꽤 오랜 동안 제 웹 생활의 중심은 오페라가 되어 왔습니다. 지난 번 올블로그 3주년 행사에서 만난 하늘이님 블로그에 올린 글을 보고 9.2부터 사용하기 시작했습니다. 기능이나 이미지 렌더링이나 irc 채팅지원, RSS 뉴스리더 등의 특징을 잘 활용하고 있습니다.
하지만, 자바스크립트 해석이 달라서 오작동하거나 아예 동작을 하지 않거나, 혹은 원어데이 같은 사이트는 CPU 100%으로 가게 만들더군요.
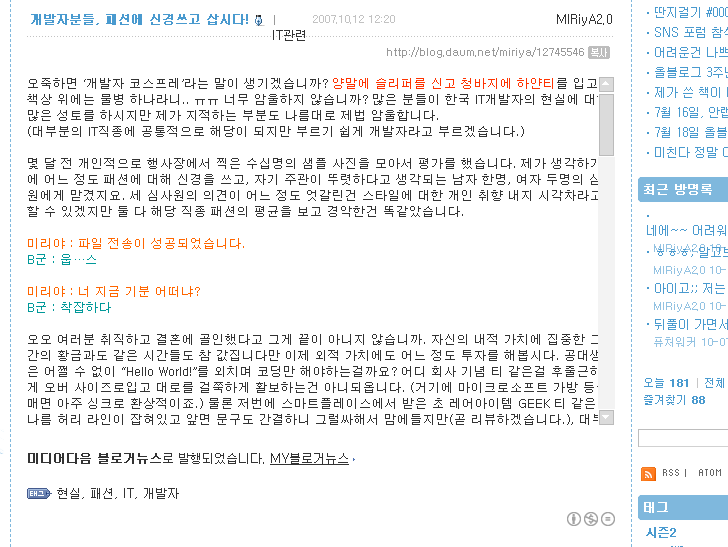
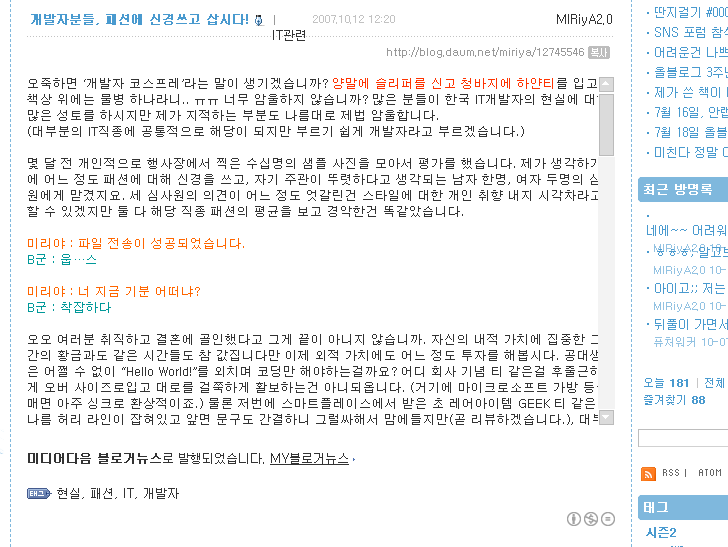
다음 사이트의 경우입니다. daum 블로그는 읽기가 상당히 난해합니다. 스크린 캡쳐를 잡으면 이렇습니다. 글 우측에 보이는 스크롤바와 그 스크롤바가 가리는 글씨들... 음...

