개인적으로 2003년부터 철저히 외면했던 기술이었습니다. 허나 옥션의 openapi를 하다보니 지나칠 수 없는 기술이었습니다. 웹서비스가 어려웠던 이유 중 하나는 xml 봉투를 만드는 일과 이렇게 만들어진 봉투를 post방식으로 요청하는 것이 쉽지 않아서였습니다.
이클립스에는 이런 복잡 다단한 작업을 WTP에서 편하게 할 수 있는 기능을 제공합니다.
http://www.eclipse.org/webtools/jst/components/ws/1.5/tutorials/BottomUpWebService/BottomUpWebService.html문서를 기본으로 웹서비스를 쉽게 이용하는 방법을 알아보겠습니다. webtools 플러그인이 장착된 이클립스에서 가능합니다. JEE 패키지나 WTP all-in-one 이클립스를 받아서 사용하시면 됩니다.
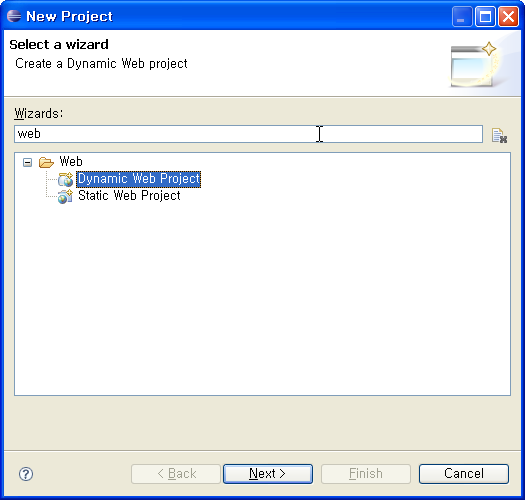
새로운 프로젝트를 만듭니다. web으로 필터링해서 보이는 Dynamic Web Project 를 선택합니다. 자바를 사용하기 때문에 Dynamic Web Project 를 이용합니다.
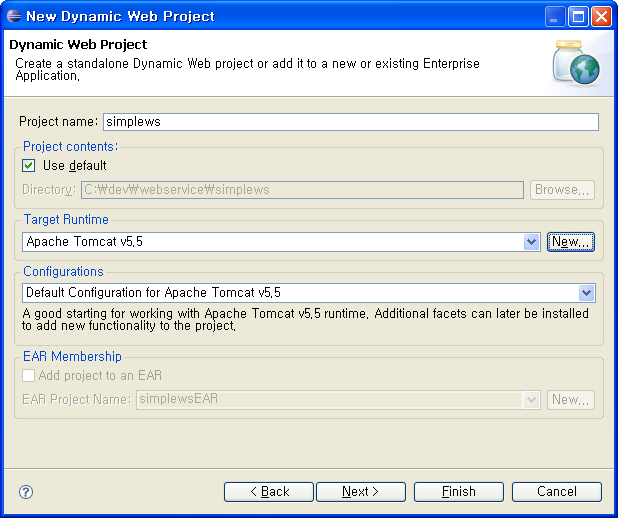
프로젝트 이름은 simplews 로 정했습니다. Apache Tomcat 5.5를 기준으로 했습니다. Target Runtime으로 설치된 톰캣을 지정해줍니다.
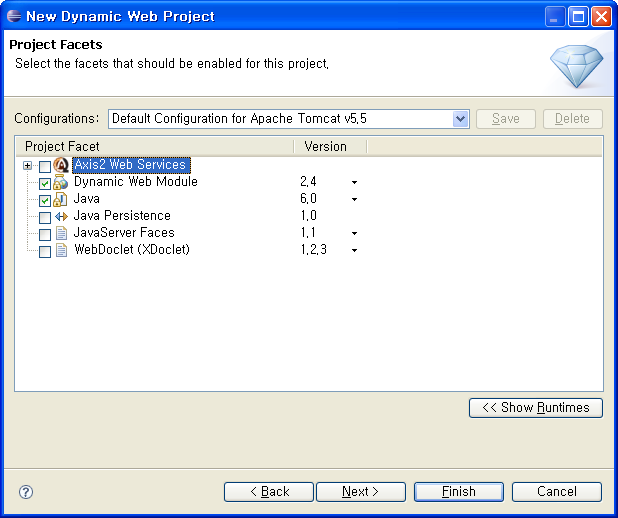
Axis2 Web Services는 선택하지 않습니다.
