중스님의
댓글 덕분에 다시 설치했습니다.
beta1 설치 후기로 남겼지만 그 때의 IE7 Emulate 버튼을 찾아보려는 의도도 있었구요.
캡쳐순서대로 설명합니다.
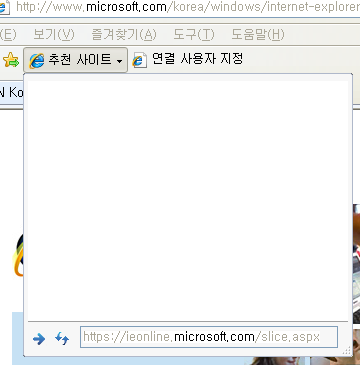
어제는 이랬는데,
오늘은 잘 나옵니다.
http://kr.msn.com/ 의 추천 사이트는 ^^; 없나봅니다.
http://www.google.co.kr 의 추천 사이트는 상식적이라 맘에 듭니다. 불쌍한 엠파스. 쩝.
http://www.google.com/ 의 추천 사이트입니다. 나름 잘 되어있네요. 어제 작업중이라고 얘기하길 잘 했습니다. ^^;
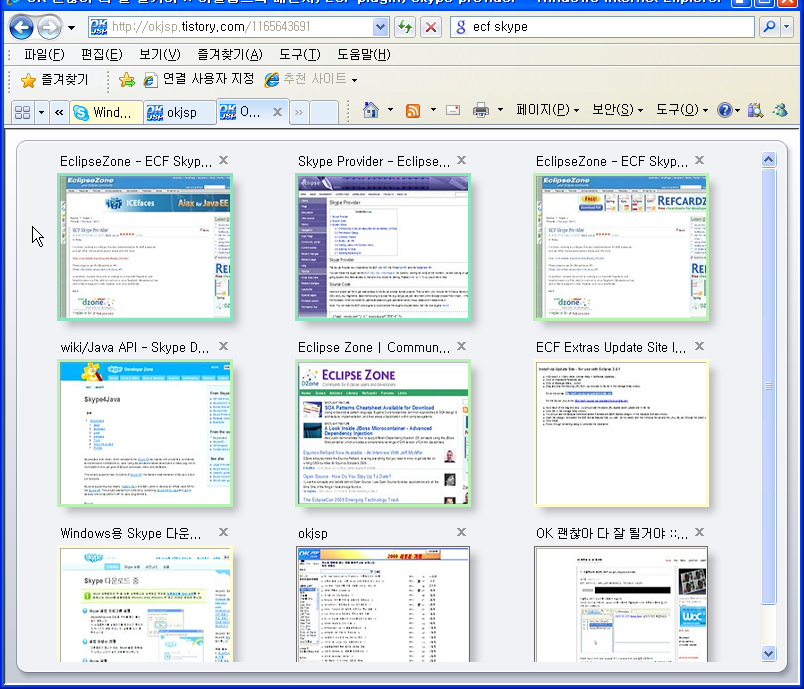
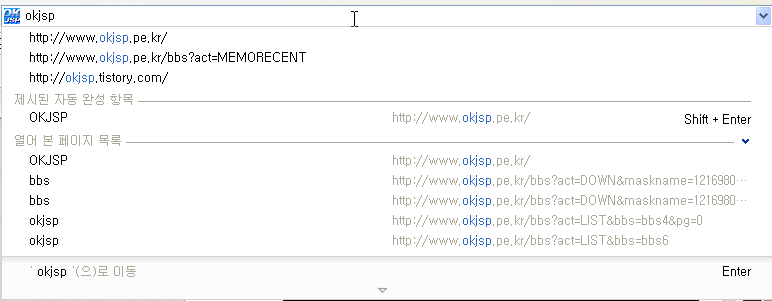
주소줄을 기반으로 서핑이력에서 추천 링크를 보여줍니다. 오페라부터 경험을 했는데, 파이어폭스3에 이어서 ie8도 끼는군요.
지금부터 버그리포팅입니다. 일단
http://okjsp.tistory.com/의 adclix 부분이 까맣게 나옵니다. 제가 색칠한 거 아닙니다. ^^;
http://www.okjsp.pe.kr/ 메인 좌측 상단의 TECH TREND 글씨링크가 우측에 float:right 로 띄워진 rss 이미지링크에 가려집니다. 이미지 높이 위에 커서를 가져가야 원하는 게시판 링크로 들어갑니다.
