디버그(debug)는 쉽지 않은 작업입니다. 벌레 잡는 일이 프로그램에서 가장 정성이 많이 들어가는 작업이기도 합니다.
- 디버그의 기본
- 자바스크립트 디버그
- Java debugging
- JSP debugging
이 네 가지에 대해서 글을 써보려고 합니다.
디버그의 기원은 초기 계전기 사이에 있는 죽어있는 나방이 컴퓨터의 오작동을 일으켰고, 그 나방을 제거하자 정상 작동한 것에서 유래를 찾고 있습니다. 말 그대로 de+bug 입니다. ㅎㅎ
프로그래밍을 할 때 정상적인 데이터가 들어왔을 때를 기준으로 설계를 합니다. 하지만 프로그램을 실행할 때 발생하는 예상하지 못했던 경우로 인해 버그가 발생합니다. 숫자입력을 기대했는데, 문자가 들어오는 경우나 자료실을 운영하는데 서버의 하드디스크가 꽉 차는 경우를 예로 들 수 있습니다.
전자의 경우는 프로그램 수정을 통해서 디버그 하기 용이합니다. 후자의 경우는 하드디스크 공간 확장 내지는 불필요한 파일 삭제 등의 조치가 필요한데, 제가 설명하려는 영역에서 제외합니다.
프로그램을 디버깅하기 위해서는 버그를 발생시키는 코드와 그 때 사용된 테스트 값이 필요합니다. 버그를 재현할 수 있다면 프로그램의 약점을 파악한 것입니다. 따라서 디버깅이 쉽게 됩니다. 가장 어려운 경우는 간헐적으로 발생하는 버그입니다. 어떤 이유로 발생하는지 파악하기 어렵기 때문에 디버깅이 아주 어렵습니다. 범인 집 앞에 잠복해 있는 형사의 심정이라고 할까요.
디버깅을 의학에 비유한다면 내시경과 같습니다. 전신마취하지 않고 내시경 받아보셨나요. 아주 죽습니다. 디버깅도 프로그램을 한줄씩 살펴보는 작업이 동반되는데, 아주 고된 작업이 되기 쉽습니다.
debugging에서 알아야 할 용어들을 먼저 소개합니다.
- breakpoint : 중단지점입니다. 실행 모드가 아닌 디버그 모드에서 프로그램을 중지하게 되는 지점의 표시입니다.
보통 ide에서 소스 라인 맨 앞 여백을 더블클릭하면 생깁니다. 다시 더블클릭하면 없어집니다. resume을 실행하면 다음 중단점을 만날 때까지 실행됩니다.
- step over : 한줄을 실행합니다. 함수가 있어도 실행 후 다음으로 넘어갑니다.
- step into : 함수 내부로 들어갑니다.
- step out : 함수를 끝까지 실행시키고 호출시킨 곳으로 되돌아 갑니다.
- resume : 디버그로 한 줄 한 줄 실행시키는 트레이스 모드를 그만두고 실행모드로 전환합니다.
일단 기본적인 용어는 이상과 같습니다. 디버거의 종류에 따라 확장된 기능들이 있지만 기능이 소개될 때 같이 언급하겠습니다.
다음은 자바스크립트 디버깅을 설명하기 위한 소스입니다.
소스 : debug1.html (UTF-8)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>javascript debug</title>
<script type="text/javascript">
// 전역변수 count
var count = 0;
/**
* count값을 #place div에 출력하는 함수
*/
function doPrint() {
var place = document.getElementById("place");
count++;
place.innerHTML = count;
}
</script>
</head>
<body>
<input type="button" value="trigger" onclick="doPrint()">
<div id="place"></div>
</body>
</html>
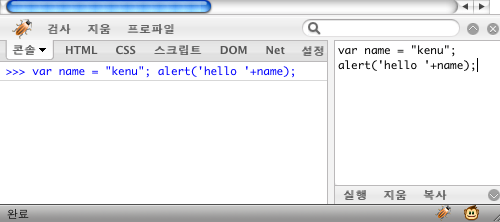
간단히 자바스크립트를 테스트할 수 있는 html과 javascript 코드입니다. input버튼을 클릭하면 doPrint() 자바스크립트 함수를 호출합니다.
