검사(validation)이라는 녀석은 말이죠, 아무 때나 들이대면 피곤합니다. 3.3에서 추가된 spelling check도 마찬가지죠. 지난 번에는 이 기능을 잠재우는 방법을 소개했었습니다. 이번에도 비슷한 경우를 얘기해봅니다. 툴의 기본 성격은 자동화입니다. 문법 자동 체크, 형식 자동 체크 등이죠. 하지만 느슨한 검사를 하는 HTML 같은 경우, 신경쓰고 싶지 않은 때가 많습니다. 더군다나 기존의 html코드가 저주받은 경우는 더 하죠.

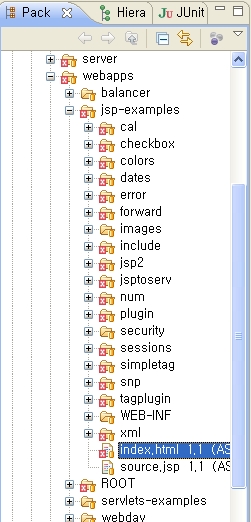
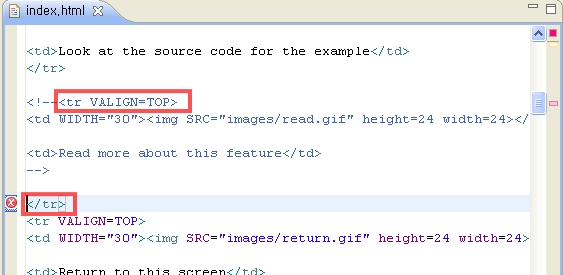
index.jsp 파일에 경고도 아니고, 빨간 딱지가 붙었습니다. 굉장히 신경쓰이죠.

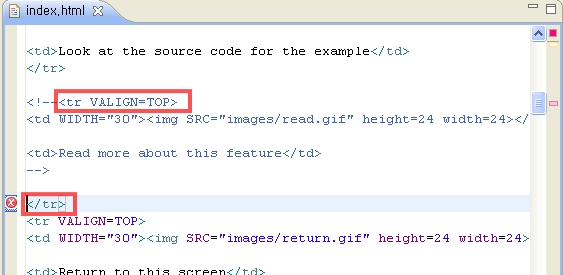
파일을 열어봤습니다. 도대체 무엇을 잘 못 했길래... 쯔업. 주석처리한다는 것이 >/tr<를 낙오시켜 버렸군요.
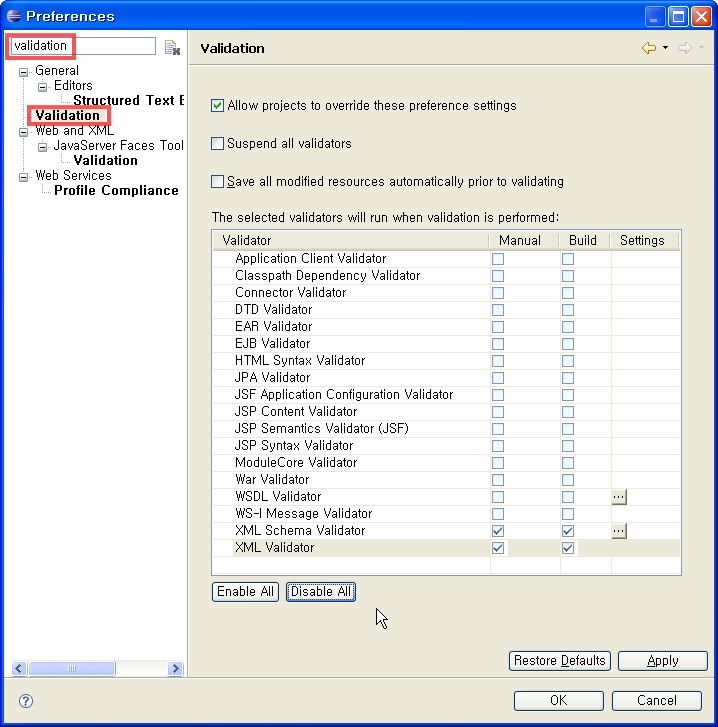
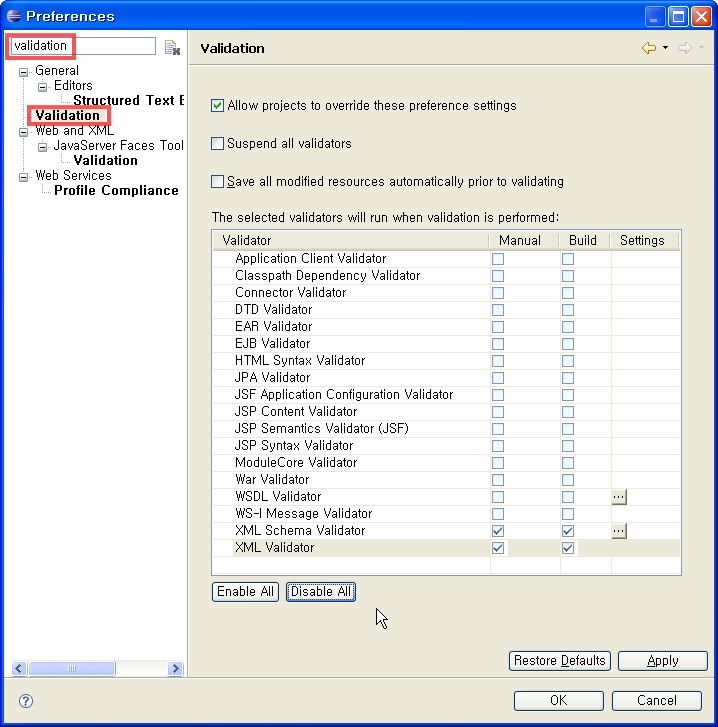
잘못한 것 많네요. 하지만, 이런 류의 미스는 신경쓰기 싫다 하시는 분들, 언제 저주받은 html을 다 정리하냐 현실적으로 불가능하다 하시는 분들, 그래서 준비했습니다. 음주단속 피하는 방법처럼 이것도 피하는 방법이 있습니다. 음주단속이야 술 안마시면 걸리지 않죠. 양조장에서 일하기 때문에 몸에서 기본적으로 알코올 도수가 나온다면... 음... 지금 삼천포로 가고 있습니다. 일단 Preferences 를 열어서 validation이라고 칩니다. Validation 메뉴 선택하고 세팅을 다음과 같이 맞춰줍니다.
xml 문법체크는 중요하기 때문에, 어긋나면 웹 애플리케이션이 죽어버리니까 체크했습니다.
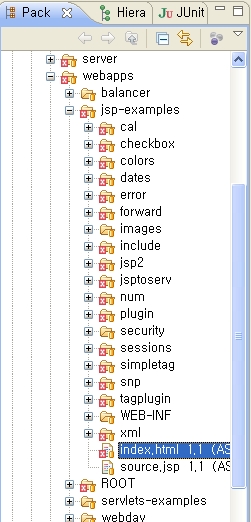
그리고 프로젝트 다시 빌드하시면 깨끗하게 나옵니다. 그래도 찜찜하죠. 앞으로 짜는 코드는 말끔하게 짜 주세요. 특히나 table 태그 안에서 tr 사이에 있는 기생하는 form 태그, table 밖으로 나오시거나 td 안으로 들어가세요.
한 줄이 붕 뜬다고요? form 태그 속성에 style="margin:0" 주시면 그런 거 없습니다.
웹표준, 그리 나쁘지 않습니다.