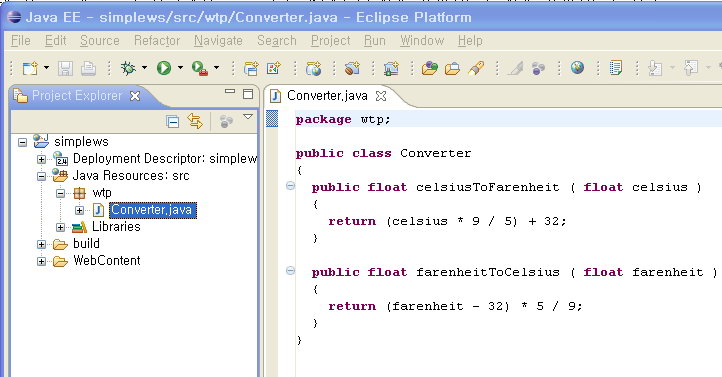
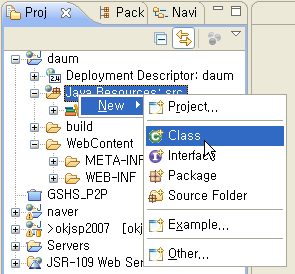
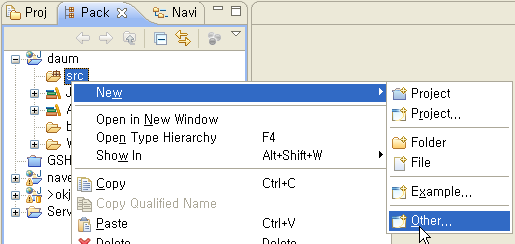
프로젝트가 만들어지면 src 아래 wtp 폴더를 만들고 Converter.java 파일을 복사해 넣습니다. 섭씨, 화씨 온도 변환 프로그램입니다. 아주 간단하죠. 이러면 일단 웹서비스를 만들 준비가 끝난 것입니다.
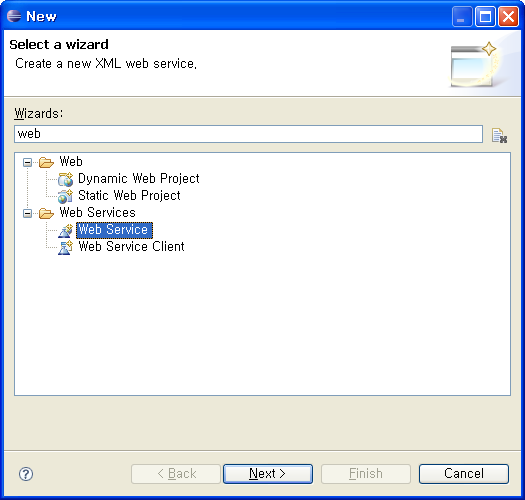
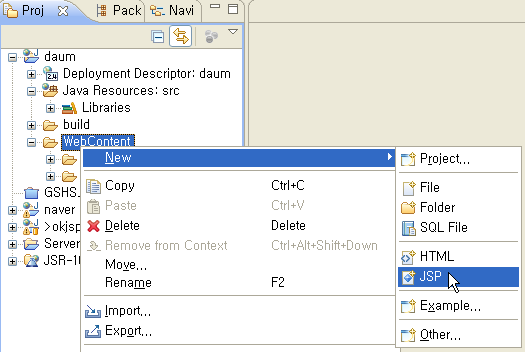
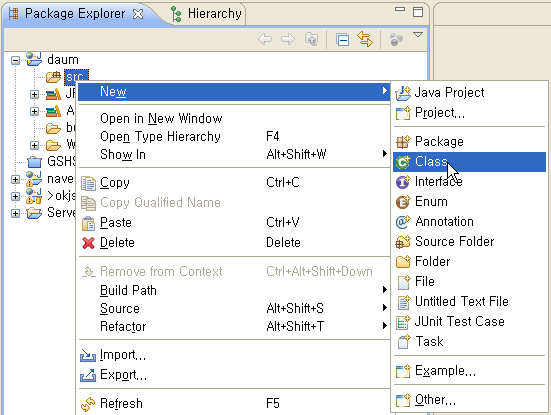
이제 웹서비스 서비스를 만드는 작업을 해보겠습니다. 웹서비스의 프로바이더와 클라이언트를 동시에 만들게 됩니다. File > New 에서 web으로 필터링하면 아까와 다르게 Web Service 항목이 보입니다. 이것을 선택합니다.