디버깅을 위해서는 디버깅 도구가 필요합니다.
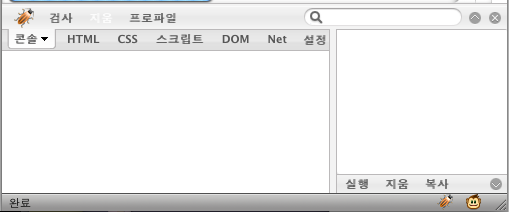
firefox의 플러그인
firebug를 사용해보겠습니다.
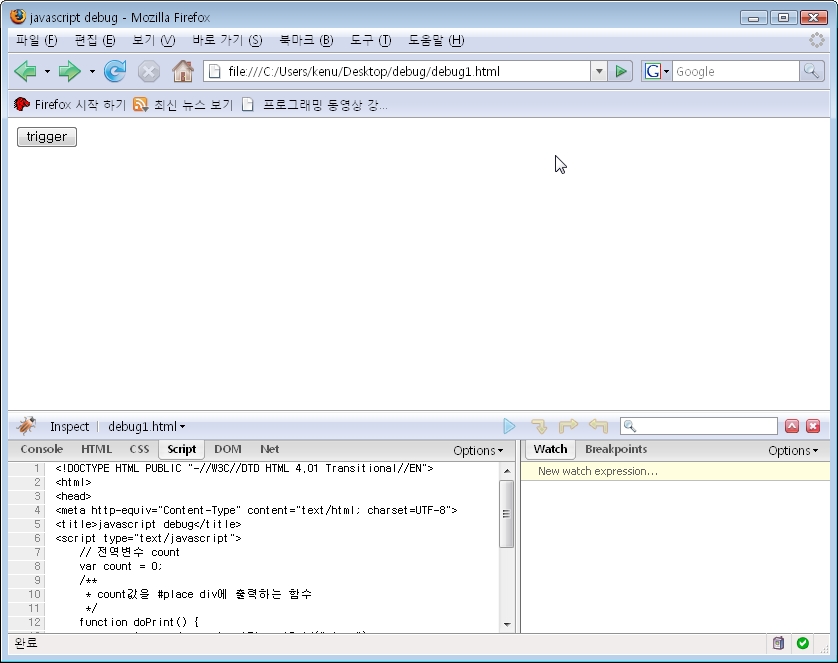
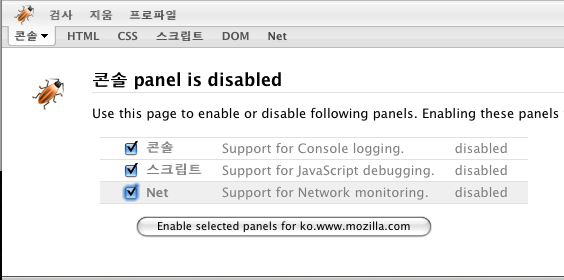
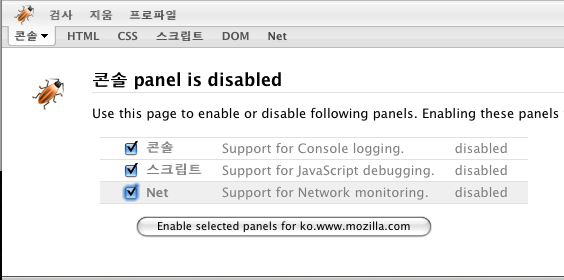
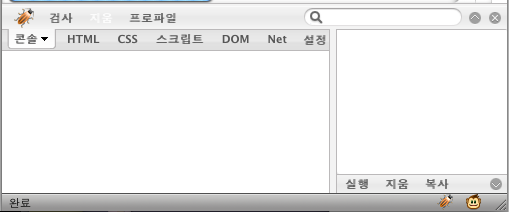