index.jsp 파일에 경고도 아니고, 빨간 딱지가 붙었습니다. 굉장히 신경쓰이죠.

파일을 열어봤습니다. 도대체 무엇을 잘 못 했길래... 쯔업. 주석처리한다는 것이 >/tr<를 낙오시켜 버렸군요.
잘못한 것 많네요. 하지만, 이런 류의 미스는 신경쓰기 싫다 하시는 분들, 언제 저주받은 html을 다 정리하냐 현실적으로 불가능하다 하시는 분들, 그래서 준비했습니다. 음주단속 피하는 방법처럼 이것도 피하는 방법이 있습니다. 음주단속이야 술 안마시면 걸리지 않죠. 양조장에서 일하기 때문에 몸에서 기본적으로 알코올 도수가 나온다면... 음... 지금 삼천포로 가고 있습니다. 일단 Preferences 를 열어서 validation이라고 칩니다. Validation 메뉴 선택하고 세팅을 다음과 같이 맞춰줍니다.

xml 문법체크는 중요하기 때문에, 어긋나면 웹 애플리케이션이 죽어버리니까 체크했습니다.
그리고 프로젝트 다시 빌드하시면 깨끗하게 나옵니다. 그래도 찜찜하죠. 앞으로 짜는 코드는 말끔하게 짜 주세요. 특히나 table 태그 안에서 tr 사이에 있는 기생하는 form 태그, table 밖으로 나오시거나 td 안으로 들어가세요.
한 줄이 붕 뜬다고요? form 태그 속성에 style="margin:0" 주시면 그런 거 없습니다.
웹표준, 그리 나쁘지 않습니다.
![초급자를 위해 준비한 인프런 [데브옵스 · 인프라] 강의](https://okdevtv.com/images/inflearn-react-api.webp)