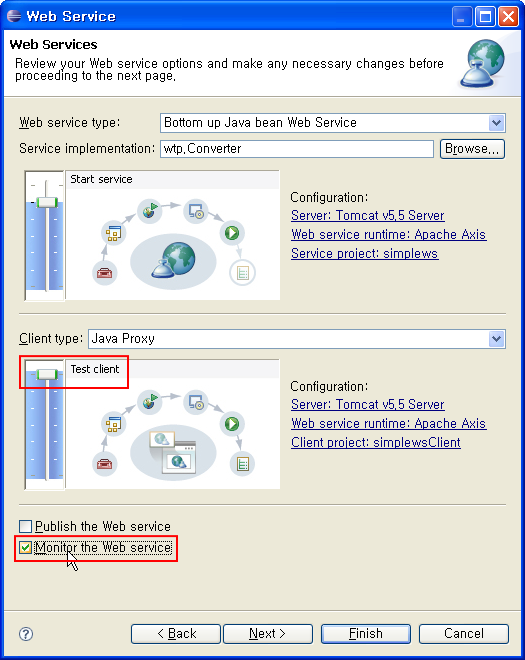
wtp.Converter 서비스 구현체를 선택합니다. 그리고 아래에 눈금게이지를 Test client까지 올립니다. 그리고 아래에 Monitor the Web service 항목을 체크합니다. Finish 버튼을 클릭하면 1분 정도의 작업이 진행될 것입니다.
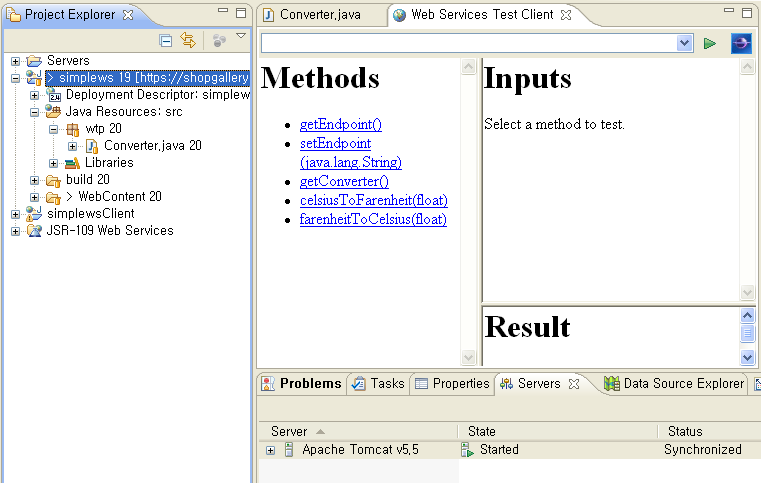
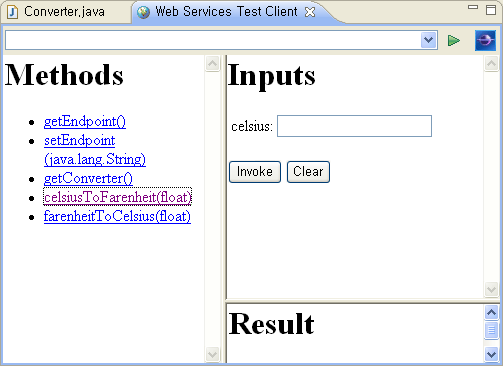
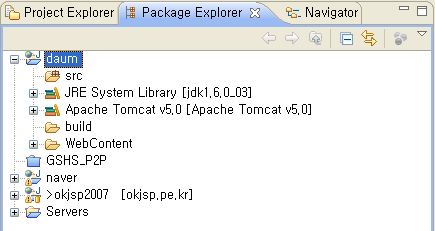
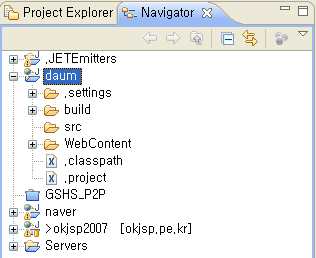
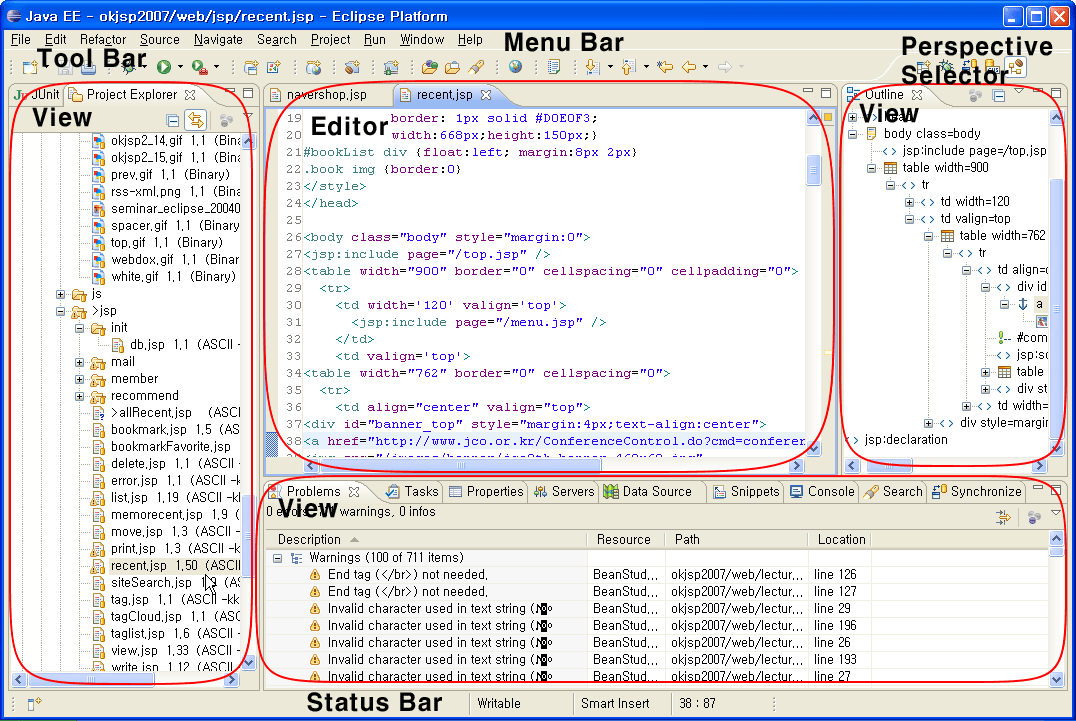
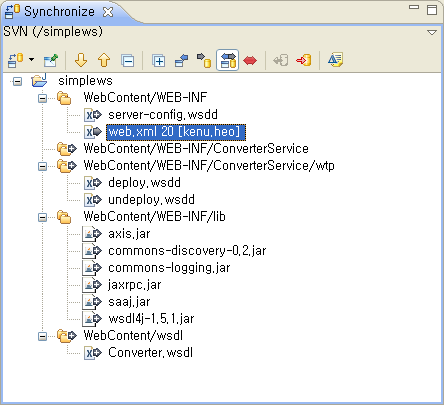
