firebug CSS Layout

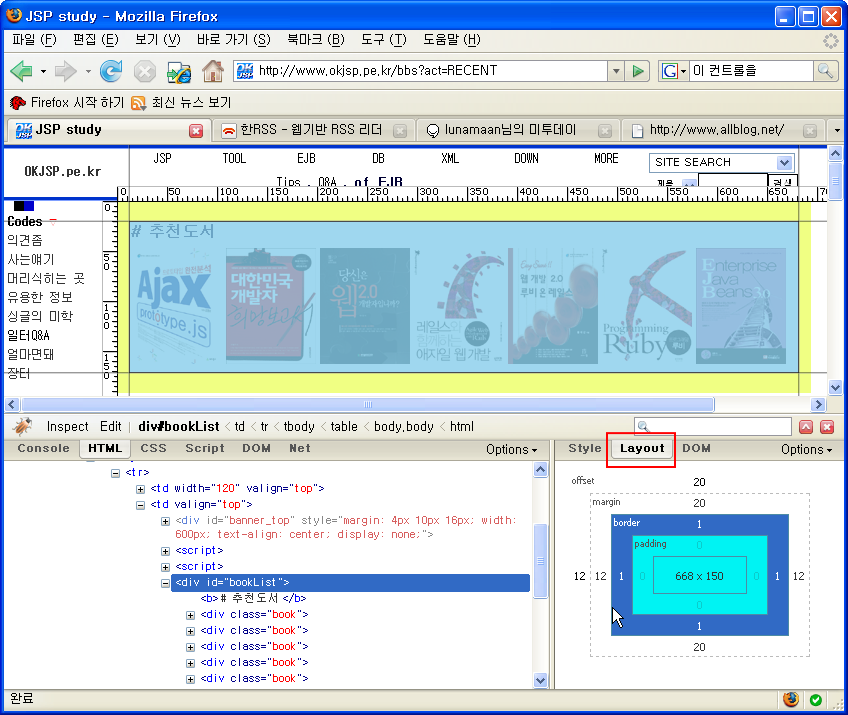
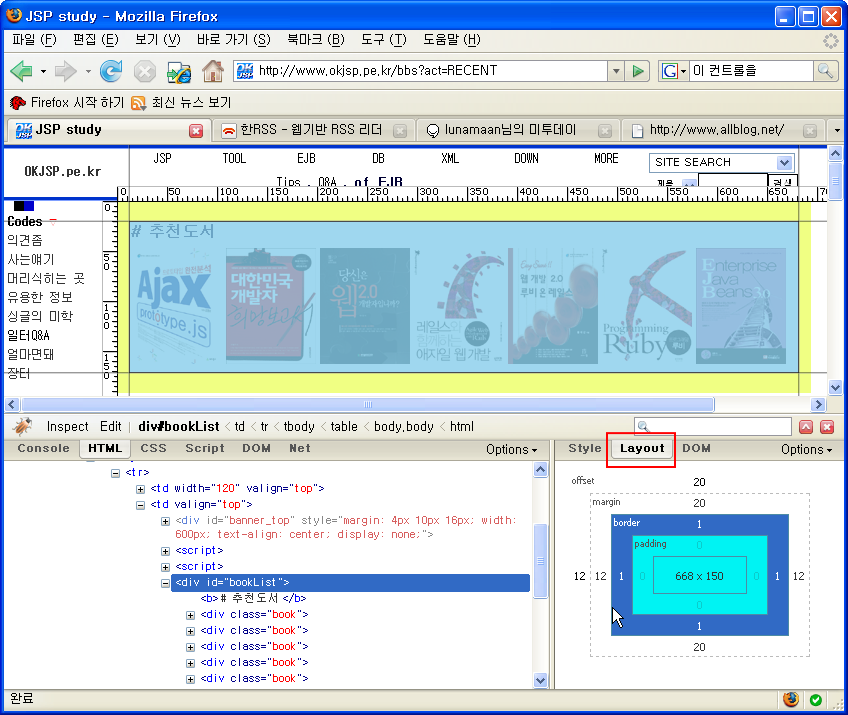
간만에 올리는 firebug 관련 글입니다. 우측의 Style , Layout , DOM 에서 Layout 으로 했을 경우 좌측 html 태그 선택에 따라서 상단 view 영역의 색상이 표시가 됩니다. 그리고 pixel 단위의 화면 자(screen ruler)도 보이고, 마진margin은 노란색으로 패딩padding은 보라색으로 표시됩니다.
Layout 에 해당 숫자는 변경할 수 있고, 라이브로 위에 변경내용이 보입니다. 물론 서버에서 돌아가는 코드는 여기서 얻어진 수치를 바탕으로 직접 수정해야겠죠. ^^;
조사하면 다 나와 버튼 아시죠. 개똥벌레(firebug) 이미지 옆에 Inspect , 이거 클릭하고 상단에 마우스를 움직일 때마다 해당영역의 코드와 Layout을 볼 수 있습니다.
간만에 UI 작업하면서 짧게 포스팅합니다.

firebug css layout tab
간만에 올리는 firebug 관련 글입니다. 우측의 Style , Layout , DOM 에서 Layout 으로 했을 경우 좌측 html 태그 선택에 따라서 상단 view 영역의 색상이 표시가 됩니다. 그리고 pixel 단위의 화면 자(screen ruler)도 보이고, 마진margin은 노란색으로 패딩padding은 보라색으로 표시됩니다.
Layout 에 해당 숫자는 변경할 수 있고, 라이브로 위에 변경내용이 보입니다. 물론 서버에서 돌아가는 코드는 여기서 얻어진 수치를 바탕으로 직접 수정해야겠죠. ^^;
조사하면 다 나와 버튼 아시죠. 개똥벌레(firebug) 이미지 옆에 Inspect , 이거 클릭하고 상단에 마우스를 움직일 때마다 해당영역의 코드와 Layout을 볼 수 있습니다.
간만에 UI 작업하면서 짧게 포스팅합니다.
![초급자를 위해 준비한 인프런 [데브옵스 · 인프라] 강의](https://okdevtv.com/images/inflearn-react-api.webp)