정규표현식은 문자열의 패턴을 이용하는 것인 줄 알지만 쓰기 힘들다고 느끼는 것 중 하나입니다. 이클립스는 기본적으로 정규표현식을 지원하는데, html 태그의 일괄 변경에 사용해 보았습니다.


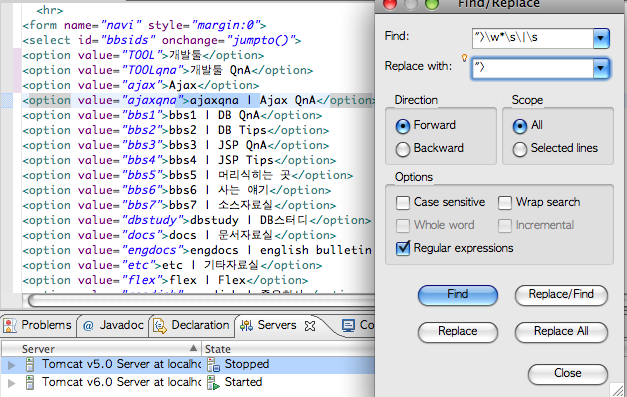
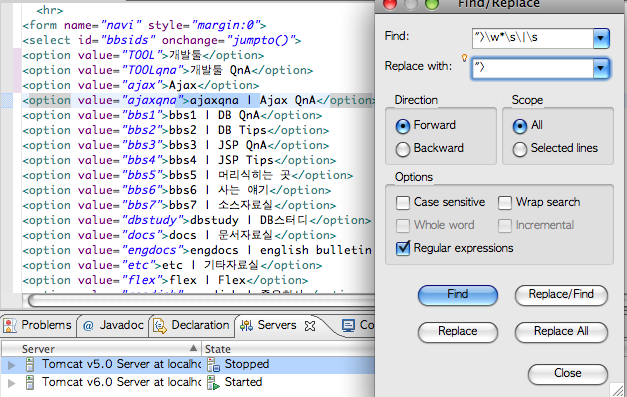
하늘색으로 되어 있는 부분을 Find로 찾을 때 원하는 문자열로 이동이 된다면 제대로 정규표현식을 잡은 것입니다.
<option value="ajaxqna">ajaxqna | Ajax QnA</option>
여기에서 "ajaxqna | " 부분을 인식한 표현식은 ">\w*\s\|\s" 입니다.
\w는 a~z,A~Z,0~9까지 인식하는 기호입니다.
\s는 space(공백)이죠.
도움말을 잘 이용하면 어렵지 않게 원하는 패턴을 찾아낼 수 있을 것입니다.
![초급자를 위해 준비한 인프런 [데브옵스 · 인프라] 강의](https://okdevtv.com/images/inflearn-react-api.webp)