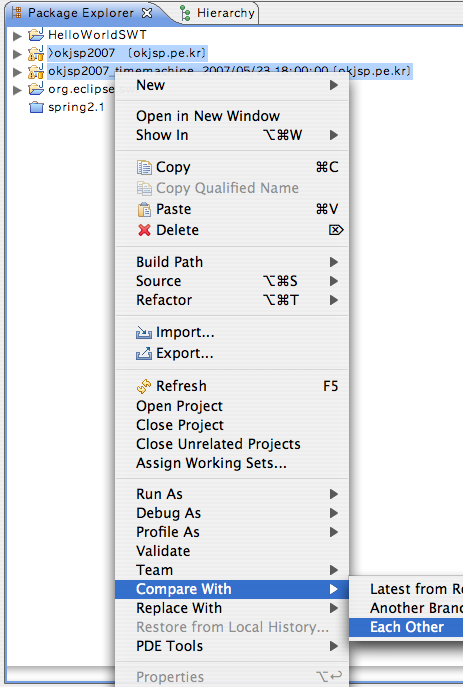
컨텍스트 메뉴의 Compare With > Each Other 를 선택합니다. 말이 되네요. 비교해봐 > 서로

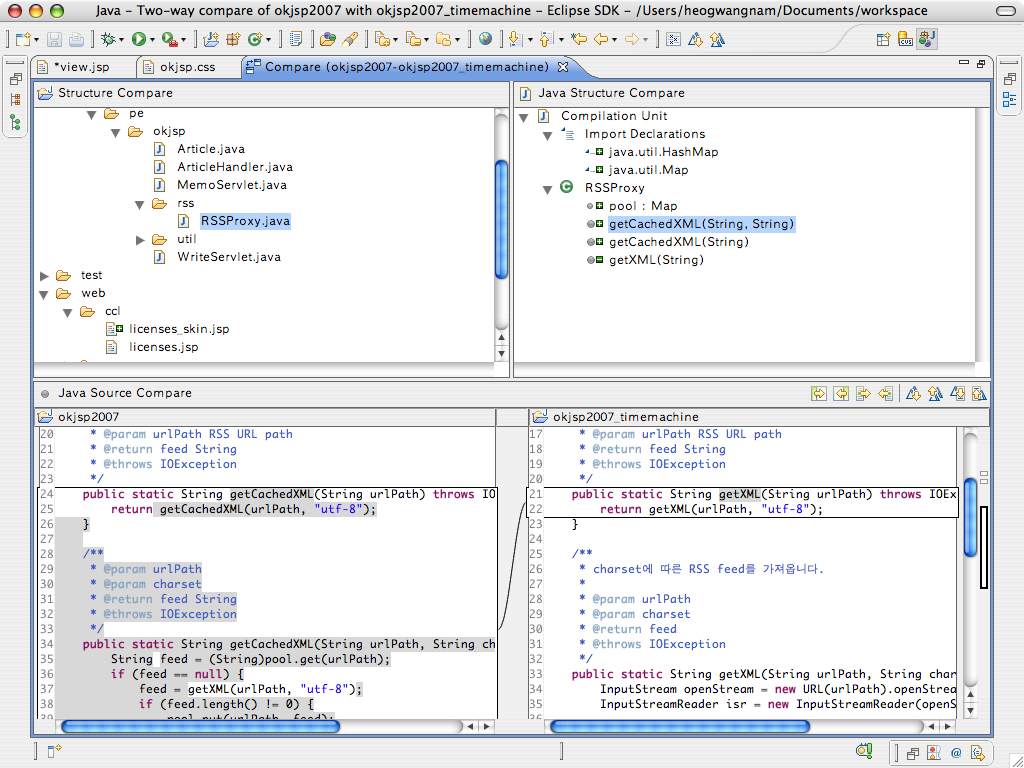
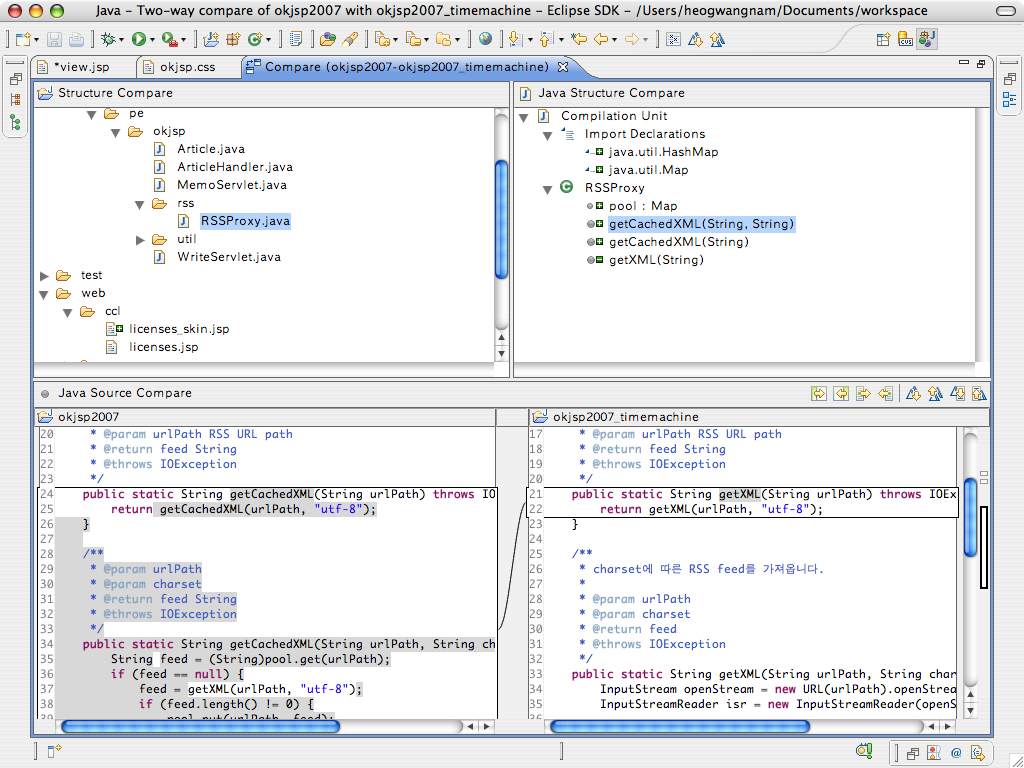
화면에 Compare tab이 나타날 겁니다. 탭을 더블클릭해서 전체 화면으로 만들고 비료하면 됩니다. 일단 파일을 선택하면 파일의 어느 부분이 바뀌었는지 우측에 구조 비교화면이 나오고 해당 메소드를 선택하면 하단에 소스가 비교되어 나옵니다. 왼쪽과 오른쪽 소스 상단에 프로젝트 이름이 보이니 어떤 것인지 혼동하지 않아도 됩니다.