ie, ff에서는 잘 보입니다. 이케요. 브라우저 우측의 스크롤바 보이시죠.
 contents from: http://blog.daum.net/miriya
contents from: http://blog.daum.net/miriya
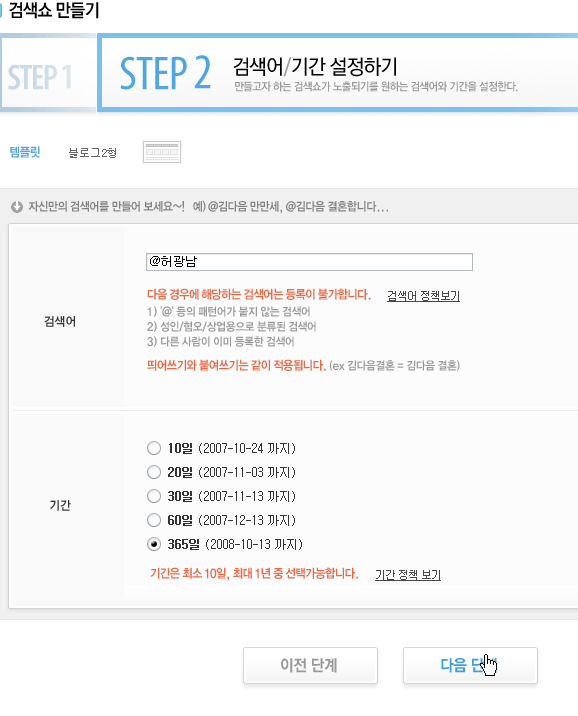
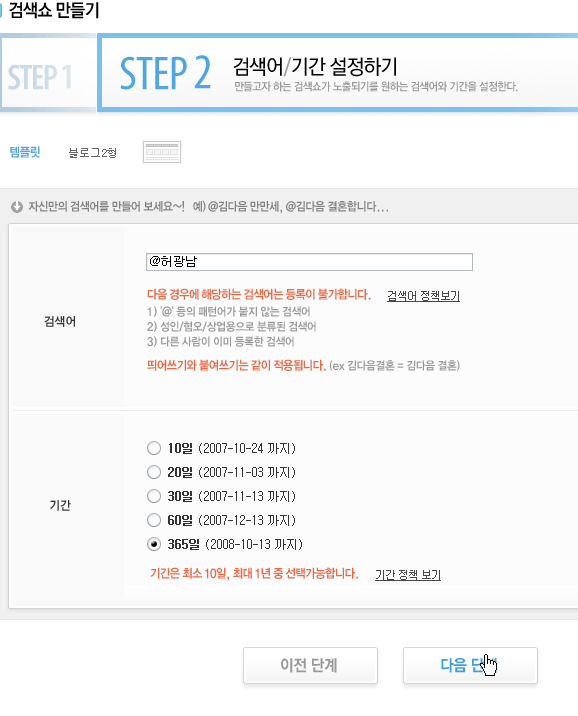
그리고 최근 베타 오픈한 다음 검색쇼를 오페라에서 시도하다가 OTL 했습니다. 1단계에서 2단계로 잘 넘어갑니다. 하지만, 2단계 페이지에 있는 3단계 버튼을 아무리 클릭해도 꼼짝하지 않습니다.

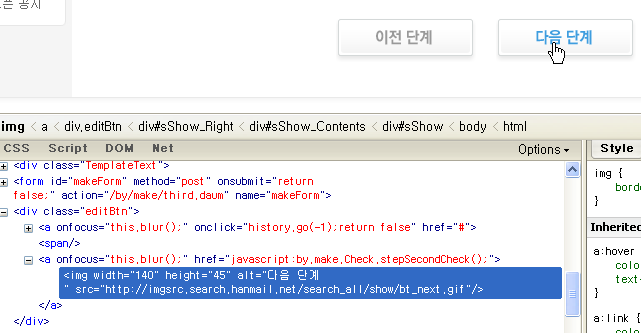
저 다음 단계 버튼을 아무리 클릭해도 꿈쩍을 하지 않는다는 것이죠. 개똥벌래(firebug) 출동시켜서 코드를 비교해봤습니다. href="javascript:..." 와 같은 식으로 코딩을 하면 오페라에서 동작되지 않는 것을 알게 되었습니다. onclick 으로 수정하면 될 듯 합니다.
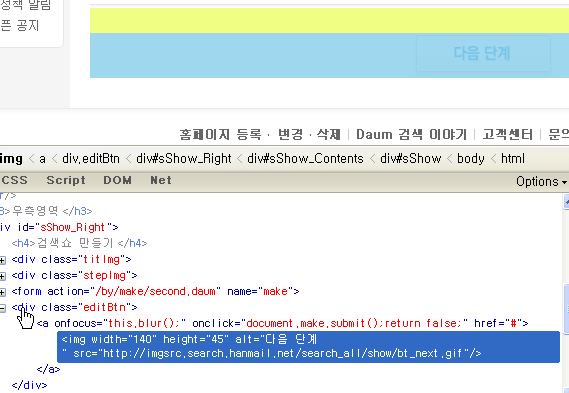
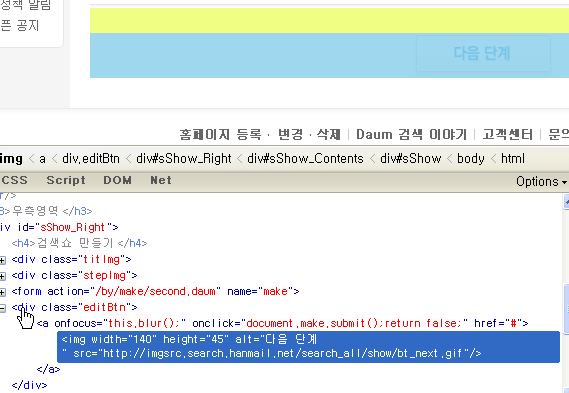
이 코드는 1단계에서 2단계로 넘어가는데 사용된 코드입니다. onclick 을 사용했습니다.

