지난달 OKJSP는 19%정도 되는군요. 9위에 위치한 RockMelt도 크롬 엔진 기반 브라우저입니다.
2011년

2010년

2009년

2009년부터 2011년을 보면 IE의 점유율 하락에 가속도가 붙은 것 같습니다.
2011년

2010년










툴바를 깔아서 그런가?
포맷한지 일주일 정도밖에 안되었는데, ie6 다운이 심합니다.



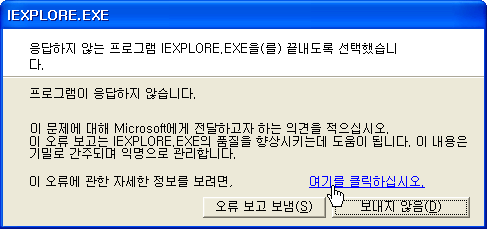
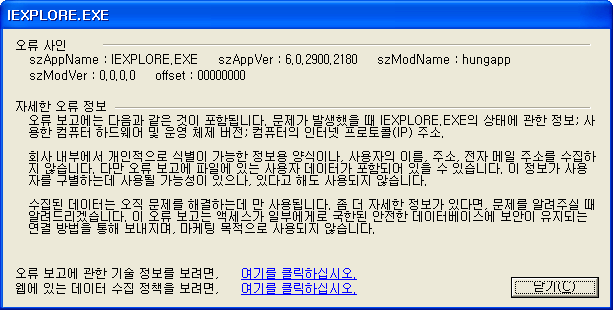
szModName : hungapp <-- 이 녀석이 충돌을 일으킨 것 같은데, 구글링 좀 해봐야 겠네요.
대책없는 답변들이 대부분인데 하나 건졌네요.
오류보고에 다음과 같이 나올경우
szAppName:iexplore.exe szAppVer : 6.0.2600.0 szModName : hungapp
szModVer : 0.0.0.0 offset : 00000000
스파이웨어나 별도의 악성프로그램의 영향으로 인터넷익스플로러가 비정상작동되는 경우 발생하는 경우입니다. 스파이웨어 제거툴로도 완전히 치료되지 않는 경우가 많기 때문에 만약 백신이나 스파이웨어 제거툴로 효과를 못보셨을 경우에 다음과 같이 해보시기바랍니다.
윈도우 시작-> 실행 선택 -> regedit 입력후 확인(레지스트리 편집기 실행) 디렉토리에서 HKEY_LOCAL_MACHINE\Software\Microsoft\Windows\CurrentVersion\explorer\Browser Helper Objects 를찾아가서 하위 디렉토리 내용을 모두 삭제
from: http://help.paran.com/faq/exSelfFAQS.jsp?category_id1=CATE20040619000169&category_id2=CATE20040619000002
이걸로 고쳐지면 좋겠습니다.
파이어폭스나 오페라도 다운이 되기는 합니다만, 인터넷 익스플로러 다운되면 괜히 더 밉군요.
이미지를 브라우저에서 표시할 때 원래의 사이즈와 차이가 날 경우 이미지가 축소되면서 왜곡이 일어납니다. ie6와 firefox2는 이미지 내의 라인을 생략하는 법으로 축소해서 보여주고, opera9.2와 safari3b는 이미지를 다시 렌더링해서 부드럽게 보여줍니다.

이미지 원본
이미지 원본입니다. 지난 블로그에 올린 글에 첨부한 스크린샷 이미지입니다. 이것이 브라우저마다 다르게 보입니다.

ie6, firefox2

opera9.2

safari3beta