이클립스를 사용해서 개발을 하는 것은 기존 텍스트 에디터를 이용해서 작업하는 것과 많은 차이를 갖고 있다. 특히 웹 애플리케이션 개발에서는 더 많은 차이가 있게 되는데, 우선 언급해 볼 것이 서비스에 구성된 디렉토리와 개발에 사용되는 디렉토리의 차이점이다.
웹 애플리케이션은 서블릿 스펙에 따라서 디렉토리가 정해진 규칙을 갖고 있다.
/WEB-INF/classes/ 패키지에 따른 디렉토리별 class파일과 properties 파일이 위치하는 곳
/WEB-INF/lib/ 웹 애플리케이션에서 사용되는 jar 파일이 존재하는 곳
/META-INF/context.xml 톰캣에서 사용되는 manager를 통한 배포용 웹 애플리케이션 Context정보 파일
브라우저를 통해서 접근 가능한 리소스들은 그 외의 디렉토리에 놓으면 된다.
특히 브라우저의 JVM 위에서 돌아가는 애플릿 class와 관련 jar 들은 /WEB-INF/ 밖에 위치해야 한다.
이 디렉토리들을 묶어서 Context 라고 얘기한다.
서비스와 관련된 디렉토리 구조가 위와 같고, 개발용 디렉토리 구조는 java 파일이라는 특징 때문에 다음과 같이 구성한다.
/WebContent/ 앞에 언급한 브라우저를 통해서 접근 가능한 리소스들. 웹 애플리케이션의 컨텍스트 루트 디렉토리에 해당.
/WebContent/WEB-INF/ 앞에 언급했던 /WEB-INF/ 디렉토리와 같은 성격
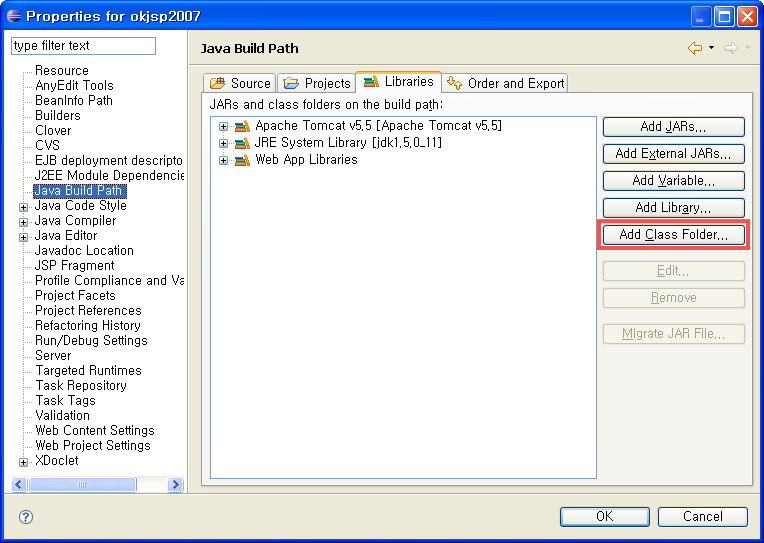
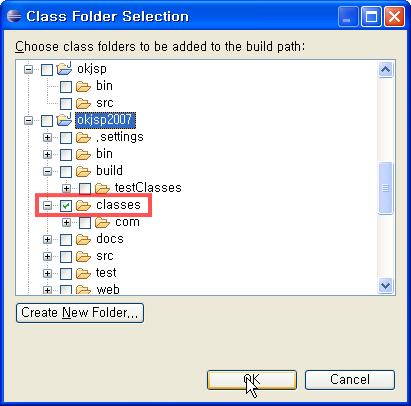
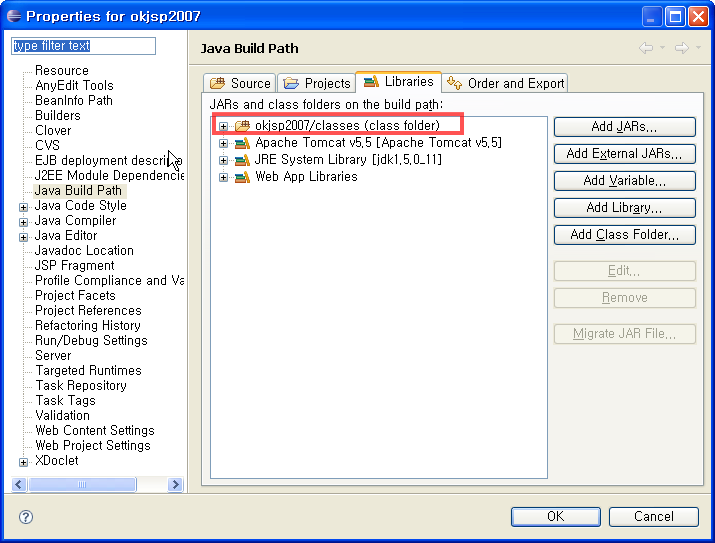
/build/classes /src 하위 자바파일의 컴파일된 class 들이 놓이는 곳. properties 파일은 자동 복사되는 곳.
개발 디렉토리와 WAS의 서비스되는 디렉토리의 매핑 즉 자연스런 연결은 빌드 툴인 ant를 통하거나 Eclipse같은 IDE에서 자동으로 해준다.
이클립스의 경우 Servers 라는 프로젝트가 웹 프로젝트와 별개로 생성이 된다. 여기에서 설정되는 서버의 세팅은 기본적으로 설치된 세팅과 별도로 운영된다. 즉 톰캣이 설치된 디렉토리의 conf 에 있는 설정과는 별개로 Servers하위의 서버별 server.xml 의 파일에 설정된 내용으로 동작이 된다는 뜻이다.
<%= request.getRealPath("/") %> 를 통해서 확인해 보면 이클립스에서 운영하는 디렉토리가 완전히 엉뚱한 곳에 존재함을 알 수 있다. 웹 프로젝트에서 파일을 변경하면 자동으로 파일이 해당 위치로 복사된다.
관련자료:
http://tomcat.apache.org/tomcat-4.1-doc/appdev/index.html 영문
http://www.apache-korea.org/tomcat/tomcat-4.1-doc/appdev/index.html 번역문
![초급자를 위해 준비한 인프런 [데브옵스 · 인프라] 강의](https://okdevtv.com/images/inflearn-react-api.webp)