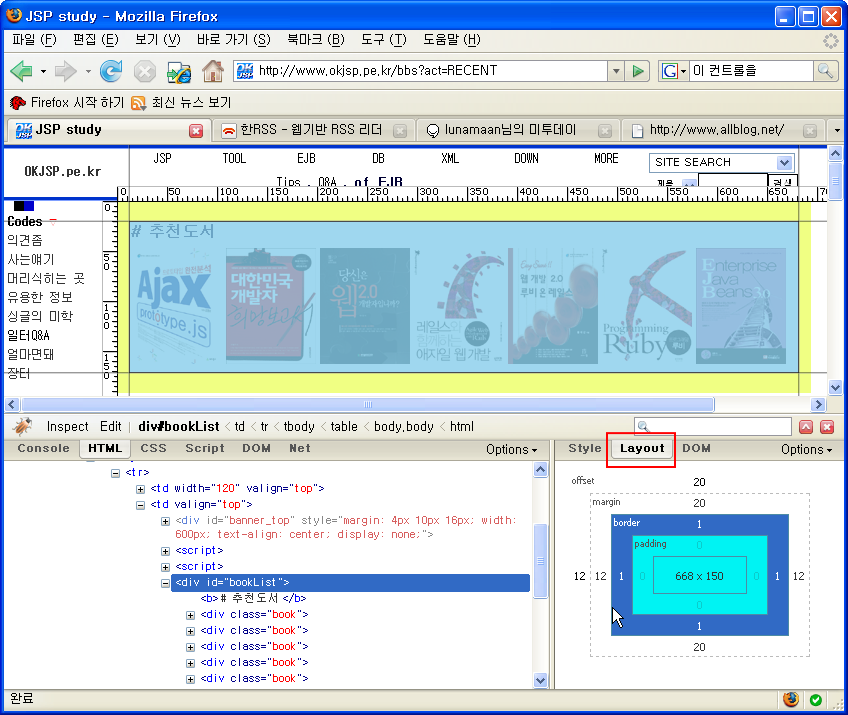
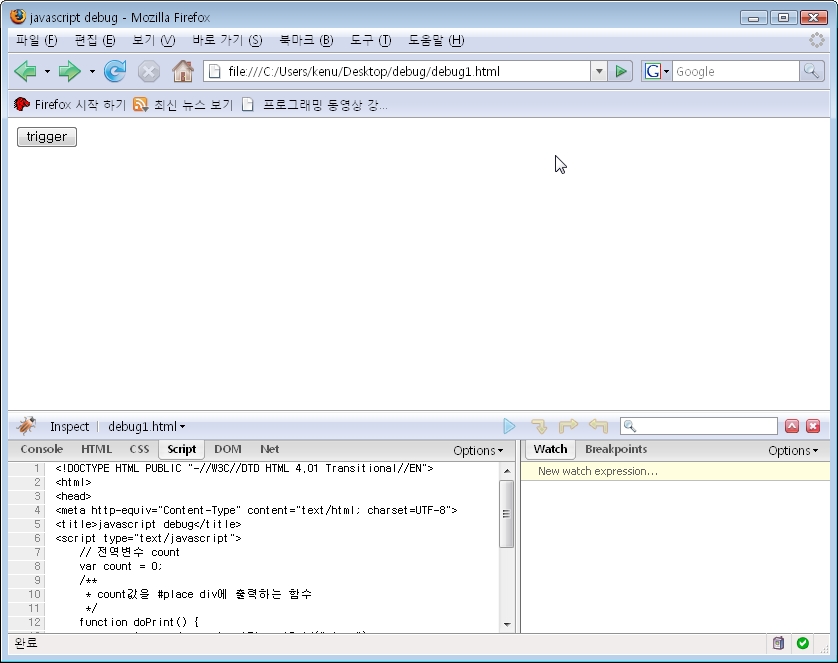
소스1 debug1.html 파일을 만들고 firefox로 엽니다. 우측 하단의 firebug플러그인 활성화 영역을 클릭하여 그림1과 같이 firebug영역을 활성화합니다. 여러 개의 탭 중에서 Script 탭을 열면 HTML 소스와 함께 Script 소스들이 보입니다.
