JSP 디버깅은 환경설정이 거의 반을 차지합니다. eclipse WTP 에서 JSP 개발환경을 구축하는 것은 따로 설명하겠습니다. 일단 이 환경만 구축이 되면 JSP디버깅은 java 디버깅과 크게 다르지 않습니다.
디버깅은 JVM내부를 들여다 볼 수 있어야 합니다. eclipse WTP에서 WAS를 구동하게 되면 WAS의 메모리를 들여다 볼 수 있습니다. 이것에 기반하여 JSP 가 돌아가는 WAS의 메모리 값을 확인하는 것이 기본입니다.

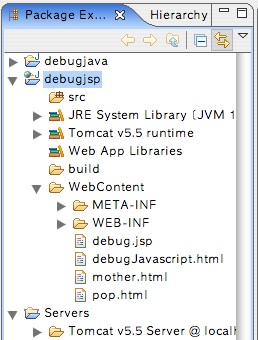
jsp project
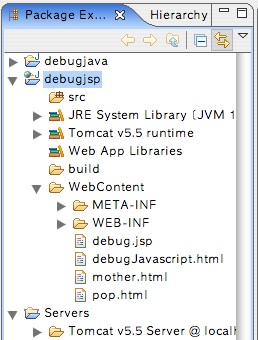
debugjsp
라는 프로젝트를 만들었습니다. 프로젝트 아이콘을 보시면 debugjava 프로젝트와 다른 것을 알 수 있는데, 조그마한 지구
모양과 J 모양은 웹 관련 java프로젝트라는 의미입니다. 웹 페이지를 돌리기 위해서 웹서버가 필요한데 그것은 Servers
프로젝트가 담당합니다. jsp프로젝트에서 만들 수 있습니다. 로컬 PC에 설치된 Tomcat 같은 WAS를 이용하는
프로젝트입니다.
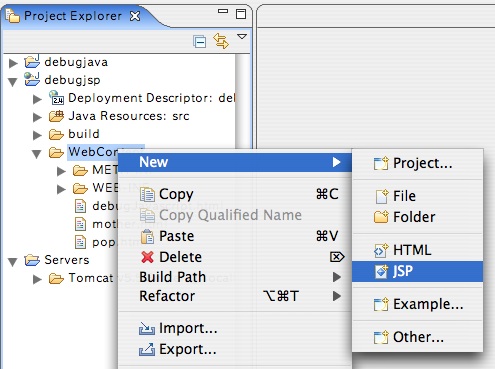
debug할 jsp 페이지를 하나 만들어보겠습니다.

jsp page
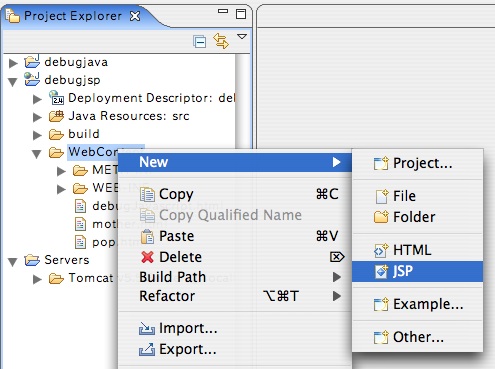
JSP
파일은 debugjsp project 내에 WebContent라고 자동 생성된 디렉토리 아래 놓아둡니다. project명을
따라서 context가 정해지는데 일단 /debugjsp 라는 것이 URL에 따라다닌다는 정도만 기억하십시오. debug.jsp
파일을 만듭니다.
