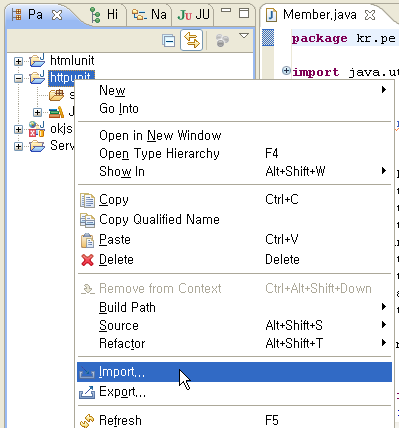
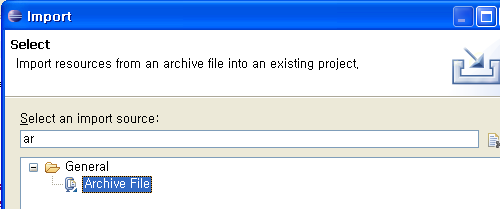
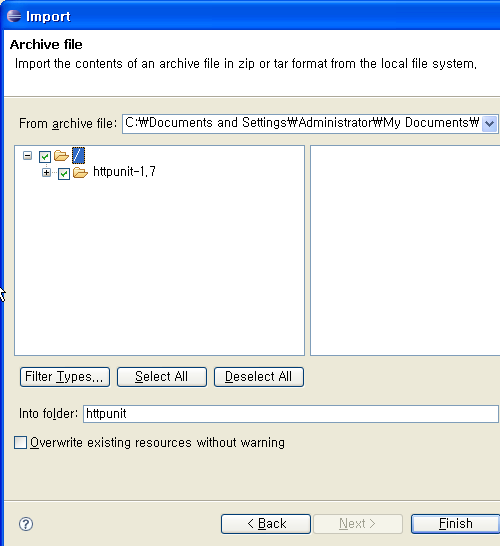
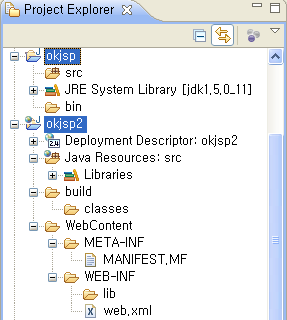
앞서 오픈소스인 httpunit을 통해서 프로젝트 소스 구성을 살펴봤습니다. 빌드스크립트인 build.xml를 통해서 프로젝트 소스를 가공하는 방법을 알 수 있습니다. 프로젝트의 작업 지시서와 같은 역할을 하는 것이죠.
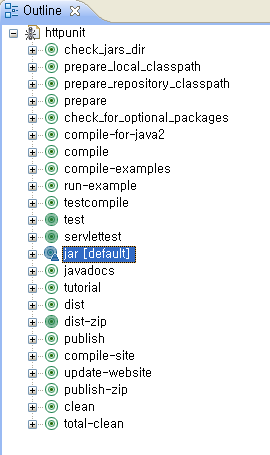
이클립스의 아웃라인뷰에 나오는 타겟 목록입니다.
소스를 보면 <project ... default="jar"> 내용을 확인 할 수 있습니다. 기본 프로젝트 타겟은 jar 입니다.
그 외에도 수많은 작업그룹이 보입니다. 각각의 내용을 확인해 봐야 정확한 작업 내용을 알 수 있겠지만 여기서는 jar 를 중심으로 살펴보겠습니다.
<!-- =================================================================== -->
<!-- Creates the jar archive -->
<!-- =================================================================== -->
<target name="jar" depends="compile" description="create the jar file">
<mkdir dir="${lib.dir}" />
<echo file="${build.dir}/info.txt">Manifest-Version: 1.0
Sealed: false
HttpUnit-Version: ${version}
Build-Date: ${TODAY}
Build-Time: ${TSTAMP}
</echo>
<jar jarfile="${lib.dir}/${name}.jar" manifest="${build.dir}/info.txt">
<fileset dir="${build.classes}" includes="com/**"/>
<fileset dir="META-INF" includes="*.dtd"/>
</jar>
</target>
주석의 모양도 참고 대상입니다. 타겟의 depends속성을 보면 compile 타겟이 먼저 수행되는 것을 알 수 있습니다. <jar> 태스크를 보면 JAR 파일명이 지정되어 있습니다. 컴파일된 클래스 디렉토리를 기준으로 com 패키지 아래 있는 것이 포함되고, META-INF 디렉토리에 있는 *.dtd 파일들도 jar 파일에 들어갑니다.
compile 타겟을 확인하면 소스의 위치는 확실히 알 수 있겠죠.
<!-- =================================================================== -->
<!-- Compiles the source code -->
<!-- =================================================================== -->
<target name="compile-for-java2" depends="prepare,check_for_optional_packages" if="dom3.absent">
<mkdir dir="${build.classes}" />
<javac srcdir="src-1.4" destdir="${build.classes}"/>
</target>
<target name="compile" depends="prepare,check_for_optional_packages,compile-for-java2">
<mkdir dir="${build.classes}" />
<javac srcdir="${src.dir}" destdir="${build.classes}"
debug="${debug}" deprecation="${deprecation}" optimize="${optimize}">
<classpath refid="base.classpath" />
<exclude name="**/JTidyHTMLParser.java" unless="jtidy.present" />
<exclude name="**/ScriptFilter.java" unless="nekoHTML.present" />
<exclude name="**/NekoHTMLParser.java" unless="nekoHTML.present" />
<exclude name="**/NekoDOMParser.java" unless="nekoHTML.present" />
<exclude name="**/servletunit/*" unless="jsdk.present" />
<exclude name="**/JUnitServlet.java" unless="junit.present" />
<exclude name="**/javascript/*" unless="rhino.present" />
</javac>
</target>
클래스의 빌드 디렉토리를 만든 후에 파일들을 컴파일 합니다. 컴파일 시 관련 jar의 유무에 따라 컴파일에서 제외시키기도 합니다. 여러가지 jar파일들을 사용하는 것을 알 수 있습니다. jtidy, nekoHTML, jsdk, junit, rhino. 대부분 자바스크립트 파서나 실행에 관련된 것들이죠.
httpunit 한 프로젝트에서도 건질 것들이 굉장히 많은 듯 합니다.
![초급자를 위해 준비한 인프런 [데브옵스 · 인프라] 강의](https://okdevtv.com/images/inflearn-react-api.webp)