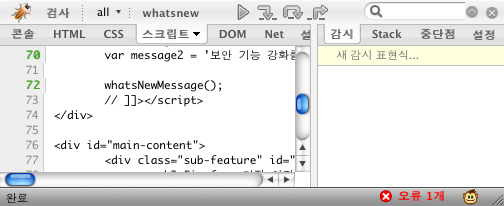
 그림1 firebug script tab
그림1 firebug script tab
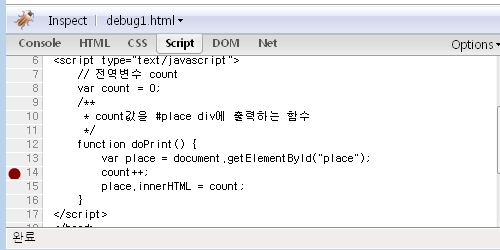
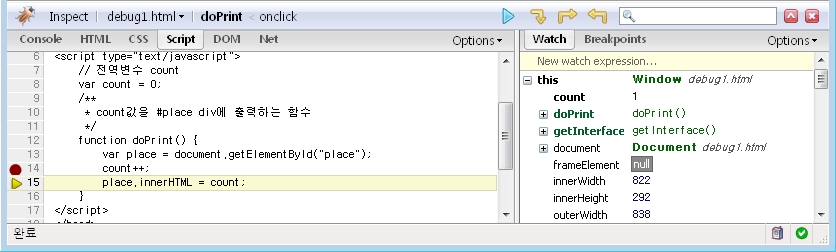
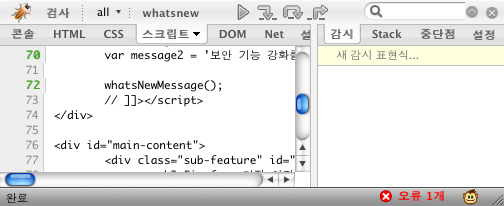
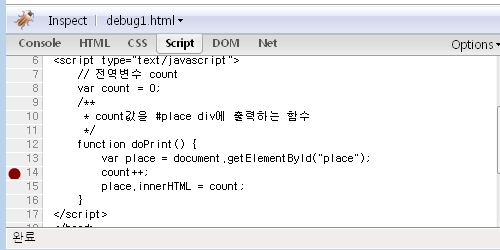
디버깅은 쉽습니다. 그림2와 같이 JavaScript 함수의 내부인 14라인에서 앞쪽의 회색부분을 클릭하면 브레이크 포인트가 걸립니다. 디버그 준비 끝입니다.