글자가 하얗게 나오는 부분이 있습니다. 그런데...
새로 고침하면 제대로 보입니다. 이거 트래픽 유발 요소입니다. ^^;
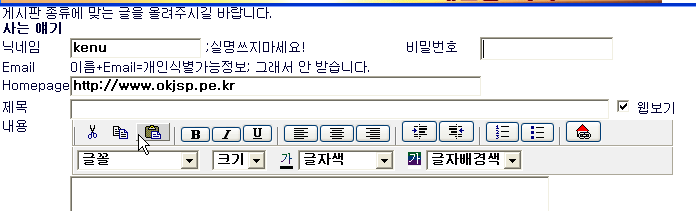
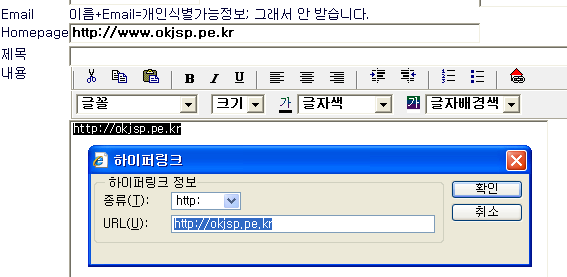
2003년인가부터 사용하고 있는 웹에디터입니다. 여기의 버튼에 CSS가 안먹네요. 수정을 해야겠죠. 아예 다른 걸로 바꿀까도 생각하고 있습니다만.
여기서 하이퍼링크를 달면 확인 버튼을 누르는 순간 바로 submit되어버리네요.
제목이 없어서 validation에서 막혔지만 말입니다.
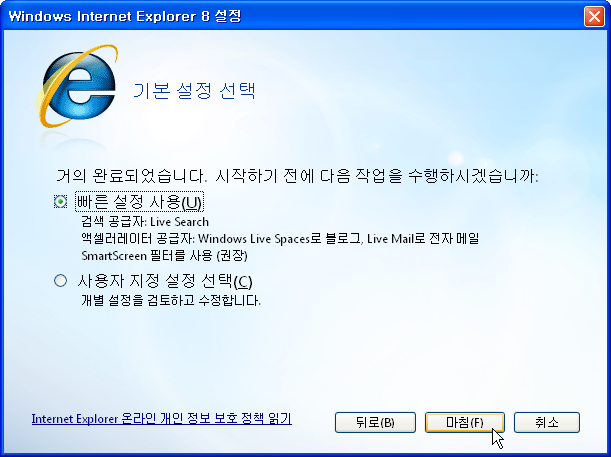
그리고 한글판 IE8-WindowsXP-x86-KOR.exe 를 설치했는데, 번역이 확 다가오지 않네요.
IE7 Emulate 라고 버튼이 영문판 beta1에서는 보였습니다.

image from:
http://ecs.gseshop.co.kr/blog/438
도구 아래
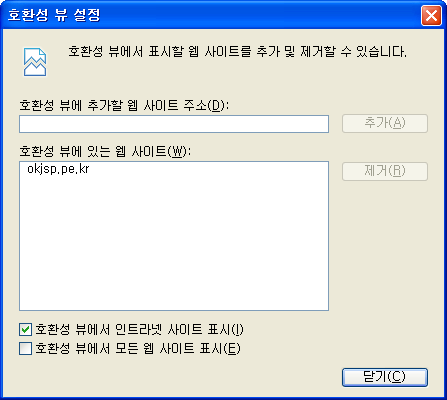
호환성 뷰(V) 라고 명명된 것이 IE7 모드로 사이트를 보여줍니다. 사실 저 버튼이 더 편한데요.
한 번 보면 사이트가 자동 추가됩니다. ie8로 보려면 여기서 제거를 해야죠.
여튼 ie7지우고 다시 ie8 깔았습니다. 다시 써 봐야죠.
그나저나 제 맥북에 깔린 브라우저가 5종이네요. XP에 있는게 IE, FF, Opera, Chrome
맥에서 돌리는 게 Safari, FF, Opera 입니다.
웹 개발자가 제일 안쓰럽습니다. ^^; 플래시나 실버라이트로 가는 것도 한계가 있구요.

![초급자를 위해 준비한 인프런 [데브옵스 · 인프라] 강의](https://okdevtv.com/images/inflearn-react-api.webp)