웹개발을 하면서 데이터의 전달은 중요한 디버깅 요소입니다.
어떤 데이터들이 전달이 되었는지 firebug에서도 확인할 수 있습니다.

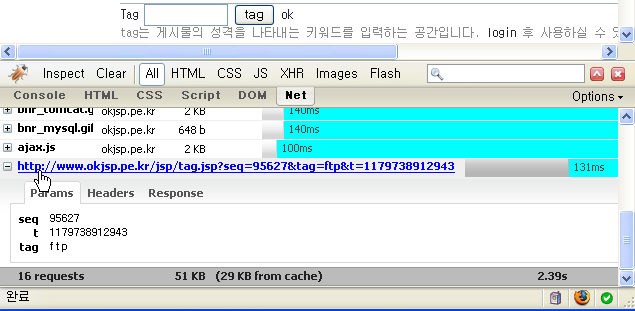
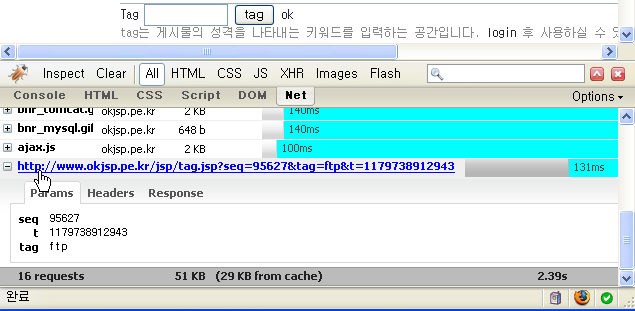
버그를 기준으로 하단 회색줄의 Net 탭을 클릭합니다. 상단의 메뉴들이 변하는데, 요약하면 다음과 같습니다.
All: 모두 나옵니다.
HTML: 이미지, CSS, JS 다 빼고 html 만 목록에 보입니다.
CSS: CSS 파일목록만 보입니다.
JS: JavaScript 파일들만 보입니다.
XHR: XmlHttpRequest 의 줄임인데, Ajax의 중심이죠. Ajax호출정보만 따로 모았습니다.
Images: 이미지 목록만 나타납니다. 아래 목록에서 썸네일을 볼 수 있죠.
Flash: 현대 웹에서 중요한 자리를 꿰찬 swf 목록이 주르륵.
목록을 클릭하면 탭이 또 보입니다. 이노무 탭 세상. 다 탭이래요. 탭댄스라도.. 또깍따그닥.
파라미터가 있는 주소면 Params 탭이 보입니다. Post방식일 때는 post라고 나옵니다.
아래 정리된 파라미터 이름과 그 옆에 값들이 보일 겁니다.
멋진 살충제입니다.
아, 살충제를 개발한 Joe Hewitt님이 Yahoo UI 팀에 fulltime firebug개발자로이직하신다고 하네요.
n모사의 nzeo님 생각나네요. ㅎㅎ 그런 직장에 들어가기 전에는 side-job으로 firebug를 개발하셨는데, 아주 잘 되었네요. 돈 받으면서 자기가 키운 프로그램을 계속 키운다는 행복한 개발자의 이야기였습니다.
어떤 데이터들이 전달이 되었는지 firebug에서도 확인할 수 있습니다.

firebug 에서 parameter확인
버그를 기준으로 하단 회색줄의 Net 탭을 클릭합니다. 상단의 메뉴들이 변하는데, 요약하면 다음과 같습니다.
All: 모두 나옵니다.
HTML: 이미지, CSS, JS 다 빼고 html 만 목록에 보입니다.
CSS: CSS 파일목록만 보입니다.
JS: JavaScript 파일들만 보입니다.
XHR: XmlHttpRequest 의 줄임인데, Ajax의 중심이죠. Ajax호출정보만 따로 모았습니다.
Images: 이미지 목록만 나타납니다. 아래 목록에서 썸네일을 볼 수 있죠.
Flash: 현대 웹에서 중요한 자리를 꿰찬 swf 목록이 주르륵.
목록을 클릭하면 탭이 또 보입니다. 이노무 탭 세상. 다 탭이래요. 탭댄스라도.. 또깍따그닥.
파라미터가 있는 주소면 Params 탭이 보입니다. Post방식일 때는 post라고 나옵니다.
아래 정리된 파라미터 이름과 그 옆에 값들이 보일 겁니다.
멋진 살충제입니다.
아, 살충제를 개발한 Joe Hewitt님이 Yahoo UI 팀에 fulltime firebug개발자로
n모사의 nzeo님 생각나네요. ㅎㅎ 그런 직장에 들어가기 전에는 side-job으로 firebug를 개발하셨는데, 아주 잘 되었네요. 돈 받으면서 자기가 키운 프로그램을 계속 키운다는 행복한 개발자의 이야기였습니다.
![초급자를 위해 준비한 인프런 [데브옵스 · 인프라] 강의](https://okdevtv.com/images/inflearn-react-api.webp)