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>debug jsp</title>
</head>
<body>
<%
for (int i = 1; i <= 9; i++) {
for (int j = 1; j <= 9; j++) {
out.println(i + " * " + j + " = " + i * j);
out.println("<br>");
}
out.println("<hr/>");
}
%>
</body>
</html>
똑같은 알고리즘 3번째 보니까 토나올 것 같지 않나요? ㅎㅎ;
일단 샘플이 재밌어야 공부할 맛 나는데, 제가 나이가 많이 들었나 봅니다. ^^;
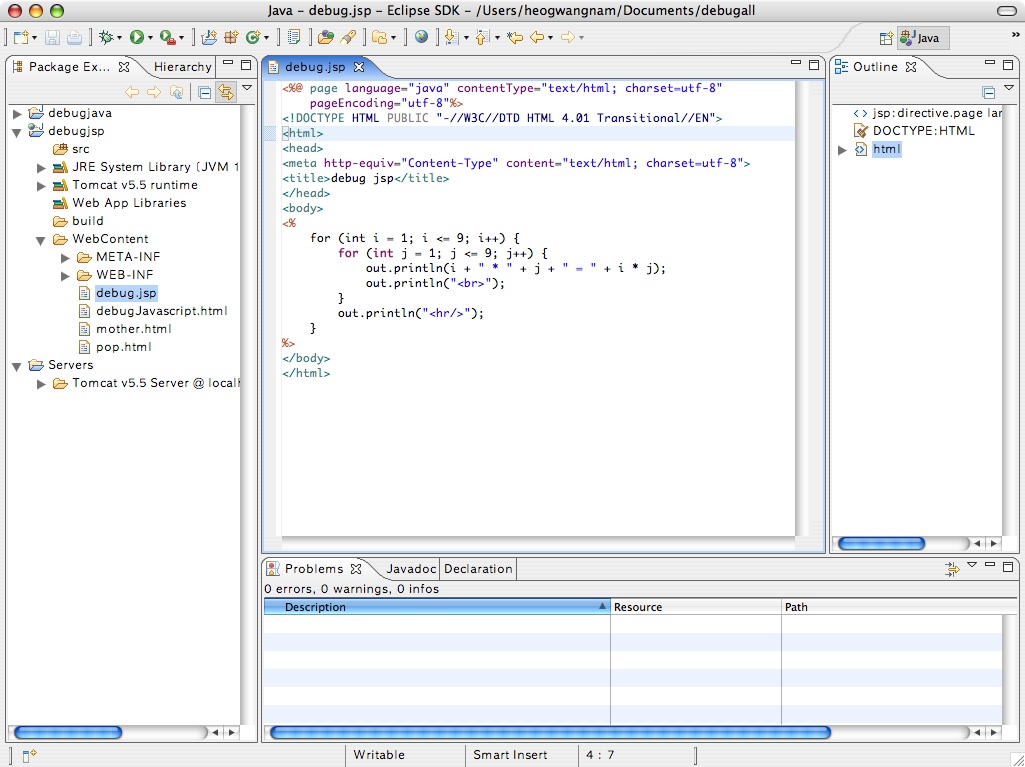
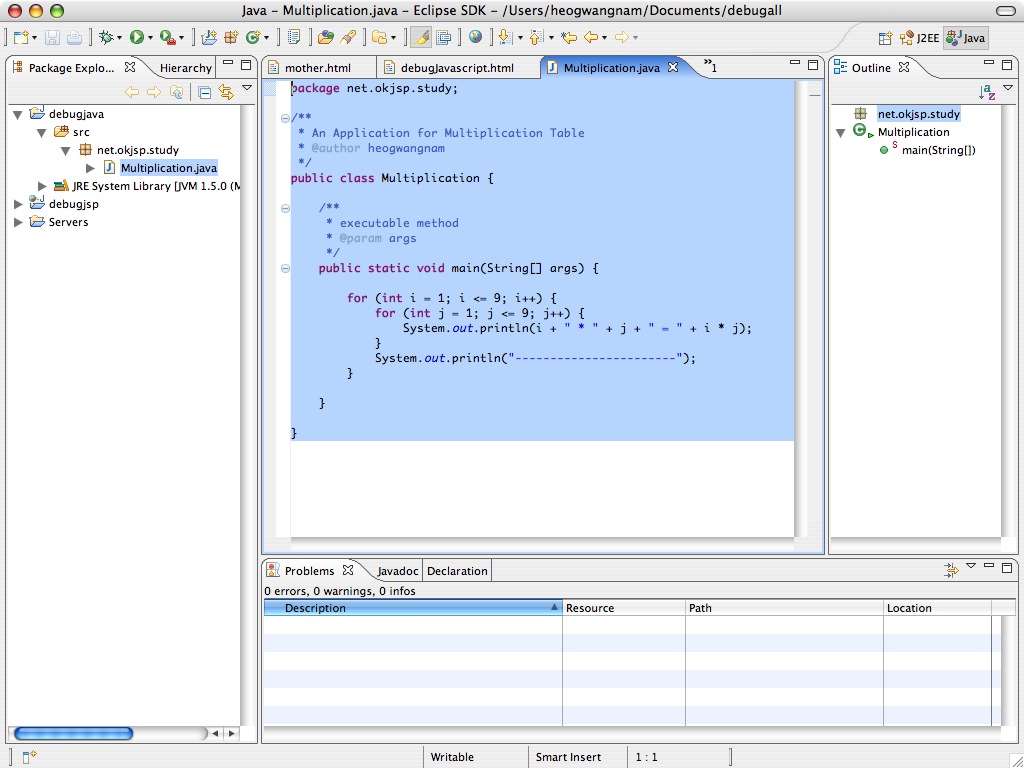