이클립스에서 프로젝트 구조의 비교도 가능하다니 훌륭하지 않습니까? 이클립스가 조금 더 좋아지지 않나요? ^^ 이상 마치겠습니다.
현재의 소스와 과거의 소스를 이클립스를 통해서 비교도 할 수 있습니다.
보시죠.
CVS Repositories에서 프로젝트를 선택해서 Check Out As...를 선택합니다. Check Out 할 경우는 cvs에 등록된 대로 바로 프로젝트가 생기게 되는 것은 다 아실 겁니다. 로컬의 디렉토리로 가져올 때 프로젝트 커스터마이징을 하기 위해서 Check Out As... 메뉴를 선택합니다

Check Out As...
프로젝트 이름을 적당하게 바꿔줍니다. 이미 okjsp2007이라는 이름으로 프로젝트가 있는 상태이기 때문에 okjsp2007_timemachine이라는 프로젝트 이름을 지었습니다. ㅎㅎ 꽤 잘 지은 것 같습니다. Next 버튼을 클릭합니다. Finish 클릭하면 말짱 황입니다. 조심조심.

checkout project naming
Tag를 설정하는 화면입니다. Dates를 선택하고 Add Date... 버튼을 클릭합니다. 중간 맨 오른쪽에 있죠.

Add Date...
캡쳐한 시점이 6월23일인데 한 달 전 시간 5월23일 저녁 6시 기준으로 소스를 가져오도록 하겠습니다. 시간 세팅은 어렵지 않겠죠.

Create Date Tag
시간 태그가 보일 겁니다. 그 태그를 선택하고 Finish 버튼을 클릭합니다.

Select Date Tag
퍼스펙티브를 바꿔서 프로젝트 두 개가 나란히 서있는 것을 볼 수 있습니다. ^^; 찌그러져 앉아있는지도 모르죠. 헙. 일단 두 개의 프로젝트를 선택합니다. 비교해 봐야죠.

Select projects compared
컨텍스트 메뉴의 Compare With > Each Other 를 선택합니다. 말이 되네요. 비교해봐 > 서로

Compare With > Each Other
화면에 Compare tab이 나타날 겁니다. 탭을 더블클릭해서 전체 화면으로 만들고 비료하면 됩니다. 일단 파일을 선택하면 파일의 어느 부분이 바뀌었는지 우측에 구조 비교화면이 나오고 해당 메소드를 선택하면 하단에 소스가 비교되어 나옵니다. 왼쪽과 오른쪽 소스 상단에 프로젝트 이름이 보이니 어떤 것인지 혼동하지 않아도 됩니다.

Compare
이클립스에서 프로젝트 구조의 비교도 가능하다니 훌륭하지 않습니까? 이클립스가 조금 더 좋아지지 않나요? ^^ 이상 마치겠습니다.
![초급자를 위해 준비한 인프런 [데브옵스 · 인프라] 강의](https://okdevtv.com/images/inflearn-react-api.webp)