관련된 프로젝트가 3개가 더 생겼습니다. 웹서비스를 지원하는 Servers, simplews client 프로젝트 그리고 JSR-109 Web Services 라는 듣보잡 프로젝트가 생성됩니다. 톰캣이 기동되고 서비스를 테스트할 수 있는 클라이언트 페이지가 에디터 영역에 뜹니다.
celsiusToFarenheit(float)를 클릭해서 값을 넣어 테스트해봅니다. 36.5 를 입력하면 화씨온도가 Result영역에 보이게 됩니다.
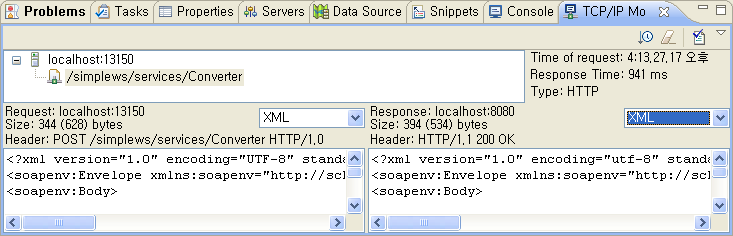
하단의 뷰에 TCP/IP Monitor 가 뜹니다. 보는 옵션을 Byte에서 XML로 바꿔주면 조금 더 가독성이 높일 수 있습니다. 왼쪽이 Envelope이고 오른쪽이 응답된 서비스 데이터입니다.
생성된 파일에 대해서 다음 글로 분석해보겠습니다.

![초급자를 위해 준비한 인프런 [데브옵스 · 인프라] 강의](https://okdevtv.com/images/inflearn-react-api.webp)













 invalid-file
invalid-file