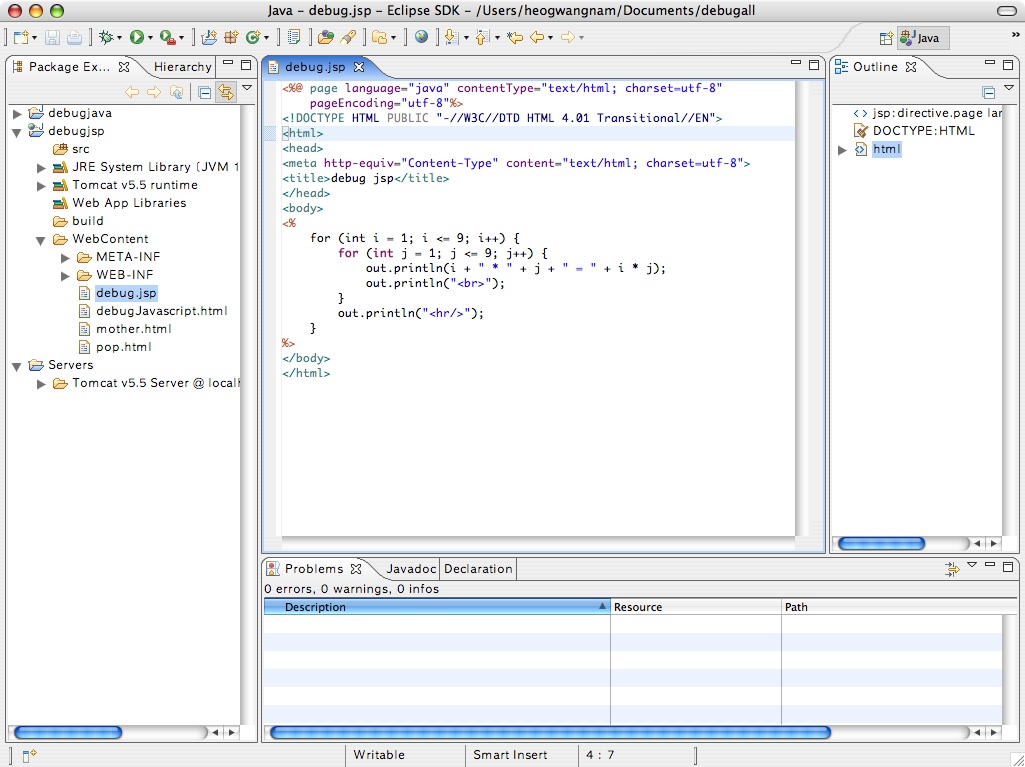
다음과 같은 화면이 보이겠죠.

debug.jsp
소스도 다 되었겠다 이제 디버그 모드로 움직여 봅시다. 아 출발하기 전에 중단점 하나 찍어줘야죠. 브레이크댄스 아니,
브레이크포인트. JSP에서는 scriptlet부분에 중단점이 찍힙니다. HTML태그나 javascript 라인에는 중단점을 찍을
수 없습니다. 다 되는 거 없냐구요? 만드세요. ^^;
아주 방법이 없는 것은 아닙니다. JSP와 javascript의 실행환경이 다르다고 전에 말씀을 드린 적이 있습니다. 때문에
디버그 모드가 따로 분리되어야 됩니다. 서버쪽에서 일어나는 행동은 eclipse의 debug를 사용하고 브라우저쪽의 디버깅은
firebug를 사용하면 양쪽 모두 디버깅을 할 수 있습니다.
