안녕하세요.
메일 많이 기다리셨죠.
저도 이렇게 메일 쓰게 만들었던 느린 인터넷이 당황스러웠습니다.
한꺼번에 보내드릴 수도 있는데,
5번 연재로 메일 보내드릴 생각입니다.
첫번째는 ajax원리입니다.
http://www.okjsp.net/seq/69451
function getXMLHttpRequest() {
var xmlreq = false;
if (window.XMLHttpRequest) {
// Create XMLHttpRequest object in non-Microsoft browsers
xmlreq = new XMLHttpRequest();
} else if (window.ActiveXObject) {
// Create XMLHttpRequest via MS ActiveX
try {
// Try to create XMLHttpRequest in later versions
// of Internet Explorer
xmlreq = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e1) {
// Failed to create required ActiveXObject
try {
// Try version supported by older versions
// of Internet Explorer
xmlreq = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e2) {
// Unable to create an XMLHttpRequest with ActiveX
}
}
}
return xmlreq;
}
function processAjax(url, params, callback) {
var req = getXMLHttpRequest();
req.onreadystatechange = function() {
if (req.readyState == 4) {
if(req.status == 200) {
eval(callback+"(req)");
}
}
}
url = url + params + "&t=" + new Date().getTime();
req.open("GET", url, true);
req.send("");
}
Ajax는 Microsoft에서 시작되었습니다.
iframe보다 진화된 형태로 ActiveXObject 객체로 시작했는데, 이것을 모질라 쪽에서 보고,
XMLHttpRequest 객체로 카피해서 사용한 것이죠.
아시다시피 MS쪽의 버전 하위 호환성은 보장하지 않기 때문에 프로그램으로 처리해야 할 경우의 수가 많습니다.
위 코드만 이해하시면 ajax의 기본 원리는 감(感) 잡으신 것입니다.
다음은 jQuery.ajax 보내드리겠습니다.
다음 주까지입니다.
감사합니다.
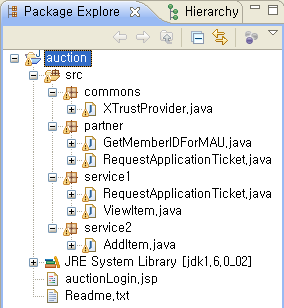
ps. 급하신 분은 https://github.com/kenu/gallery/tree/master/WebContent 를 참고하세요.
zip 버튼 클릭하시면 다운로드 가능합니다.
![초급자를 위해 준비한 인프런 [데브옵스 · 인프라] 강의](https://okdevtv.com/images/inflearn-react-api.webp)