 그림2 JavaScript Debug Breakpoint
그림2 JavaScript Debug Breakpoint
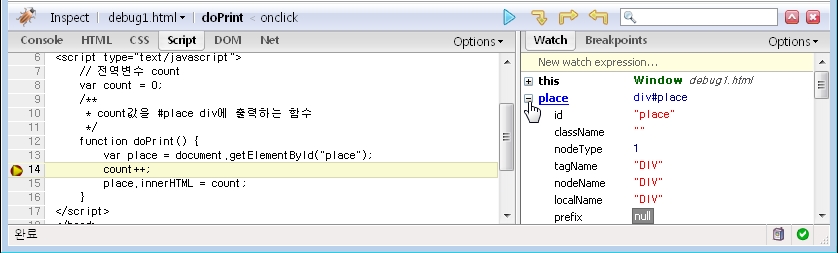
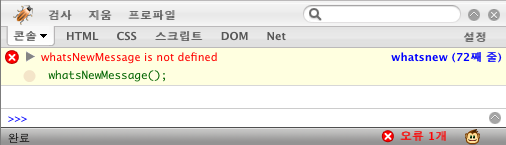
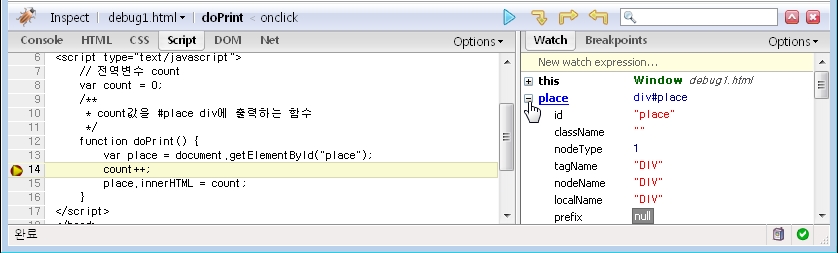
브라우저에서 버튼을 클릭하면 이 함수가 호출되는 소스인데 한 번 눌러보시면 화면에 브라우저 내의 객체들과 변수들이 그림3과 같이 firebug의 우측 패널에 나타납니다. 아울러 브레이크 포인트가 찍힌 곳에 화살표가 나타나면서 JavaScript의 실행이 중단 됩니다.
 그림3 Debug start
그림3 Debug start
id가 place인 element의 속성들을 확인할 수 있습니다. 여기서 디버깅을 계속하기 위해서 다음 아이콘들을 사용할 수 있습니다.
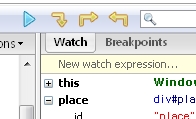
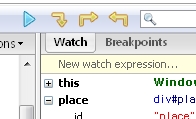
 그림4 debug icons
그림4 debug icons
하늘색 아이콘은 continue (F8) 입니다. resume 이라고 앞 서 설명드린 기능인데 다음 브레이크포인트를 만날 때까지 실행하게 됩니다. 만약 다음 브레이크포인트가 없다면 "기냥 고"가 되겠죠. ^^; 그 옆 아래로 향하는 아이콘은 Step Over (F10) 입니다. 한 줄 실행하고 대기하게 됩니다. 그 옆의 오른쪽으로 향하는 아이콘은 Step Into (F11), 라인에서 함수를 만나면 그 함수 안으로 비집고 들어가는 기능입니다. 그렇다면 나머지 한 개의 아이콘은 말 안해도 되죠? ㅎㅎ. 기냥 고?
삐질까봐 말씀드립니다. Step Out (F12) 인데 비집고 들어갔던 함수에 볼 게 없다면 나와야죠. 함수에서 밖으로 빠져나오게 됩니다.
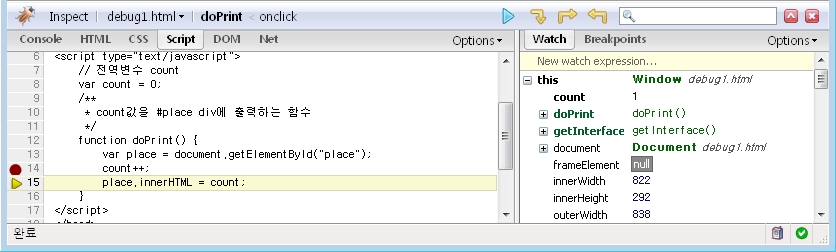
흠... Step Over 를 실행해보죠. F10 키를 눌러도 됩니다. count 변수는 어디 숨었을까요? 함수 바깥에 있는 전역변수이기 때문에 this 안에 있습니다. 그림5를 참고하세요.
 그림5 debug step over
그림5 debug step over
to be continued...



























 그림1 firebug script tab
그림1 firebug script tab 그림2 JavaScript Debug Breakpoint
그림2 JavaScript Debug Breakpoint 그림3 Debug start
그림3 Debug start 그림4 debug icons
그림4 debug icons 그림5 debug step over
그림5 debug step over