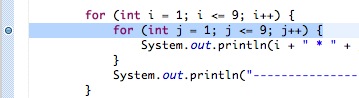
적당한 곳에 중단점을 찍으셨으면 보일겁니다. 괜히 bookmark 찍어놓고 "아 조타" 이러지 마세요. 디버깅하고 북마크하고는
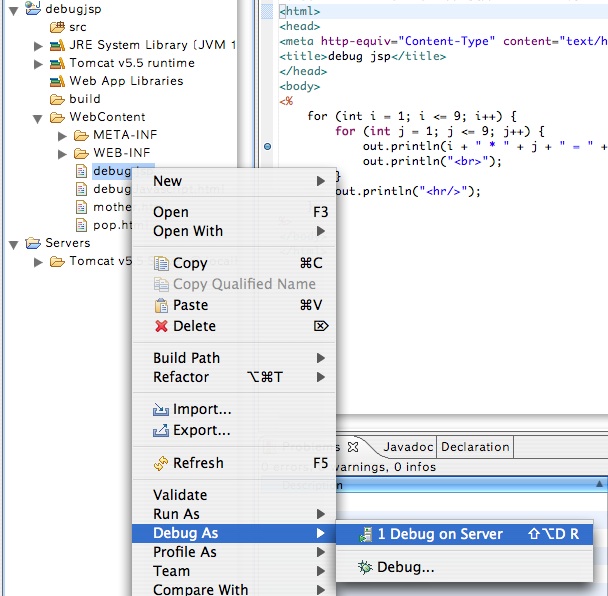
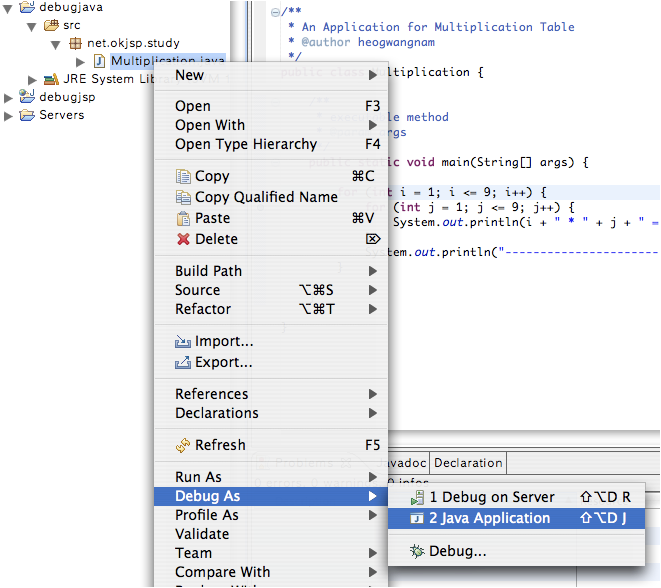
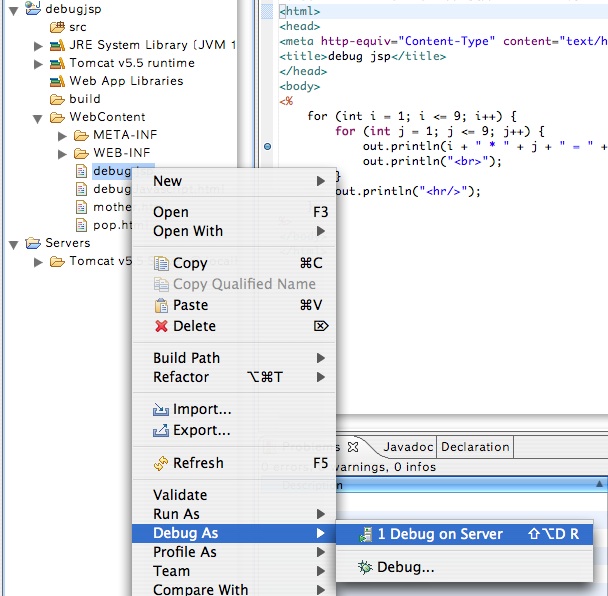
찍은 것 빼고는 다르니까요. debug.jsp파일명에서 메뉴를 불러냅니다. 컨텍스트 메뉴 하단에 Debug As 라고 보일