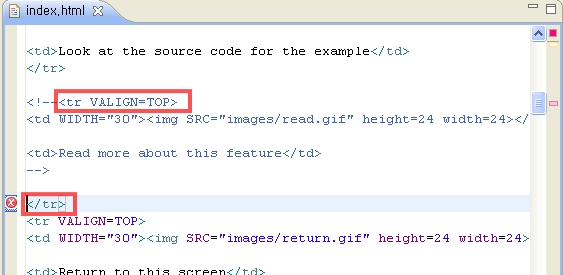
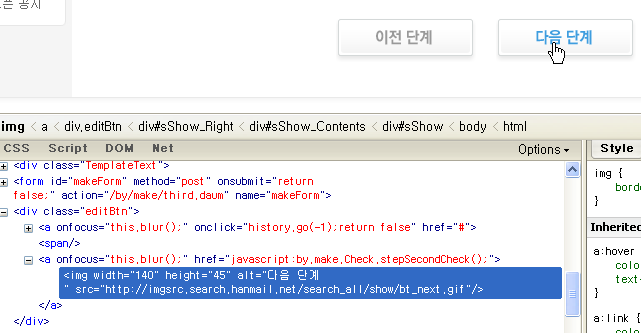
아래는 문제의 코드입니다.
 href="javascript:..." 보이시죠.
href="javascript:..." 보이시죠.
브라우저가 많아지는데, 일일이 대응하기 힘들다는 것은 웹프로그래머인 저도 잘 알고 있습니다. 하지만 명품이냐 아니냐는 그 디테일이 어떠하냐로 구분되어집니다. 브라우저를 만드는 벤더나 오픈소스 그룹은 표준을 지키기 위해서 고군분투중입니다. 점차로 브라우저 특화된 함수보다는 웹표준에 입각한 빠른 성능의 브라우저를 만들고 있기 때문에 함수 사용만 웹표준에서 지정하는 방식으로 코딩을 하면 모든 브라우저에서 동작하는 잇점을 취할 수 있을 것입니다.
여튼 마이너 그룹에 속해서 투정 한 번 부려봅니다.
하지만, 자바스크립트 해석이 달라서 오작동하거나 아예 동작을 하지 않거나, 혹은 원어데이 같은 사이트는 CPU 100%으로 가게 만들더군요.
다음 사이트의 경우입니다. daum 블로그는 읽기가 상당히 난해합니다. 스크린 캡쳐를 잡으면 이렇습니다. 글 우측에 보이는 스크롤바와 그 스크롤바가 가리는 글씨들... 음...

ie, ff에서는 잘 보입니다. 이케요. 브라우저 우측의 스크롤바 보이시죠.

그리고 최근 베타 오픈한 다음 검색쇼를 오페라에서 시도하다가 OTL 했습니다. 1단계에서 2단계로 잘 넘어갑니다. 하지만, 2단계 페이지에 있는 3단계 버튼을 아무리 클릭해도 꼼짝하지 않습니다.

저 다음 단계 버튼을 아무리 클릭해도 꿈쩍을 하지 않는다는 것이죠. 개똥벌래(firebug) 출동시켜서 코드를 비교해봤습니다. href="javascript:..." 와 같은 식으로 코딩을 하면 오페라에서 동작되지 않는 것을 알게 되었습니다. onclick 으로 수정하면 될 듯 합니다.
이 코드는 1단계에서 2단계로 넘어가는데 사용된 코드입니다. onclick 을 사용했습니다.

아래는 문제의 코드입니다.

브라우저가 많아지는데, 일일이 대응하기 힘들다는 것은 웹프로그래머인 저도 잘 알고 있습니다. 하지만 명품이냐 아니냐는 그 디테일이 어떠하냐로 구분되어집니다. 브라우저를 만드는 벤더나 오픈소스 그룹은 표준을 지키기 위해서 고군분투중입니다. 점차로 브라우저 특화된 함수보다는 웹표준에 입각한 빠른 성능의 브라우저를 만들고 있기 때문에 함수 사용만 웹표준에서 지정하는 방식으로 코딩을 하면 모든 브라우저에서 동작하는 잇점을 취할 수 있을 것입니다.
여튼 마이너 그룹에 속해서 투정 한 번 부려봅니다.
![초급자를 위해 준비한 인프런 [데브옵스 · 인프라] 강의](https://okdevtv.com/images/inflearn-react-api.webp)