것이고, 확장을 하면 Debug on Server 가 보입니다. 아래 그림을 보시면 소심하게 찍혀있는 중단점 보이시죠? ^^; 전 찍었습니다. 휘릭~! 아, 도망가면 안 되지 강좌는 끝내야죠. ㅎㅎ

debug jsp menu
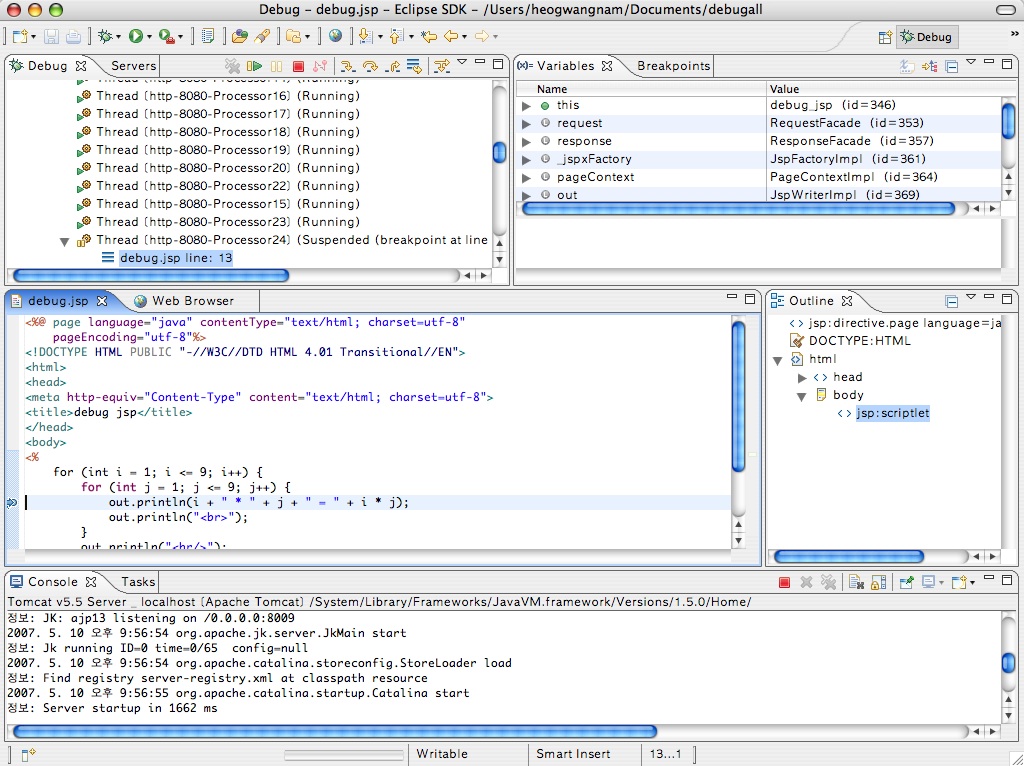
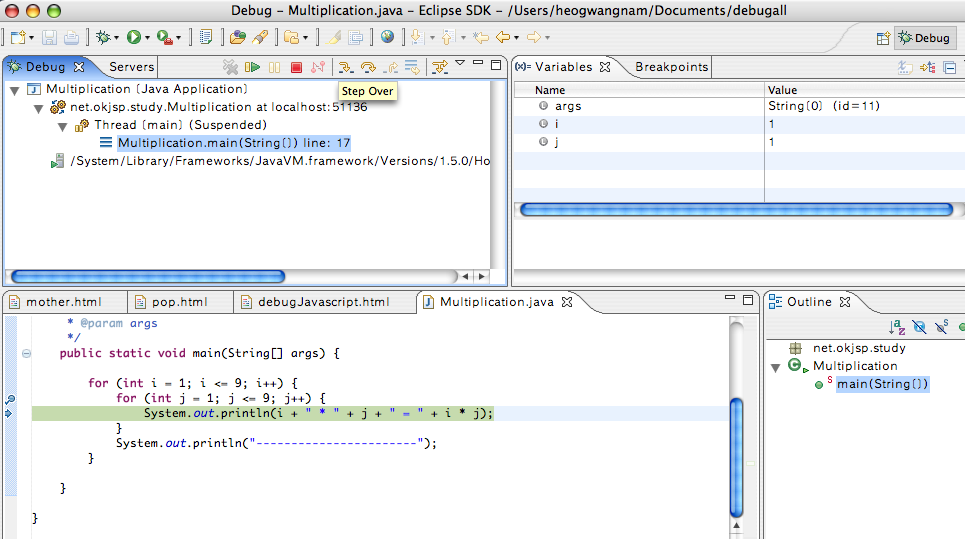
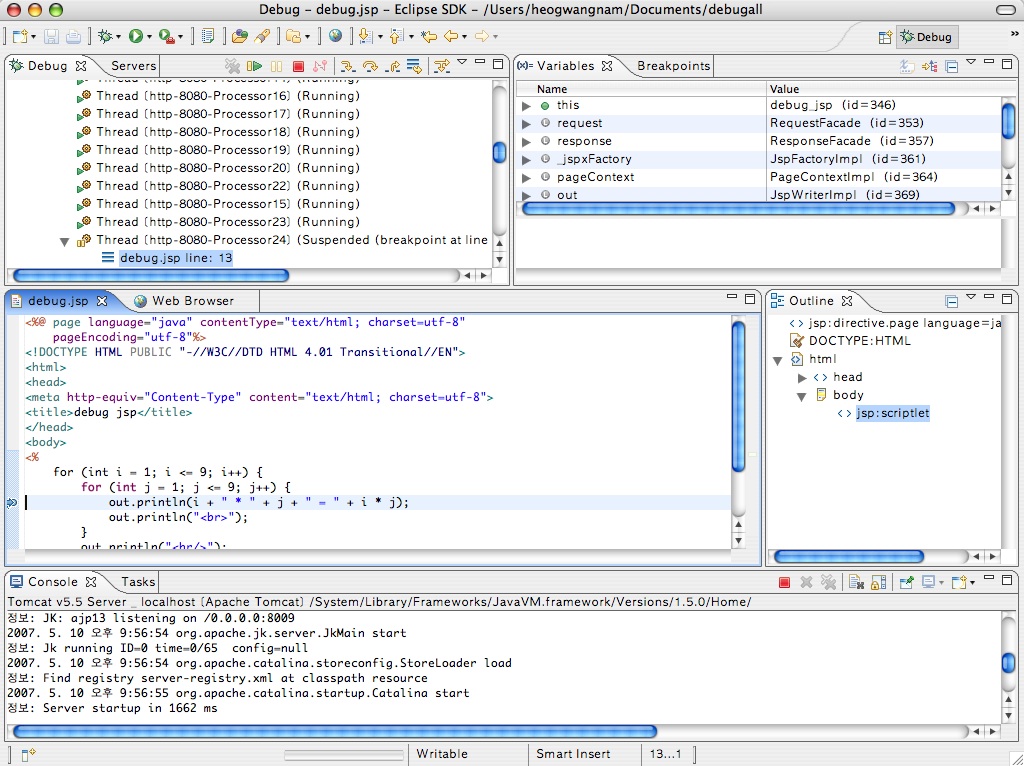
디버그 퍼스펙티브로 볼 것이냐고 이클립스가 물어올 겁니다. 가야죠. 다음과 같이 보일 겁니다. java debug랑 똑같습니다.
다른 게 있다면 Variables쪽에 보이는 것이 엄청 많다는 것과 Tomcat WAS의 Thread가 적나라하게 보입니다.

debug jsp perspective
이후 step over, step into, step return 등은 java와 동일합니다. 이로써 jsp까지의 디버깅 방법은 간략하게 알아보았습니다. 어설픈 설명 보시느라 수고 많으셨습니다.
좋은 하루 되세요.
참고: 빵세님의 Eclipse 3.2 WTP + resin 환경에서 jsp디버그
http://bangse.tistory.com/5
![초급자를 위해 준비한 인프런 [데브옵스 · 인프라] 강의](https://okdevtv.com/images/inflearn-react-api.webp)